<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./css/weibo.css">
</head>
<body>
<div class="w">
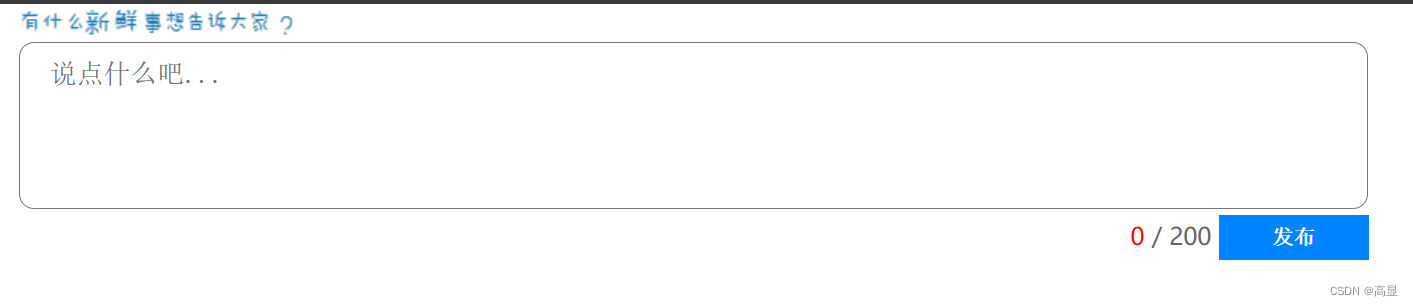
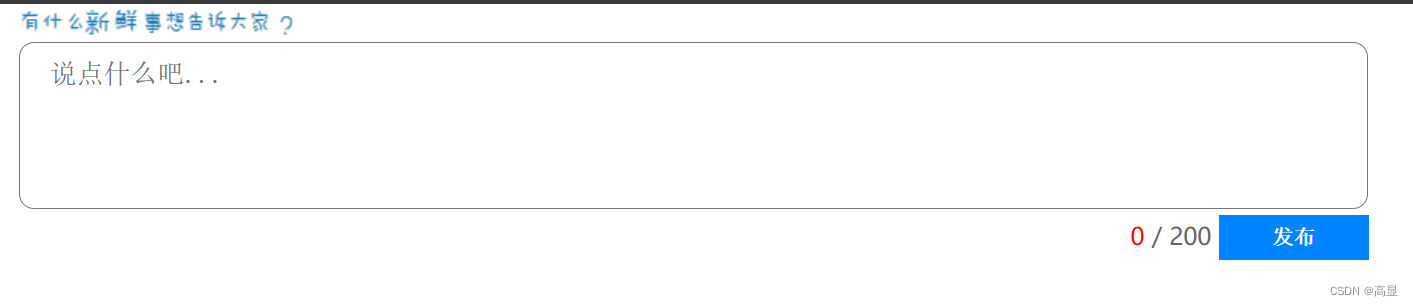
<div class="controls">
<img src="images/tip.png" alt=""><br>
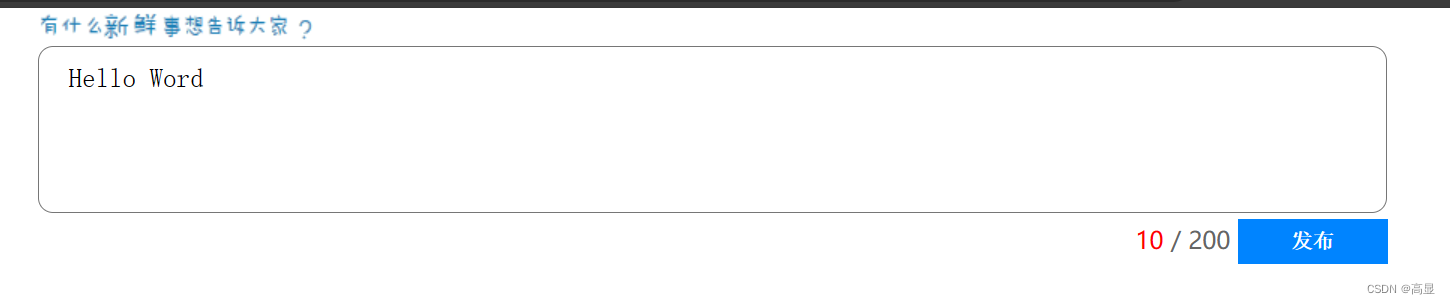
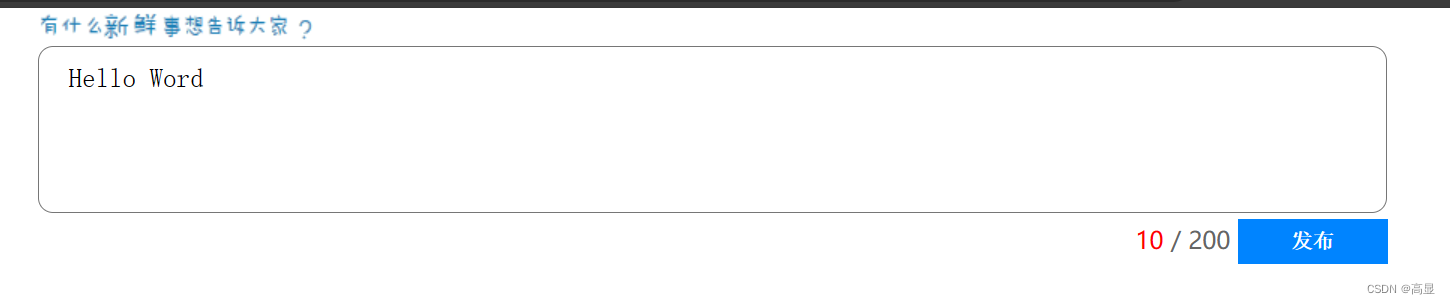
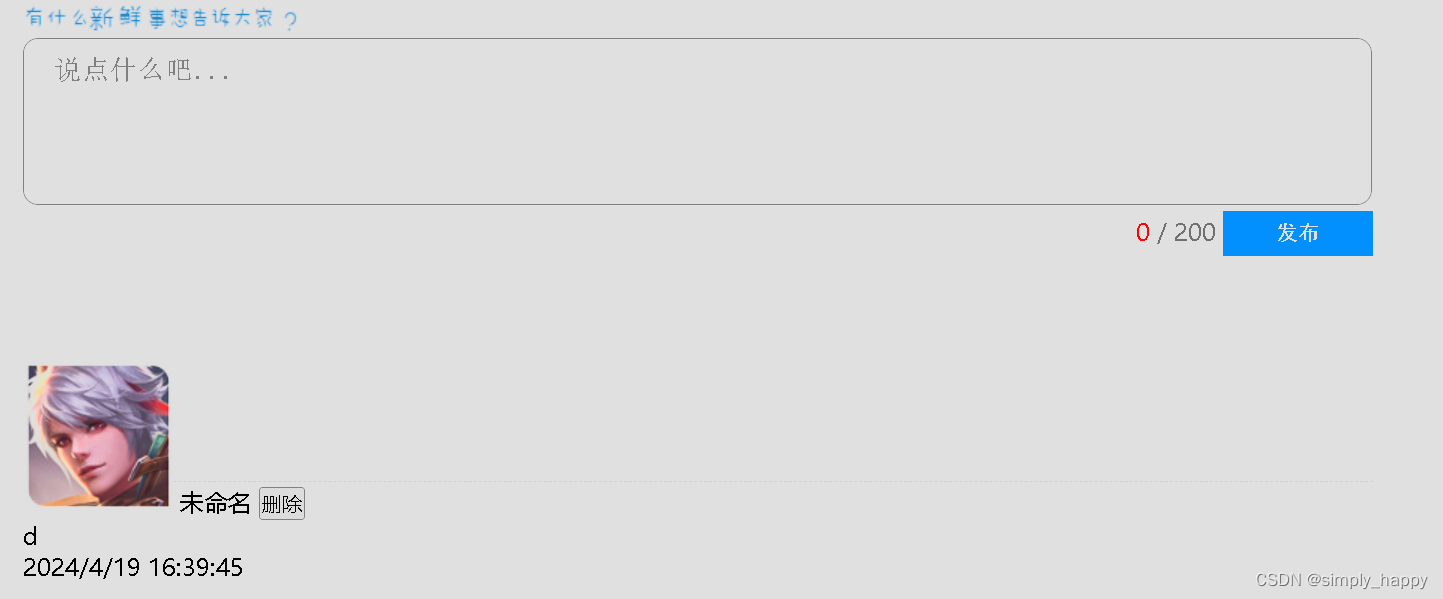
