vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例-汇总
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅰ)配置项文档
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅱ)搜索及数据获取配置项
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅲ)列表项及分页器配置及props配置
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅳ)其他配置项
vue3 依赖-组件tablepage-vue3 项目公共配置封装
介绍
虽然tablepage-vue3 已经对搜索列表页进行了高度集成封装,但是每家公司甚至每个项目的配置是不尽相同的,而项目内的逻辑却又高度一致,此时可能每个index.vue页面都需要声明同一套静态配置项目(如paginationProps配置参数,props配置参数等)
本文章是对于tablepage-vue3 依赖如何在项目中声明公共组件进行的一个输出讲解
组件代码
声明一个公共组件
<template>
<div :class="{ 'p-[20px]': props.page }">
<tablePage
ref="TablePageRef"
:props="tablePageProps"
height="70vh"
changeToSearch
:paginationProps="paginationProps"
v-bind="$attrs"
>
<template v-for="name in Object.keys($slots)" :key="name" #[name]="scope">
<slot :name="name" v-bind="scope" />
</template>
</tablePage>
</div>
</template>
<script setup>
import tablePage from 'tablepage-vue3'
const props = defineProps({
page: Boolean
})
const tablePageProps = {
pageNumKey: 'pageNum',
pageSizeKey: 'pageSize',
dataKey: 'rows',
totalKey: 'total',
pageSizeInit: 20
}
