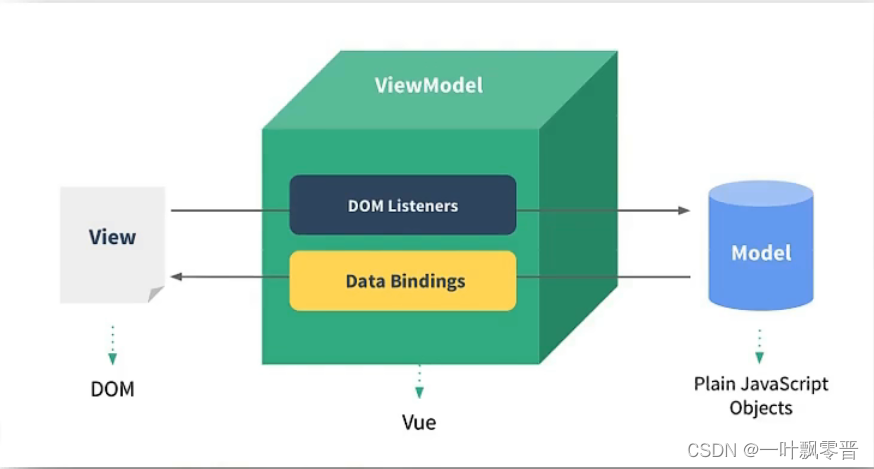
MVVM模型
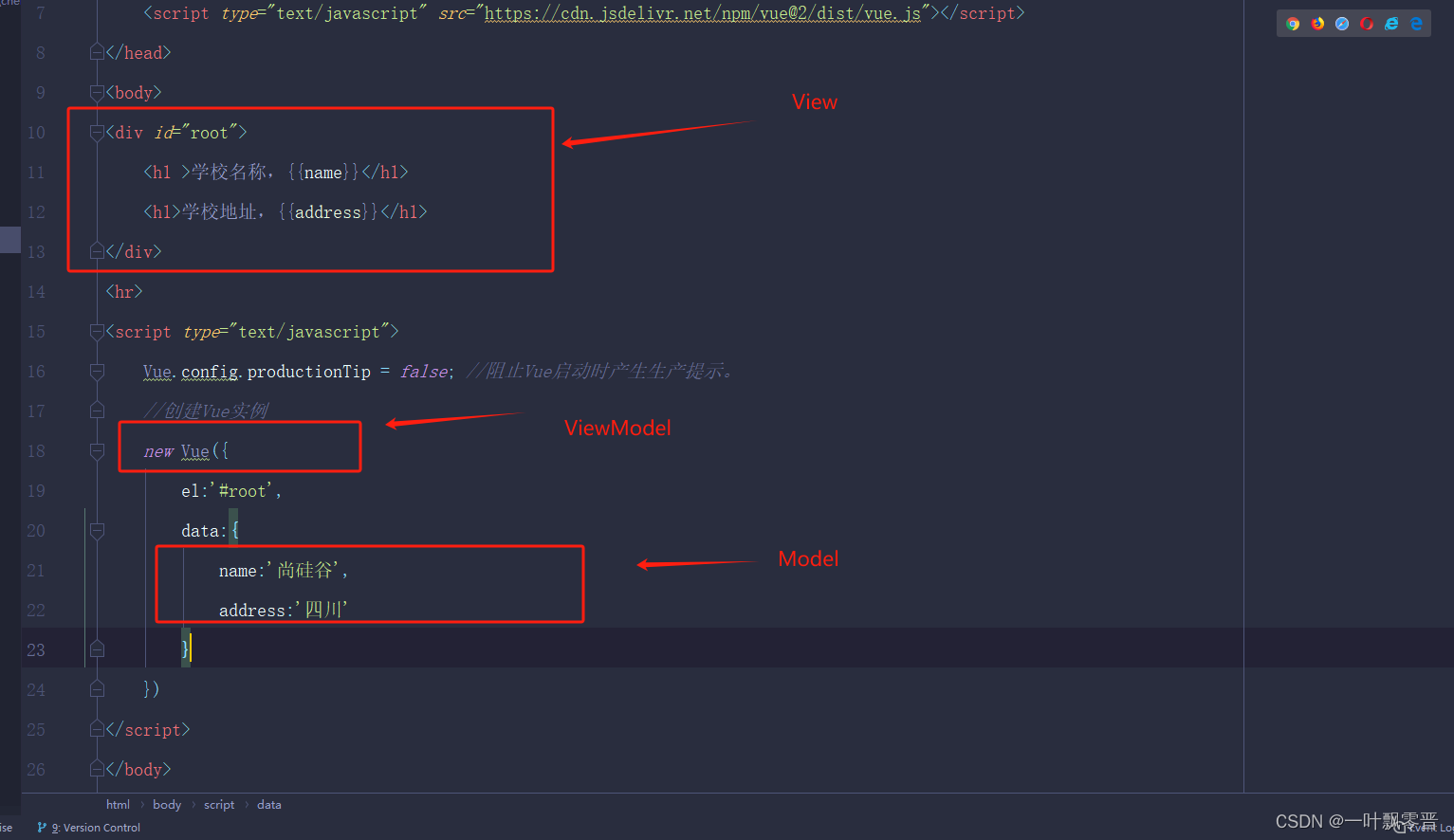
M:模型(Model) 对应data中的数据
V:视图 (View) 模板
VM:视图模型(ViewModel):Vue实例对象


总结:data中所有的属性,最后都出现在了vm身上。
vm身上所有的属性及vue原型上的所有属性,在vue模板中都可以直接使用。