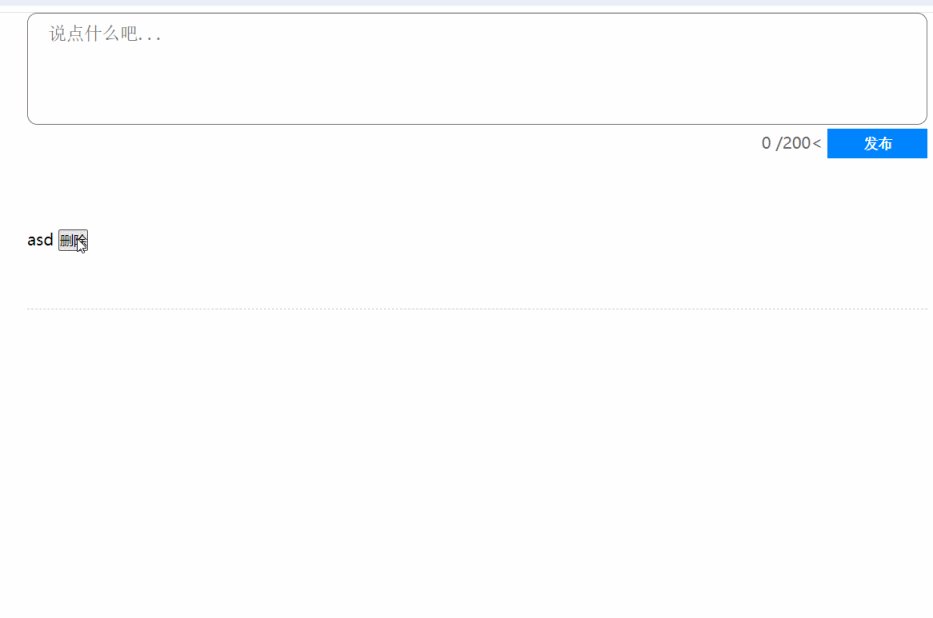
<textarea placeholder="说点什么吧..." id="area" cols="30" rows="10" maxlength="200"></textarea>
<div>
<span class="useCount">0</span>
<span>/</span>
<span>200</span>
<button id="send">发布</button>
</div>
</div>
<div class="contentList">
<ul></ul>
</div>
</div>
<script>
const txt = document.querySelector("#area")
