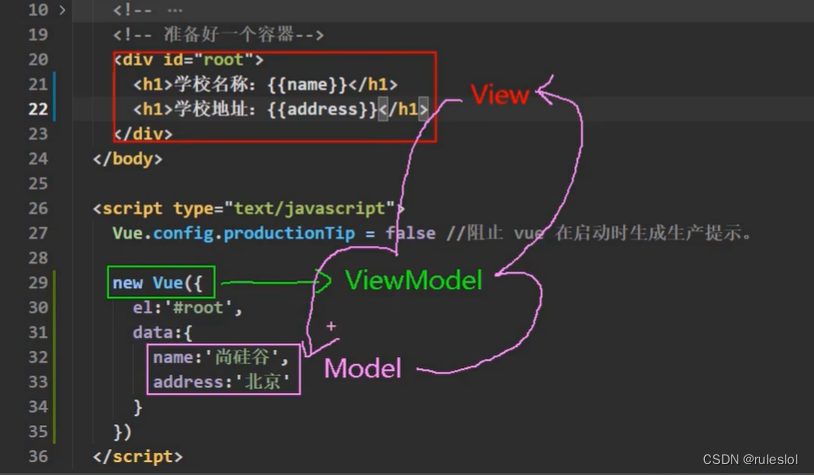
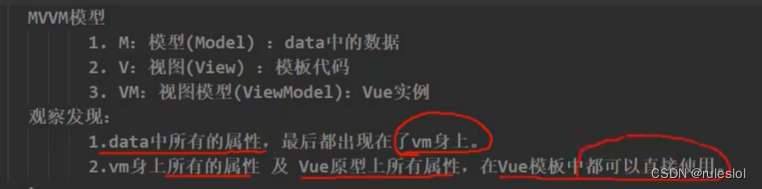
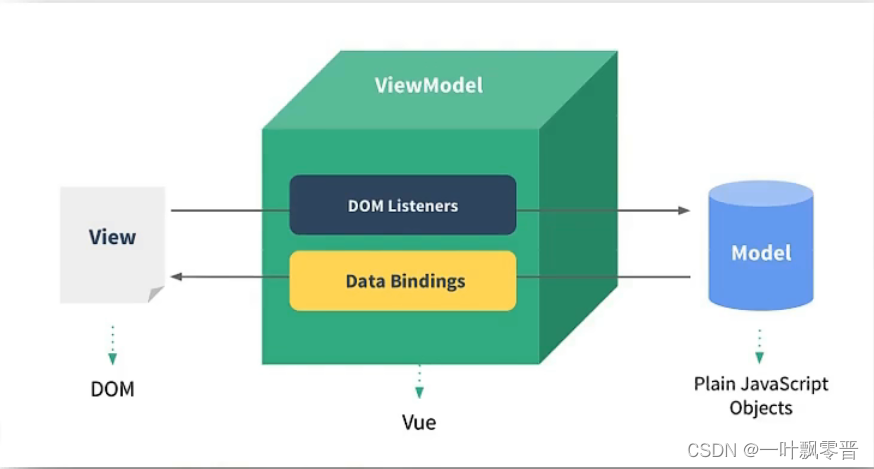
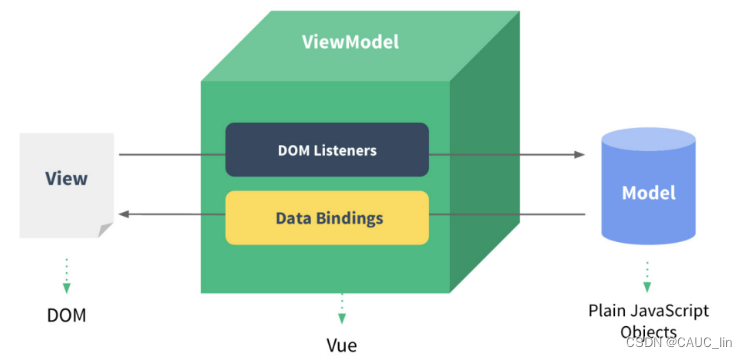
一、MVVM模型的定义
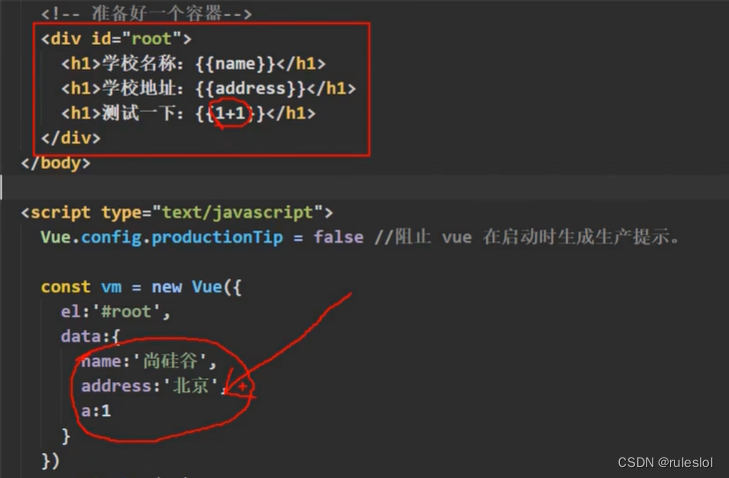
- M:模型(model):对应data中的数据;
- V:视图(view):模版;
- VM:视图模型(ViewModel)Vue的实例对象。

