一、安装插件
npm i vite-plugin-svg-icons -D二、插件配置
// vite.config.js
import { createSvgIconsPlugin } from "vite-plugin-svg-icons";
import path from "path";
export default defineConfig({
plugins: [
// svg图标配置项
createSvgIconsPlugin({
// 指定需要缓存的图标文件夹
iconDirs: [path.resolve(process.cwd(), "src/assets/icons")],
// 指定symbolId格式
symbolId: "icon-[dir]-[name]",
}),
// ------ 其他配置项 ------
],
});
三、引入注册脚本
// src/main.js
import 'virtual:svg-icons-register'四、封装组件
在src/components目录下创建一个SvgIcon.vue文件
// src/components/SvgIcon.vue
<template>
<svg aria-hidden="true" :style="{
width: width + 'px',
height: height + 'px'
}">
<use :xlink:href="symbolId" :fill="color" />
</svg>
</template>
<script setup>
import { computed } from 'vue';
const props = defineProps({
prefix: {
type: String,
default: 'icon',
},
name: {
type: String,
required: true,
},
color: {
type: String,
default: 'currentColor',
},
width: {
type: [Number, String],
default: '24',
},
height: {
type: [Number, String],
default: '24',
},
})
const symbolId = computed(() => `#${props.prefix}-${props.name}`);
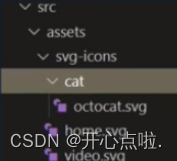
</script>五、icons 文件目录结构
# src/assets/icons
- icon1.svg
- icon2.svg
- icon3.svg
- dir/icon1.svg六、在页面中使用
<template>
<!-- color 不传值 svg颜色会继承上级元素color属性值 -->
<svgIcon name="mine" color="#333" width="36" height="36"></svgIcon>
</template>
<script setup>
import svgIcon from "@/components/SvgIcon.vue"
</script>七、svg图标颜色不生效解决方案
如果svg图标设置颜色值不生效,点击 svg文件 查看源码,修改 fill 属性值为 fill=“currentColor”或者 fill="" 。
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 24.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 200 200" style="enable-background:new 0 0 200 200;" xml:space="preserve">
<style type="text/css">
.st0{fill:#FFFFFF;} // 就是这里把这个#ffffff改成""或者"currentColor"。
</style>
<path class="st0"
d="M912.051527 151.150632l-286.624817 780.499041c-5.753719 15.667798-23.118384 23.704707-38.786182 17.950989a30.220937 30.220937 0 0 1-19.305944-22.909364L498.23787 550.442426a30.220937 30.220937 0 0 0-24.265655-24.265655L97.723343 457.080057c-16.415729-3.014425-27.279412-18.766366-24.264987-35.182094a30.220937 30.220937 0 0 1 19.306612-22.910032L873.263342 112.363782c15.669134-5.753719 33.033799 2.28319 38.786849 17.951656a30.220937 30.220937 0 0 1 0 20.835194zM826.833582 205.907791a7.555234 7.555234 0 0 0-9.679684-9.650301l-573.559491 207.092476a7.555234 7.555234 0 0 0 1.149942 14.527205l297.554613 56.790594a7.555234 7.555234 0 0 1 6.020837 6.087616L603.515031 788.626754a7.555234 7.555234 0 0 0 14.549911 1.210044L826.83425 205.908459z" />
</svg>;









































![[游戏开发][UE5.3]GAS学习心得](https://img-blog.csdnimg.cn/direct/1989d3d78d84426893edc9178824af1a.png)