MVVM
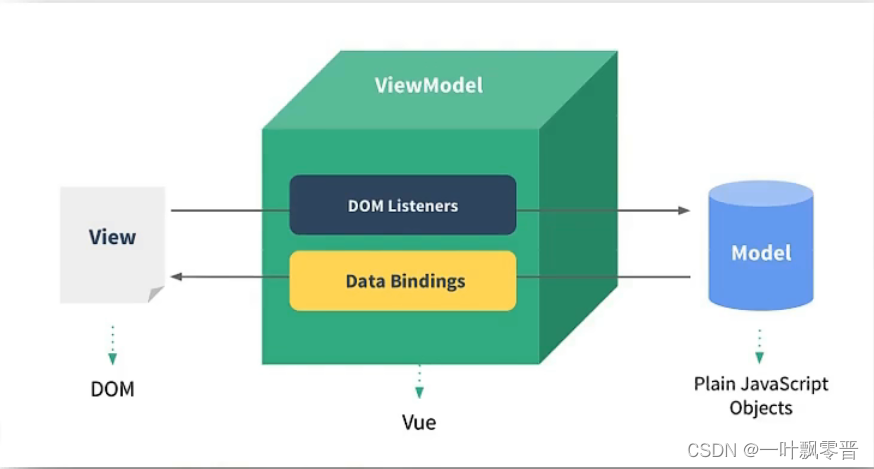
Model-View-viewModel是一种软件架构模式,用于将用户界面(View)与业务逻辑(Model)分离,并通过ViewModel进行连接和协调。MVVM模式的目标是实现视图与模型的解耦,提高代码的可读性、可维护性和可测试性。
在MVVM模式中,View是用户界面的呈现层,负责展示数据和接收用户的输入。ViewModel是视图模型,负责处理View的状态、行为和交互逻辑。ViewModel通过数据绑定机制将数据从Model传递给View,并将用户的输入传递给Model进行处理。Model是应用程序的业务逻辑和数据模型,可以是数据库、API接口或其他数据源。
MVVM模式的核心思想是数据绑定,通过观察数据的变化,自动更新视图的内容,从而实现界面的更新和交互。这样可以减少手动操作视图的代码量,提高代码的复用性和可维护性。
Vue中的MVVM

Model: JS 一般对象,指的就是我们前面反复提起的Vue实例中的data中的数据
View:视图,代码中的模板。DOM,经过解析生成的页面DOM对象。
VM:视图模型(viewModel),Vue实例对象。通过DOM监听器,和前面提到的双向绑定特性,实现View和Model之间的数据传递。
以下图为例,Vue实例作为View和Model中的桥梁,通过一个框架,提供各种指令、API,实现了二者之间的关联。因此,经常看到用变量vm来代表所创建的Vue实例。

所以:
- data中的所有属性(用户自定义),都出现在vm中(可以用console.log(vm)将vm打印出来观察);
- vm中所有的属性和方法,不论私有还是暴露出来的,都可以在Vue模板中直接使用。(只是私有属性和方法使用时会有响应和更新的问题吧)