Vue.js是MVVM模型的实现者,它的核心就是:DOM监听和数据绑定。

因此,在文档中经常会用vm(ViewModel的缩写)这个变量名表示Vue的实例。
二、vm的数据内容
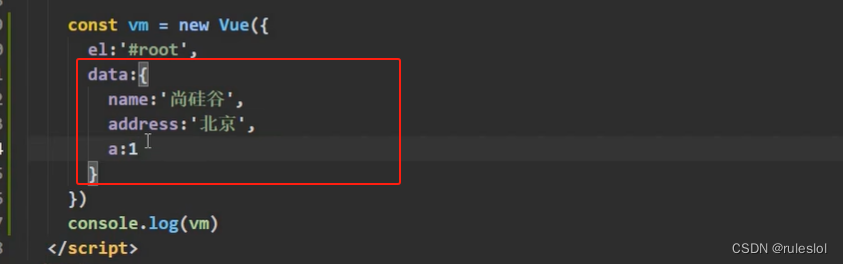
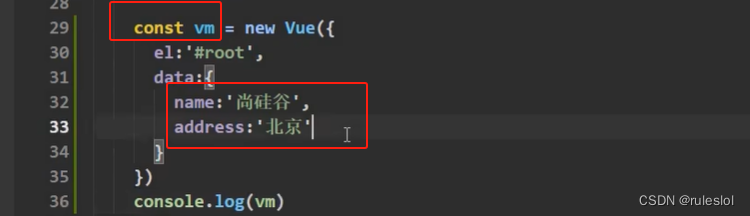
1、data中的值
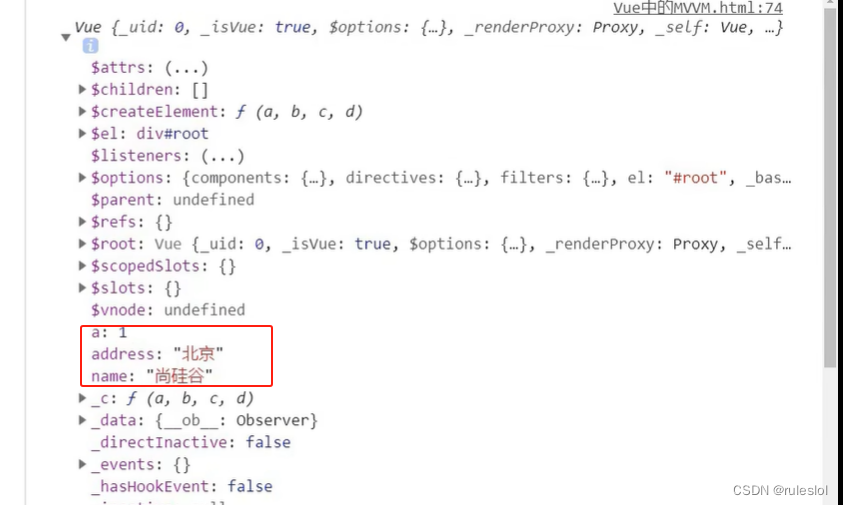
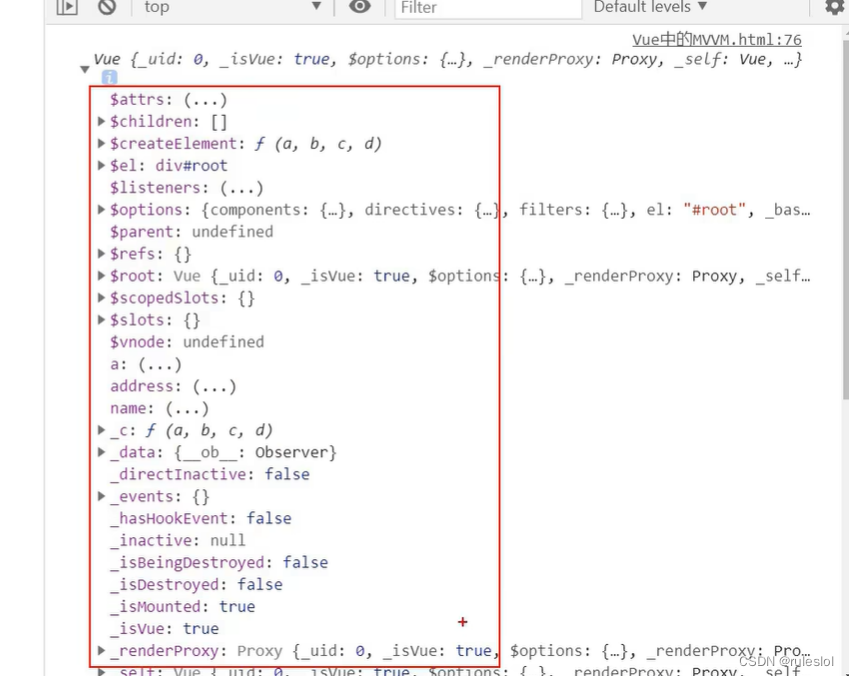
打印vm的信息可以看到,data中的值均在vm中能找到:


