MVC与MVVM
stackoverflow论坛网站
react前端框架
使用框架前: 操作dom ==> js获取dom元素,事件侦听,修改数据,设置样式。。。
操作dom问题:
- 直接操作dom,会造成大量的回流、重绘,消耗大量性能
- 操作起来也很麻烦
使用框架后: 数据驱动显示(开发效率更高,性能也更好)
- 不在直接操作dom
- 操作数据,修改数据后 ,框架按照相关的数据进行页面的重新渲染
- 框架的底层实现dom渲染 :构建一套虚拟dom操作真实dom渲染的体系,来避免dom的回流、重绘
react框架采用MVC体系,vue采用MVVM体系 : 这两套体系都是用来实现上面数据驱动显示
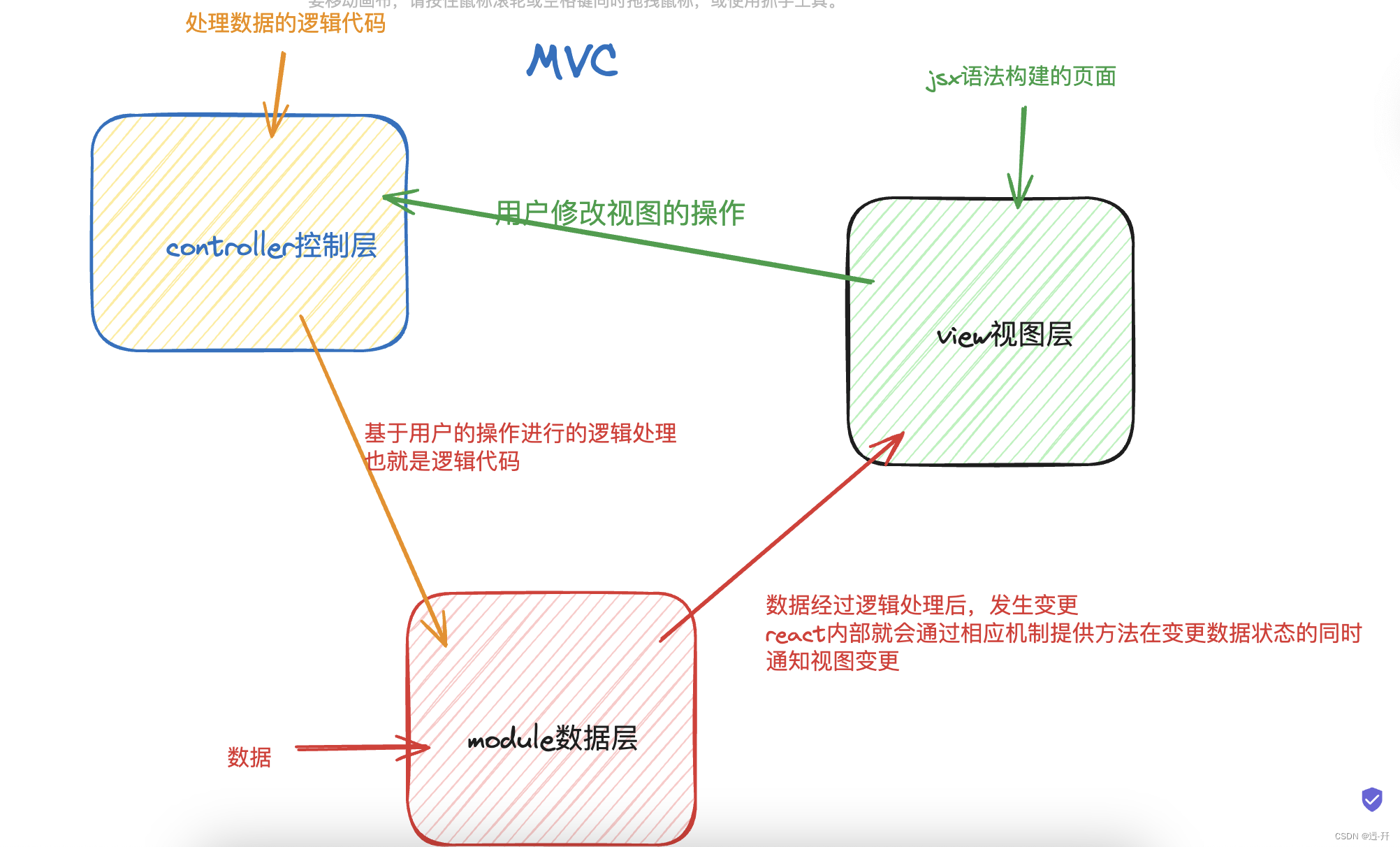
MVC: module(数据层) + view(视图层) + controller(控制层)
- 使用jsx语法来构建view试图
- 构建数据层: 在视图中需要动态处理改变的样式、内容等,都要有对应的数据模型 state中的数据
- 所谓控制层就是开发的一些列交互用的处理数据的方法
- 根据业务需求进行某些操作时(修改页面的某些操作),都是修改数据,react框架会按照最新的数据来渲染视图,让用户来看到最新效果
- 单向驱动只能数据驱动视图(自动),反过来(控制层,自己写的)

MVVM : module + view + viewModule(数据、视图监听层)
- 可以实现数据驱动视图渲染:监听数据更新, 修改数据,视图自动改变
- 监听页面中元素的内容的改变,修改视图自动修改数据,实现双向驱动
- 我与vue不熟




























![[论文笔记]LLaMA: Open and Efficient Foundation Language Models](https://img-blog.csdnimg.cn/img_convert/6ac0c31a03b5fcc1b636eab283af3e8e.png)