一、vite是什么?
vite 是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
一个开发服务器,它基于原生
ES模块提供了丰富的内建功能,如速度快到惊人的模块热更新(HMR)。一套构建指令,它使用
Rollup打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。

二、使用vite创建一个react18项目
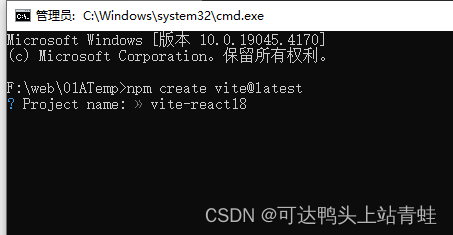
执行指令。
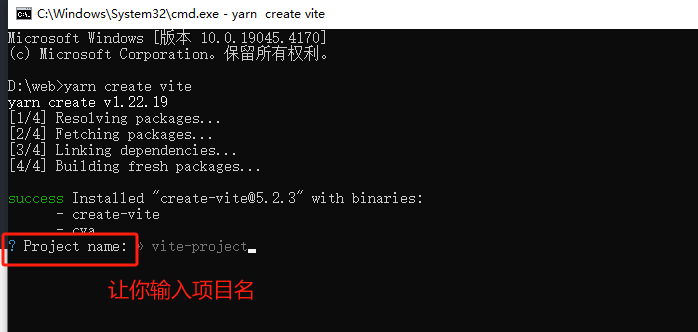
// npm npm create vite@latest使用 yarn 包管理器则执行以下指令:
// yarn yarn create vite使用 pnpm 包管理器则执行以下指令:
// pnpm pnpm create vite输入项目名称。

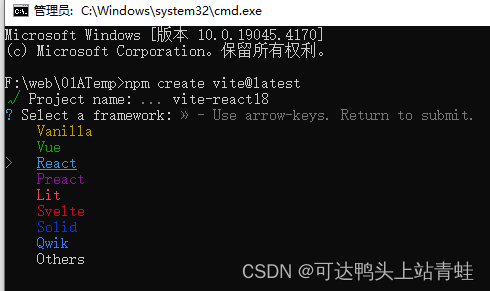
选择React项目模板,空格按钮确认。

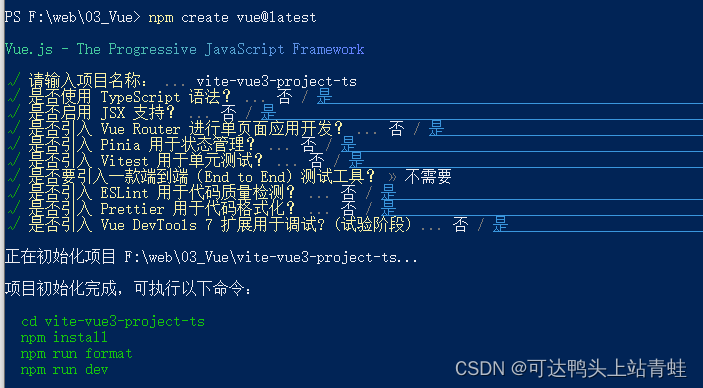
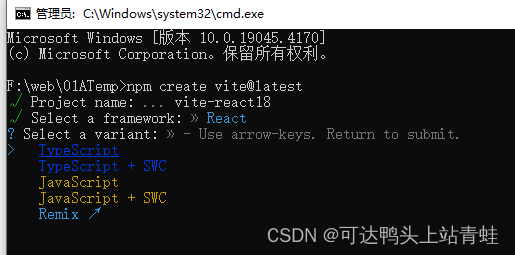
选择变种语言 TypeScript。

进入项目目录,执行
npm install安装 node_modules,完成后,输入指令npm run dev启动程序。


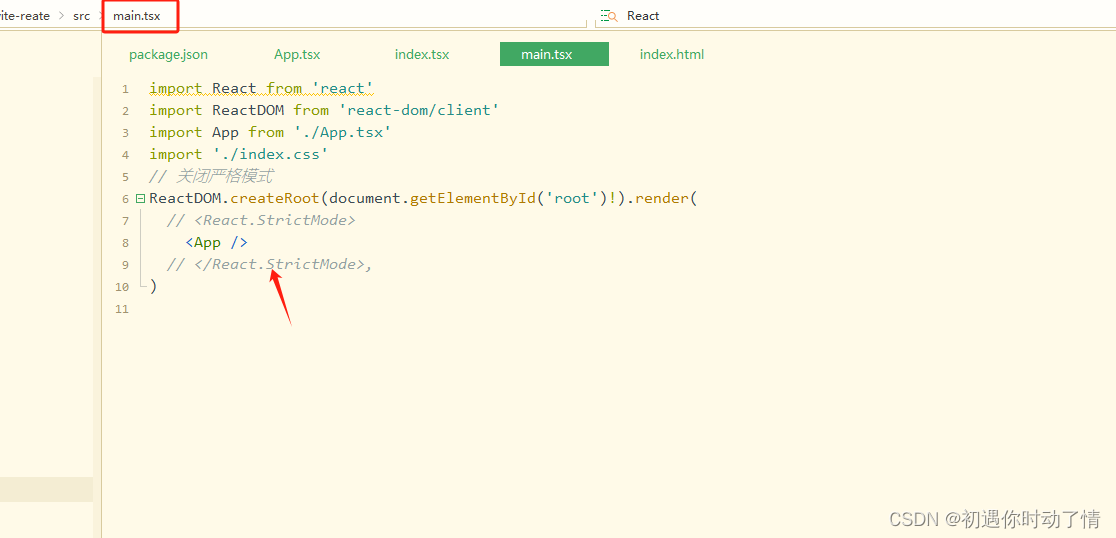
项目目录。

三、使用react18技术栈(全家桶)中后台管理项目模板
- coreui-free-react-admin-template(vite): https://github.com/coreui/coreui-free-react-admin-template
- coreui-free-react-admin-template(create-react-app): https://github.com/coreui/coreui-free-react-admin-template