Vue学习笔记(三)常用指令
vue指令:html标签上带有 v- 前缀的特殊属性,不同的指令具有不同的含义,可以实现不同的功能。
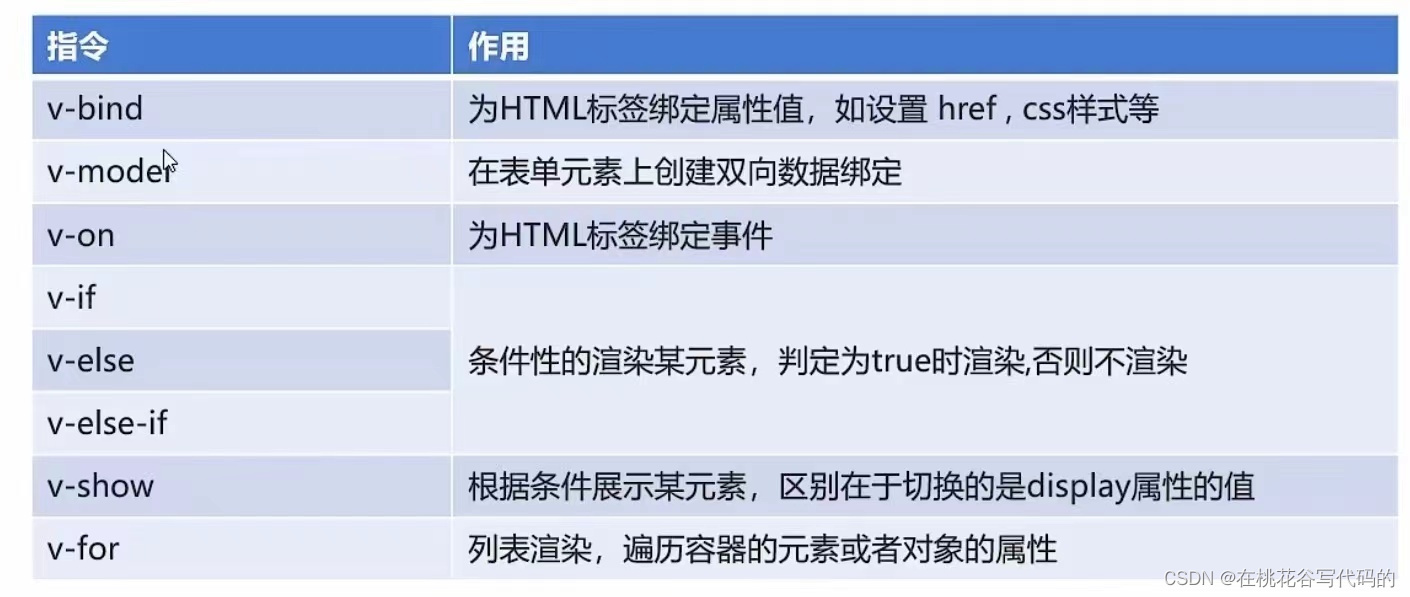
常用指令:
| 指令 | 作用 |
|---|---|
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
| v-bind | 为html标签绑定属性值,如设置href,css样式等 |
| v-if/v-else-if/v-else | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为html标签绑定事件 |
v-for
语法: v-for = “(item,index) in items”
当 index 索引/下标 为0时,可以省略,省略语法: v-for = “item in items”
......
<tr v-for="article in articleList">
<td>{
{article.title}}</td>
<td>{
{article.category}}</td>
<td>{
{article.time}}</td>
<td>{
{article.titstatele}}</td>
</tr>
......
v-bind
作用:为html标签的属性动态绑定属性值
<a v-bind:href="url">test</a>
## 简化写法
<a :href="url">test</a>
v-if & v-show
作用:都是用来控制元素的显示与隐藏功能
v-if
语法:v-if=“表达式”,表达式值为 true 显示;false 隐藏;
可配合 v-else-if / v-else 进行链式调用条件判断;
场景:基于条件判断,来控制创建或移除元素节点,不频繁切换;
v-show
语法: v-show=“表达式” ,表达式值为 true 显示;false 隐藏;
场景:基于css样式display来控制显示与隐藏,频繁切换显示隐藏的场景;
v-on
作用:为html标签绑定事件
语法:v-on:事件名=“函数名” 简写为 @事件名=“函数名”
注意:函数名需在methods中定义;
createApp({
data(){
......需要用到的数据.....