const ch_span = document.querySelector(".useCount")
const btn = document.querySelector("#send")
txt.addEventListener("input", function(){
ch_span.innerHTML = txt.value.length
})
btn.addEventListener("click", function (){
if(txt.value.trim().length > 0){
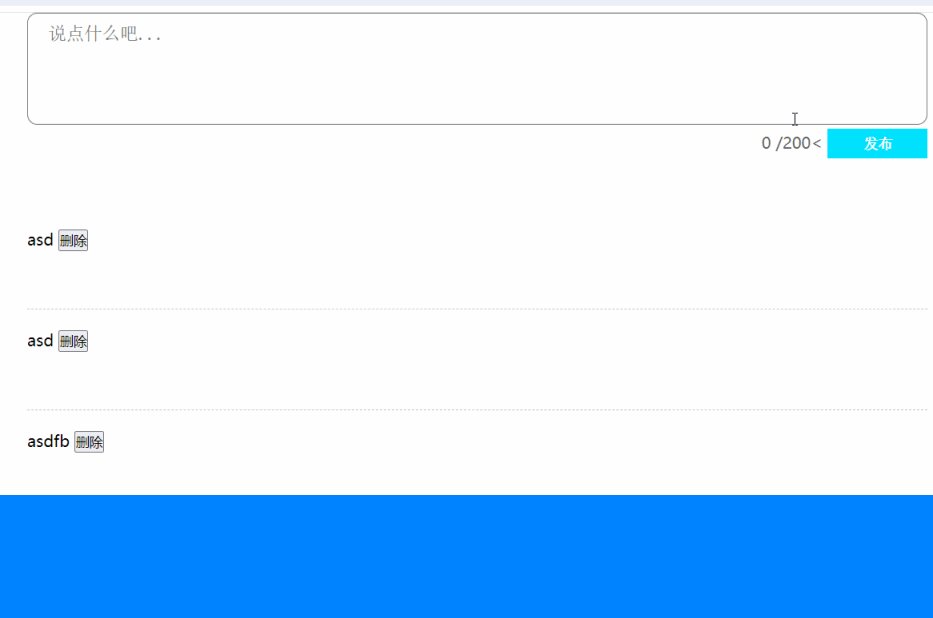
let newLi = document.createElement("li")
newLi.innerHTML = `${txt.value.trim()}`