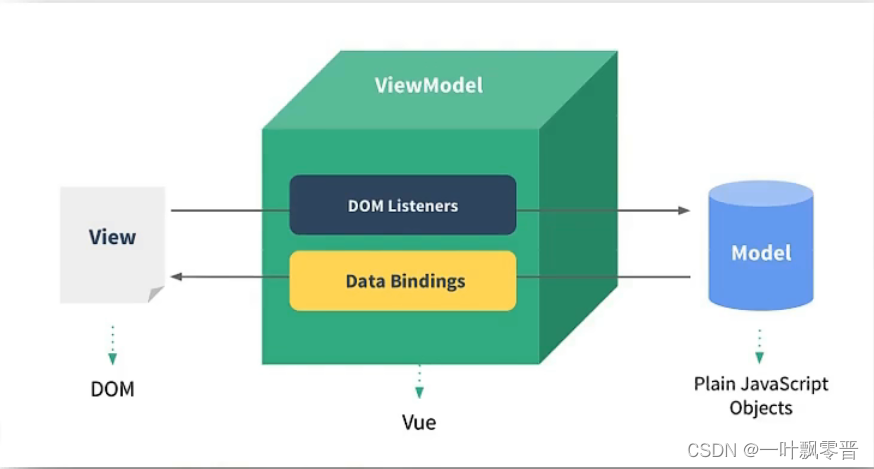
MVVM模型
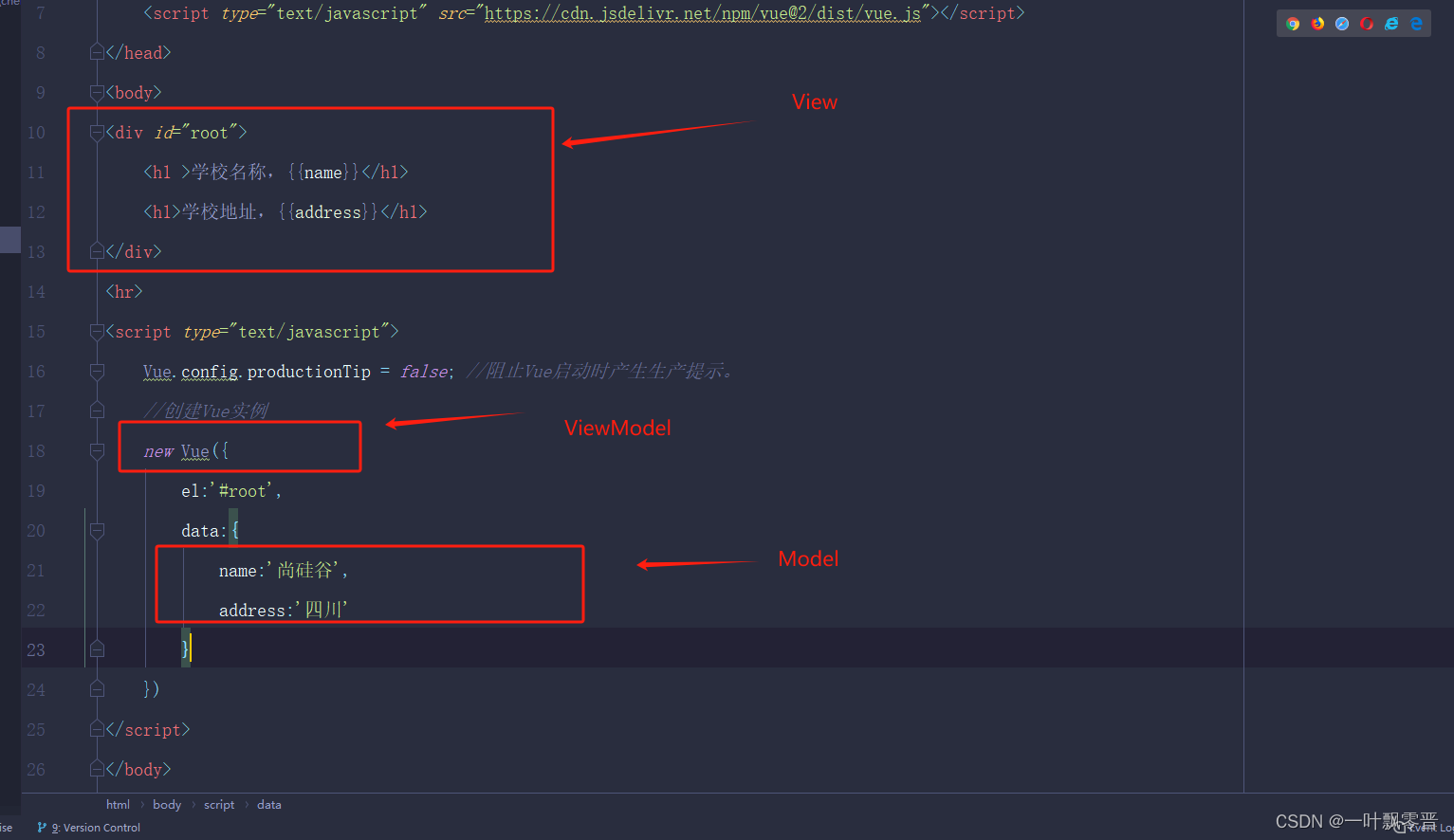
M:模型(Model) 对应data中的数据
V:视图 (View) 模板
VM:视图模型(ViewModel):Vue实例对象


总结:data中所有的属性,最后都出现在了vm身上。
vm身上所有的属性及vue原型上的所有属性,在vue模板中都可以直接使用。