文章目录
react快速开始(四)-之Vite 还是 (Create React App) CRA? 用Vite创建项目
背景
在React文档中,对于构建新的React应用,首推的方式是CRA(create-react-app)。
CRA推出于2016年,彼时还没有成体系的React脚手架工具供大家使用,再加上这是官方工具,一经推出就受到了欢迎。截止当前,CRA仓库已经收获快10wstar。
绝大多数项目都依赖于 Create React App,主要是因为这个特定的解决方案是由最流行的前端应用程序开发库 React 的创建者推动的。CRA 是 React 文档中的默认选择,对于许多开发人员来说,它仍然是默认选项。
在构建 React 应用程序(初学者、中级甚至专家)时,创建 React 应用程序 (CRA) 长期以来一直是所有技能水平的许多开发人员的首选工具。但是,它确实有一些明显的缺点,即速度和性能。
此外,CRA对一些流行工具的支持也不是很好,比如在TailwindCSS文档中就不推荐使用CRA。
Create React App(下文简称CRA)和Vite(发音为veet,是法语单词,意为“快速”)都是帮助你创建React应用的工具。
Vite 和 (Create React App) CRA
为什么我们使用 Vite 而不是 Create React App
参考URL: https://makimo.com/blog/why-we-use-vite-instead-of-create-react-app/
create-react-app vs vite
参考URL: https://npmtrends.com/create-react-app-vs-vite
npm trends:

使用Vite,你会收获以下好处:
- 开发速度显著提升,让你可以更有效率地进行开发。
- 构建体积更小,让你的应用程序加载更快。
- 开发体验更好,让你可以更轻松愉快地进行开发。
最近(2024年),国外网友 t3dotgg 建议 React 官方把文档中关于建议使用 Create React App 来创建新项目更换为建议使用 Vite 来创建新项目。
Vite?
Vite官方中文文档: https://cn.vitejs.dev/guide/why.html
Vite将一个应用分为两个部分:依赖和源码。
依赖
依赖在开发过程中,基本不会变动。Vite使用esbuild(基于Go语言,比传统JS要快10-100倍)预打包了依赖,而且由于依赖变动极少,所以会被缓存起来以节省大量时间。源码
源码采用了ESM(ECMAScript modules)作为模块体系。好处是无需打包,按需加载,所以速度快的难以置信。
Esbuild是一个用 Go 编写的 Javascript 构建工具,它预先打包依赖项的速度比基于 Javascript 的打包工具快 10-100 倍。
Vite 是一款新一代的前端构建工具,专为闪电般的开发速度和高效构建而设计。它采用了一种创新性的开发模式,与传统的 webpack 相比,显著提升了开发和构建的效率。
Vite速度快且配置简单!Vite 采用了创新的开发模式和更有效的构建算法,提供更快的开发速度和更小的构建体积。
Vite 是否支持 TypeScript?
是的,Vite 完全支持 TypeScript,你可以使用 TypeScript 构建你的 React 应用程序。
用Vite创建react项目
为创建一个 Vite应用程序,打开终端并导航到要保存 Vite 程序的文件夹。然后运行这个命令:
npm create vite@latest
npm create vite 项目名称
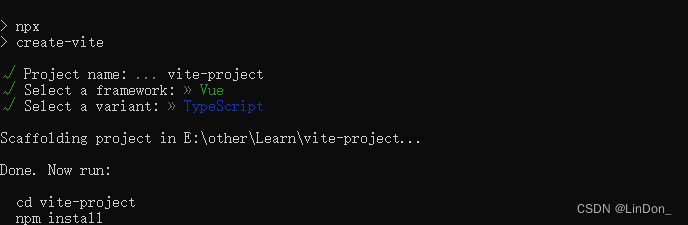
设置 Project name、Select a framework(选择框架)选react
√ Project name: ... web3-todo-list
? Select a framework: » - Use arrow-keys. Return to submit.
> Vanilla
Vue
React
Preact
Lit
√ Select a variant: » TypeScript
Scaffolding project in D:\web3\openbuild\Web3-Frontend-Bootcamp\members\dockershe\task1\web3-todo-list...
Done. Now run:
cd web3-todo-list
npm install
npm run dev
参考
React为什么不将Vite作为默认推荐?
参考URL: https://cloud.tencent.com/developer/article/2223154
Create React App 被 React 官方抛弃了吗?
参考URL: https://developer.aliyun.com/article/1207234

























![Error: [WinError 2] 系統找不到指定的檔案](https://img-blog.csdnimg.cn/direct/d0a28c764e52492b841629328aed9caf.png)