ul.insertBefore(newLi, ul.children[0])
ch_span.innerHTML = "0"
txt.value = ""
}
else {
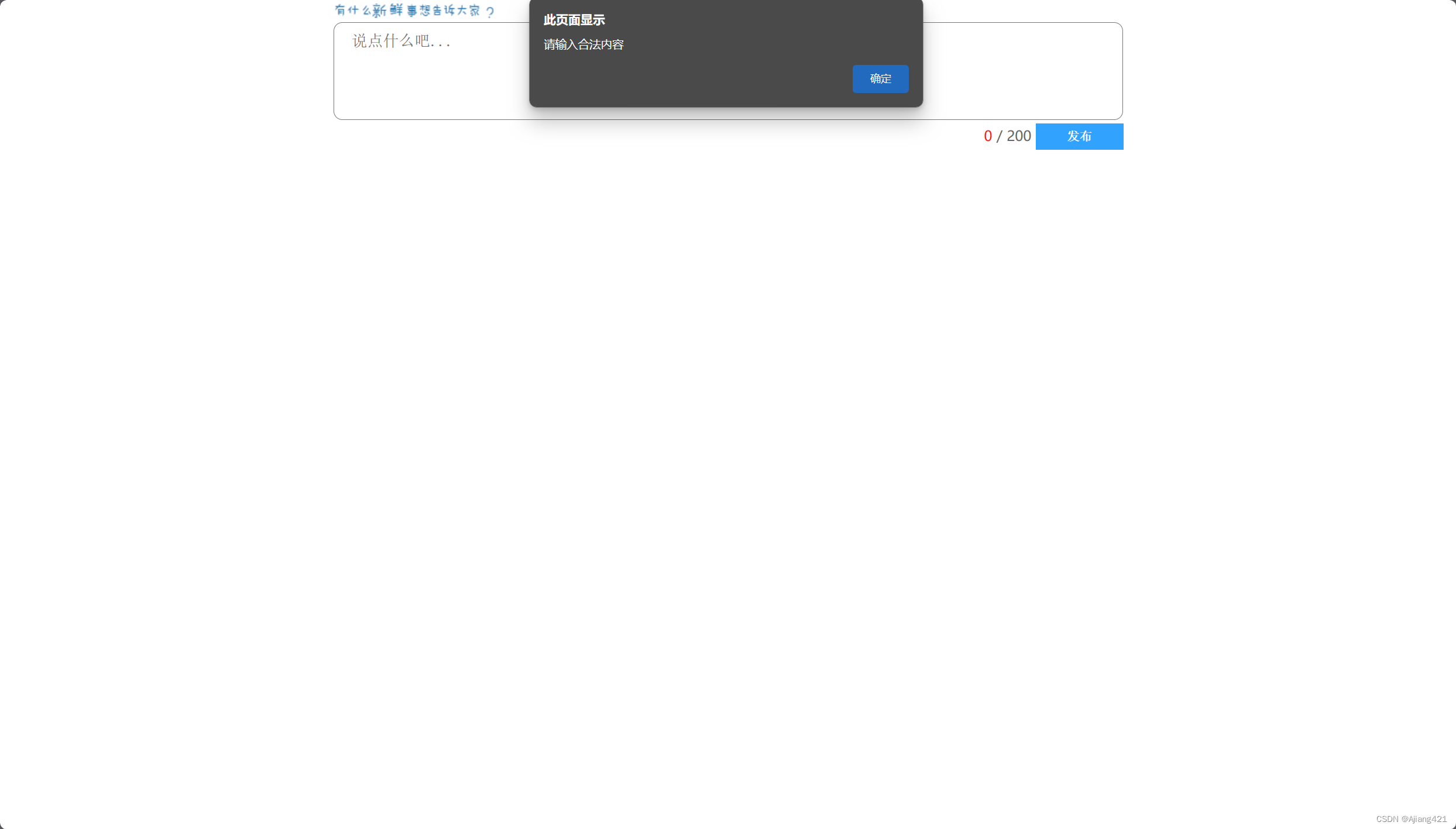
alert("请输入内容")
}
})
txt.addEventListener("kaydown", function(e){
if(e.key === "Enter"){
btn.click()
}
})
ul.addEventListener("click", function(){
if(e.target.tagName === "BUTTON"){
ul.removeChild(e.target.parentNode)
}
})
</script>
</body>
</html>