2、view中{{xxxx}}中的值
- data中定义的数据
- 表达式
- 所有vm实例的属性都能看到!
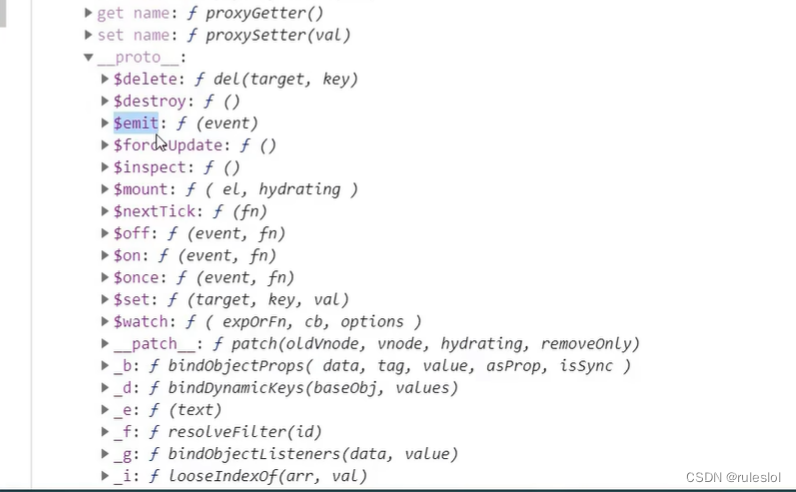
- Vue原型上的属性也能用
1、data中定义的数据、表达式

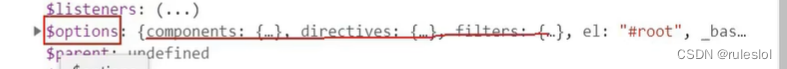
2、所有vm实例的属性

比如:



3、Vue原型上的属性

三、小结








































![[网络基础]——计算机网络(OSI)参考模型 详解](https://img-blog.csdnimg.cn/direct/3b7ecfb50593488a85d6a18de8a57bc8.gif)