const paginationProps = {
pageSizes: [10, 20, 30, 50]
}
const TablePageRef = ref(null)
defineExpose({
TablePageRef
})
</script>
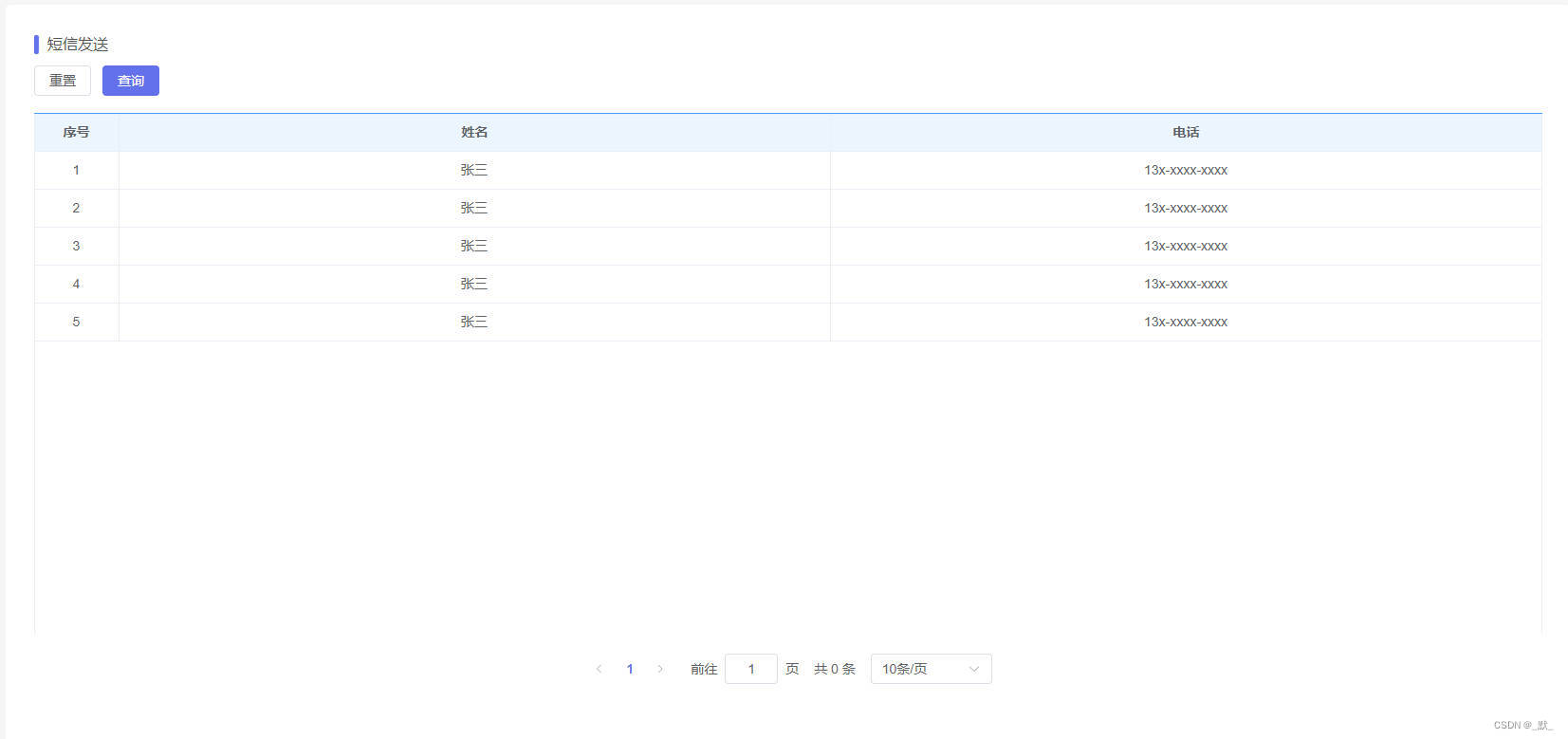
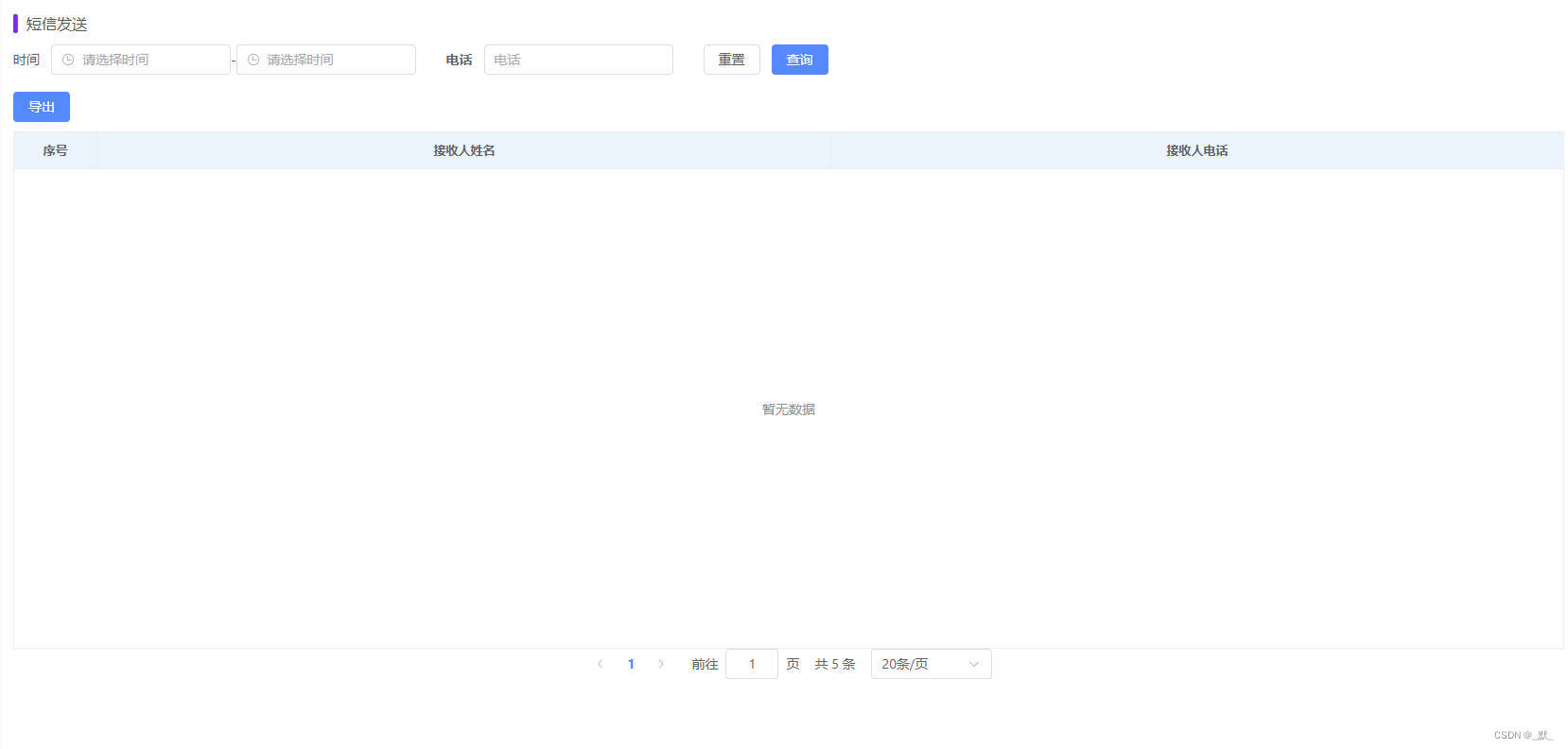
index调用该组件
<template>
<table-page page :searchConfig="searchConfig" :tableApi="getMessageList">
<template #tableTopModule>
<div style="margin-bottom: 10px">
<el-button type="primary">导出</el-button>
</div>
</template>
<template #default>
<el-table-column type="index" label="序号" align="center" width="90" />
<el-table-column prop="name" label="接收人姓名" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="phone" label="接收人电话" align="center" min-width="90" show-overflow-tooltip />
</template>
</table-page>
</template>
<script setup>
import tablePage from '@/components/TablePage'
const getMessageList = () => ({
total: 5,
data: new Array(5).fill({ name: '张三', phone: '13x-xxxx-xxxx' })
})
const searchConfig = [
{
label: '时间',
type: 'times'
},
{
label: '电话',
key: 'phone'
}
]
</script>

讲解
声明的相关属性、插槽都已经在项目的tablepage组件内部穿透给了tablepage-vue3依赖,同时,tablePage公共组件可以声明一些项目公共属性(如paginationProps配置参数,props配置参数等)给tablepage-vue3依赖,避免了项目中重复声明同一属性