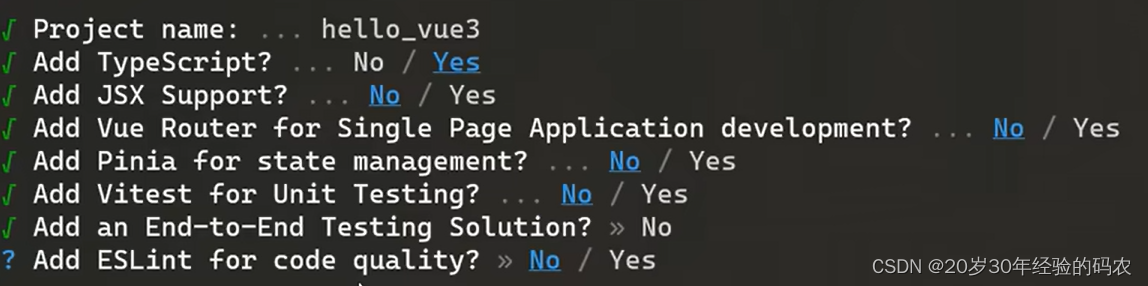
npm create vite@latest
- 输入项目名称
- 选择react
- 选择typescript + swc
WC 通过利用 Rust 编写的编译器,使用了更先进的优化技术,使得它在处理 TypeScript 代码时能够更快地进行转换和编译。特别是在大型项目中,SWC 相对于传统的 TypeScript 编译器有着更快的性能,特别是在启动项目和进行热模块更新时。
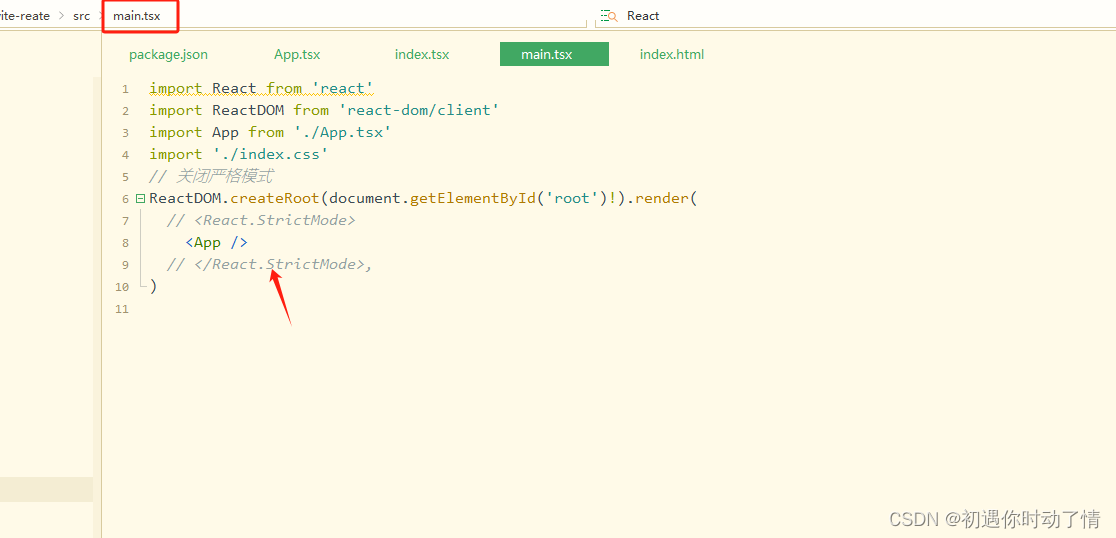
建议关闭严格模式,因为不能自动检测副作用,有意双重调用。将严格模式注释即可。

配置 scss
npm install sass
将项目初始化时的index.css文件,修改为.sass后缀后即可书写sass代码。
vite.config.ts中注册全局样式
css: {
// 全局配置scss
preprocessorOptions: {
scss: {
additionalData: '@import"./src/assets/style/main.scss";'
}
}
},
配置路径别名
npm i @types/node --save-dev
配置在vite.config.ts中引入path
import { defineConfig } from "vite"
import react from "@vitejs/plugin-react-swc"
import { resolve } from "path"
export default defineConfig({
plugins: [react()],
// 配置路径别名
resolve: {
alias: {
"@": resolve(__dirname, "src"),
},
},
})
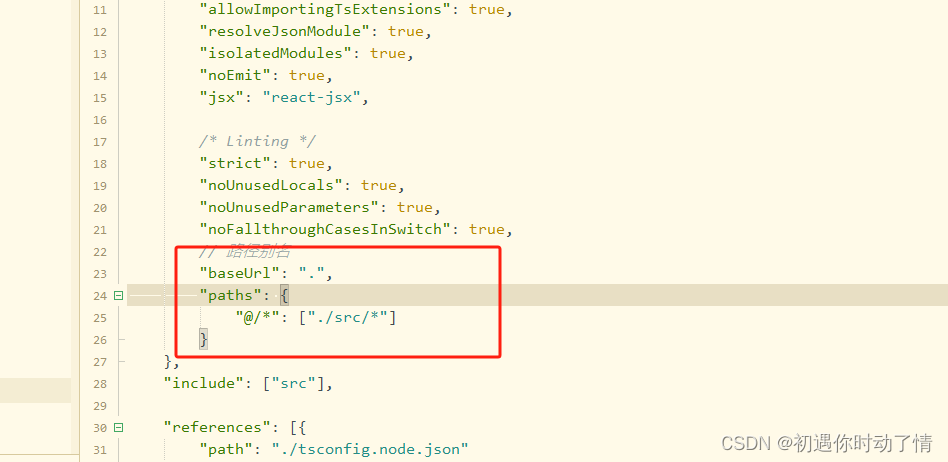
此时@已经可以正确读取src目录,但是输入@后,并未出现提示,需要在tsconfig.json文件中声明路径

VScode中
ES7+ React/Redux/React-Native snippets 安装这个插件
. Auto Rename Tag
插件简介:
当你修改HTML/JSX标签时,这个插件会自动帮你更改匹配的开始/结束标签。
Auto Import - ES6, TS, JSX, TSX
配置Antd
npm install antd --save
下载icon
// npm
npm install @ant-design/icons --save
// yarn
yarn add @ant-design/icons
// pnpm
pnpm install @ant-design/icons --save
- 国际化
import ReactDOM from "react-dom/client"
import App from "./App.tsx"
import "./index.scss"
// antd部分
import { ConfigProvider } from "antd"
import "dayjs/locale/zh-cn"
import zhCN from "antd/locale/zh_CN"
ReactDOM.createRoot(document.getElementById("root")!).render(
<ConfigProvider locale={zhCN}>
<App />
</ConfigProvider>
)
这样操作又有些麻烦,每次使用组件我都要去引用一次,这里推荐一个插件可以按需引入
yarn add vite-plugin-imp
安装路由
npm i -S react-router-dom 安装指令
引入组件
import { Link,Route,Switch,NavLink } from 'react-router-dom'
Router: HashRouter和BrowserRouter
HashRouter: 使用URL的哈希值实现 (localhost:3000/#/first)
BrowserRouter:使用H5的history API实现(localhost3000/first)
Link/NavLink组件:用于指定导航链接(a标签)
最终Link会编译成a标签,而to属性会被编译成 a标签的href属性
Route组件:指定路由展示组件相关信息(组件渲染)
path属性:路由规则,这里需要跟Link组件里面to属性的值一致
component属性:展示的组件
配置请求
npm install axios @types/axios