},
methods:{
......需要用到的方法......
}
});
v-model
作用:在表单元素上使用,双向数据绑定。可以方便的获取 或 设置 表单项数据
语法:v-model=“变量名”
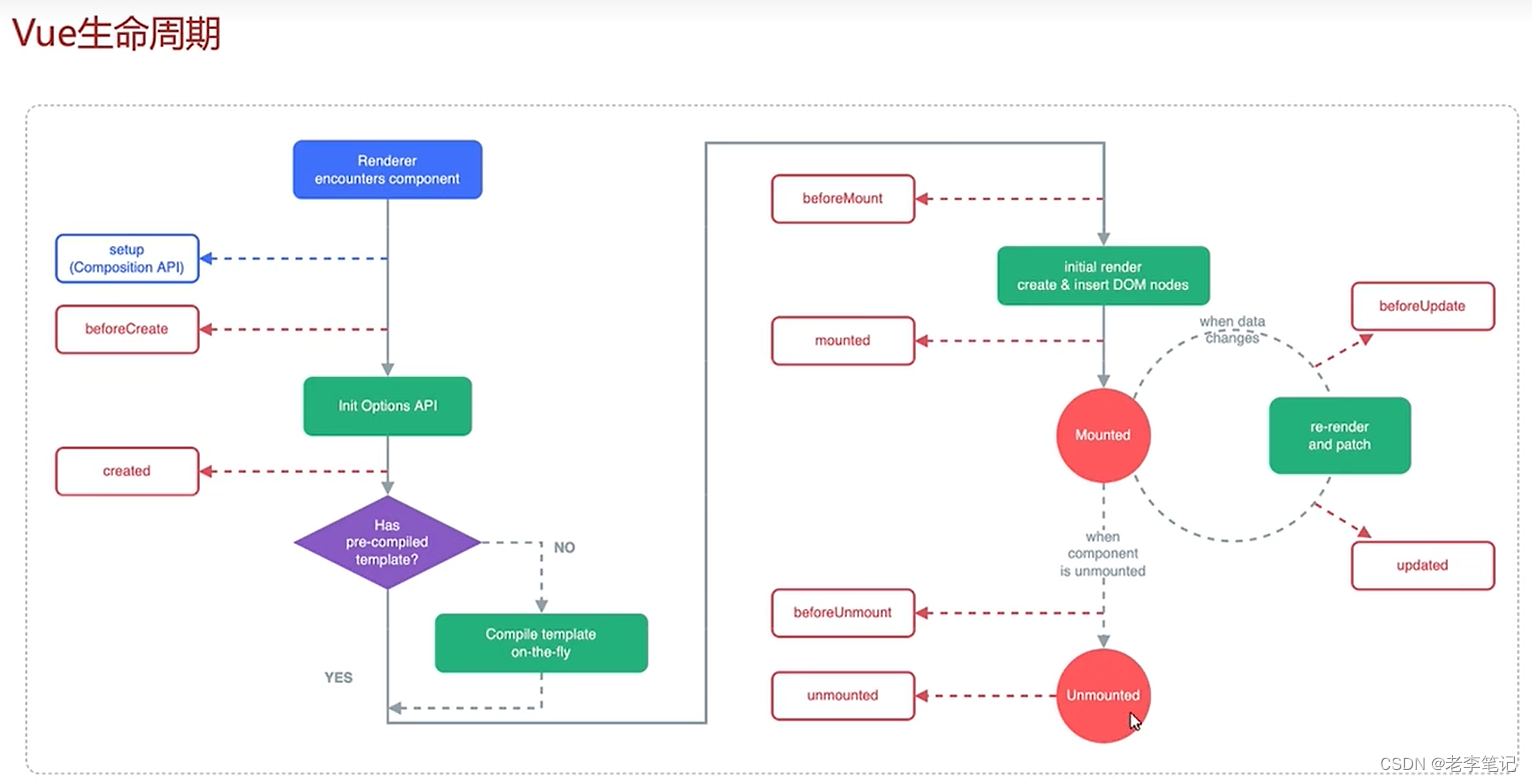
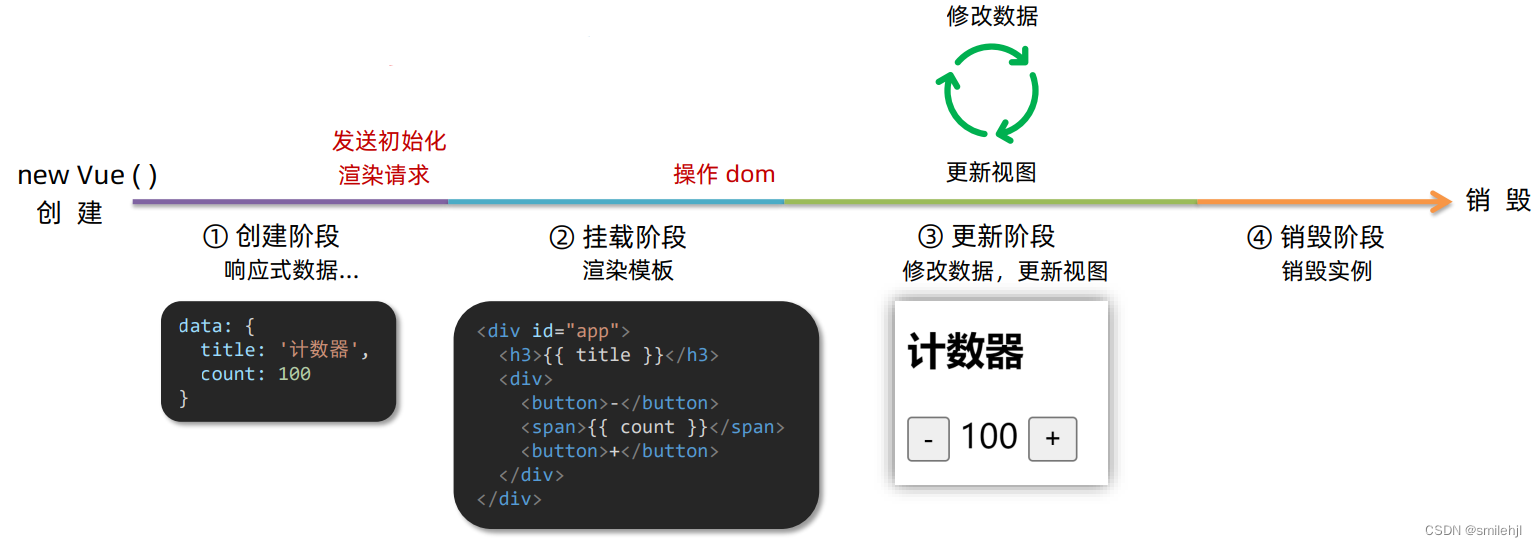
Vue学习笔记(四)生命周期

生命周期的八个阶段
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| create | 创建后 |
| beforeMount | 载入前 |
| mounted | 挂载完成 |
| beforeUpdate | 数据更新前 |
| updated | 数据更新后 |
| beforeUnmount | 组件销毁前 |
| unmounted | 组件销毁后 |
<script type="module">
import {createApp} from 'https://.../vue.esm-browser.js'
const app=createApp({
data(){
return{
message:"hello vue"
}
},
// 生命周期-钩子函数 mounted
mounted(){
console.log("vue 挂载完毕,发送请求获取数据....");
}
}).mount("#app");
</script>






























![[office] excel2016怎么求最大值和最小值 #职场发展#知识分享](https://img-blog.csdnimg.cn/img_convert/796d707d0484d3d35a319d722097448a.jpeg)