tablepage-vue3版本1.0.2更新内容
buttonModule 插槽名变更(原为buttonModel)
tablePage插槽buttonModel 插槽名变更为buttonModule
原始插槽名命名错误,进行优化
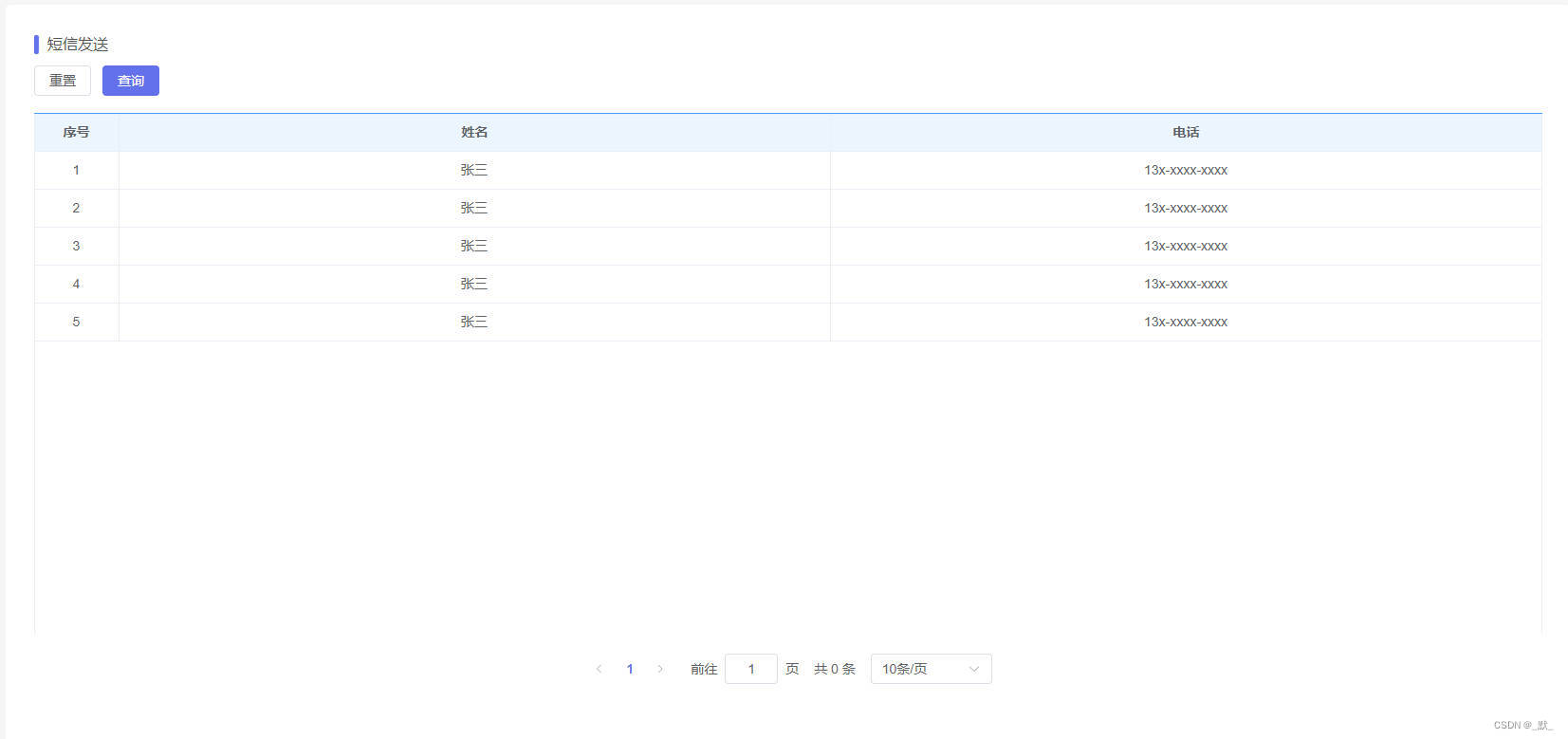
<template>
<table-page :searchConfig="searchConfig" :tableApi="getMessageList" >
<template #default>
<el-button type="primary">导入</el-button>
</template>
<template #default>
<el-table-column type="index" label="序号" align="center" width="90" />
<el-table-column prop="recieveUserName" label="接收人姓名" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveUserPhone" label="接收人电话" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="content" label="内容" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="createTime" label="提交时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="sendTime" label="发送时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveTime" label="送达时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveStatusVal" label="送达状态" align="center" min-width="90" show-overflow-tooltip />
</template>
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const searchConfig = [
{
label: '时间',
type: 'times'
},
{
label: '电话',
key: 'phone'
}
]
</script>
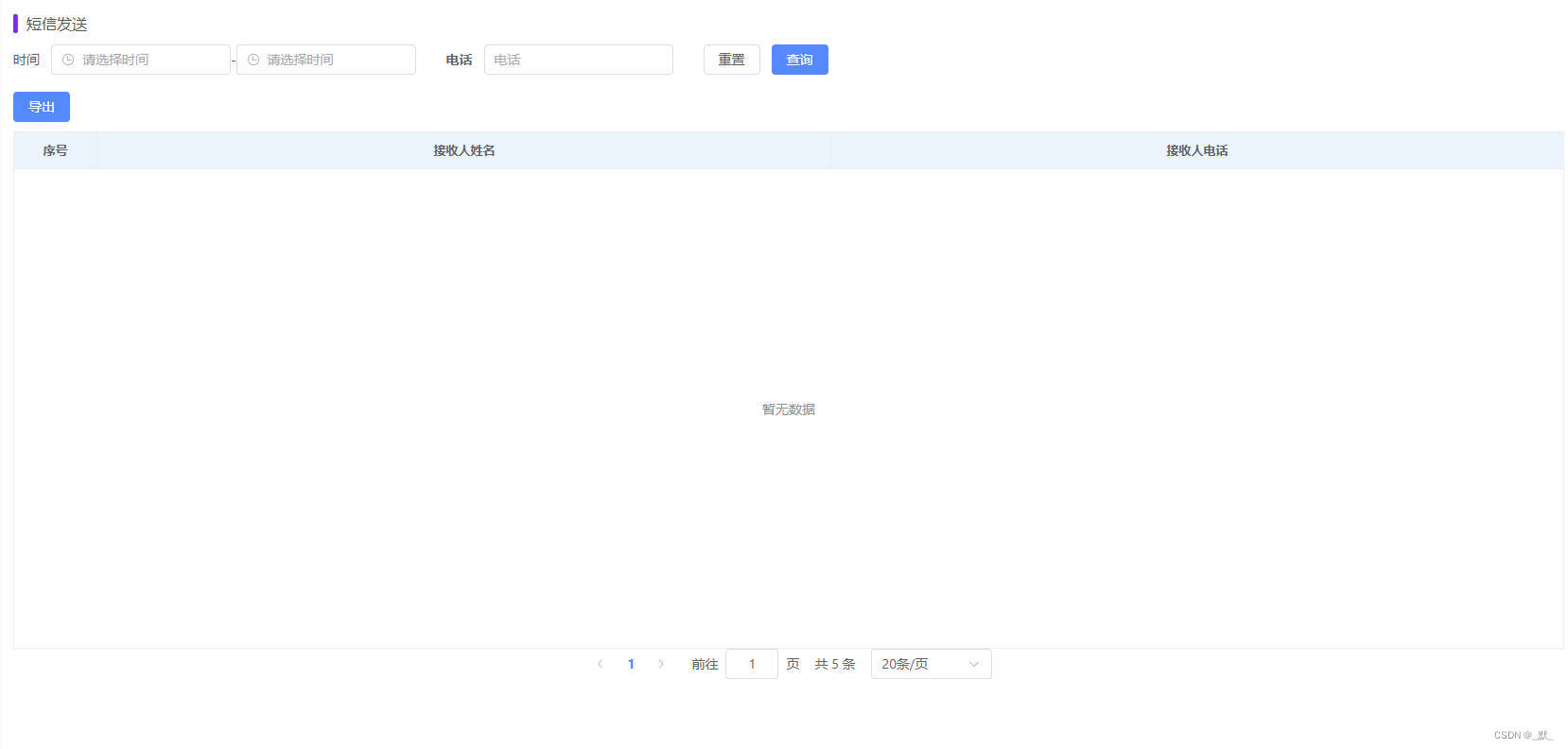
新增属性formProps
新增属性formProps 该属性可参考属性 paginationProps 是将声明到本属性的对象,绑定到组件内部的ElForm标签上
接收对象
<template>
<table-page :searchConfig="searchConfig" :tableApi="getMessageList" :formProps="{labelWidth:'200px',disabled:true }">
<template #default>
<el-table-column type="index" label="序号" align="center" width="90" />
<el-table-column prop="recieveUserName" label="接收人姓名" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveUserPhone" label="接收人电话" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="content" label="内容" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="createTime" label="提交时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="sendTime" label="发送时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveTime" label="送达时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveStatusVal" label="送达状态" align="center" min-width="90" show-overflow-tooltip />
</template>
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const searchConfig = [
{
label: '时间',
type: 'times'
},
{
label: '电话',
key: 'phone'
}
]
</script>

































![[前端]NVM管理器安装、nodejs、npm、yarn配置](https://img-blog.csdnimg.cn/direct/35b3bebe26e74b94b8007afb94c1ff22.png)