- 视频
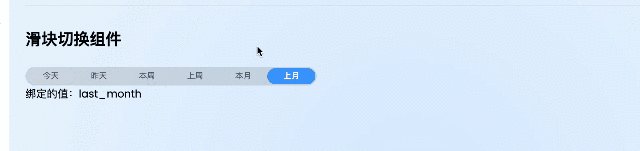
- 示例
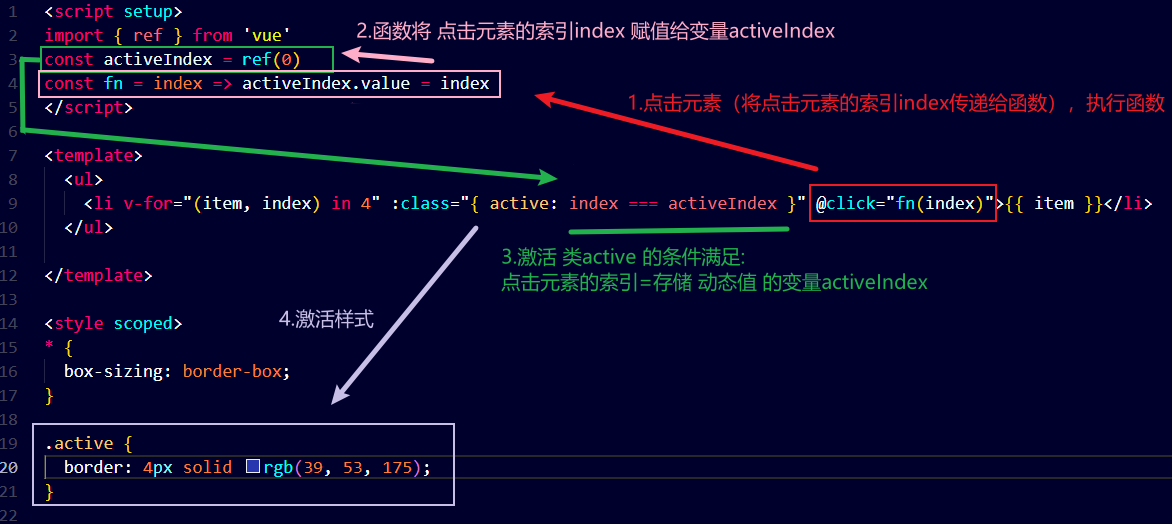
1.定义样式(元素被点击时激活)
.active {
border: 4px solid blue;
}2.声明变量(存储激活时的元素的索引),初始化为0(默认激活第一项)
const activeIndex = ref(0)3.使用 v-bind 绑定class类(active),样式激活的条件:当前点击元素的索引等于存储的变量activeIndex 的值
:class="{ active: index === activeIndex }"4.使用 v-on 绑定函数,传递 当前点击元素的索引index
@click="fn(index)"5.声明函数,接收参数(index),赋值给变量(activeIndex)
const fn = index => activeIndex.value = index当点击元素,变量(activeIndex)的值动态更新,class类(active)样式动态激活
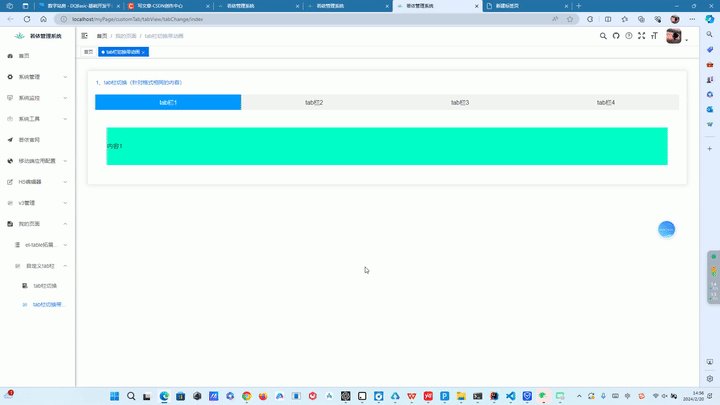
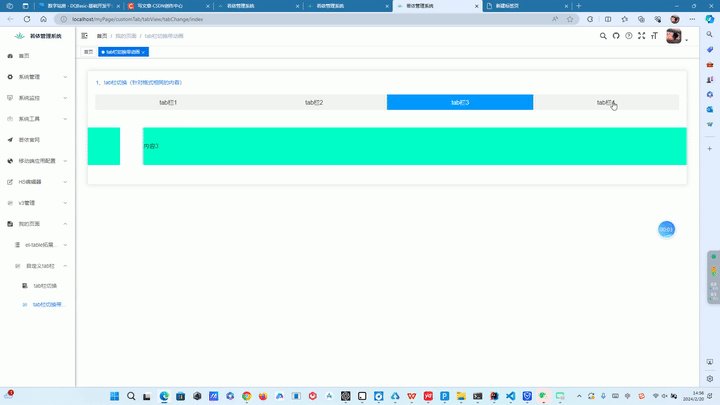
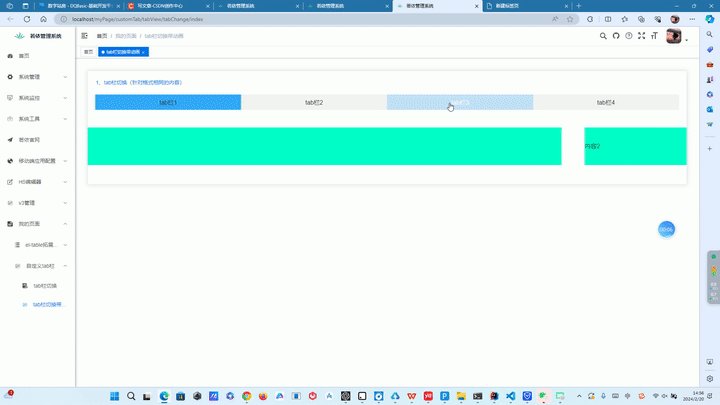
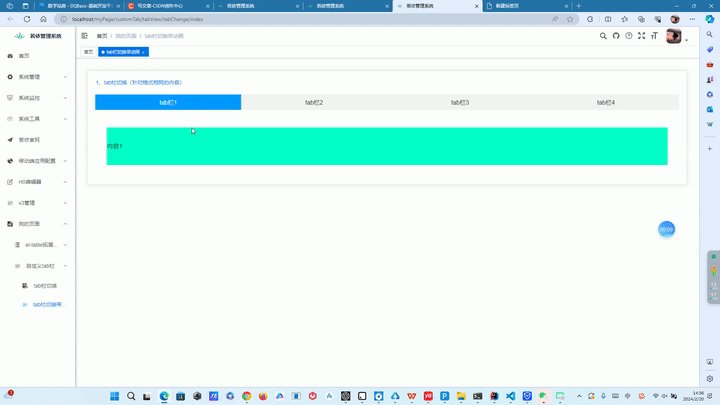
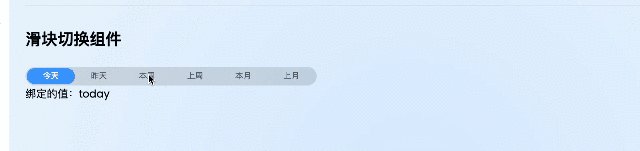
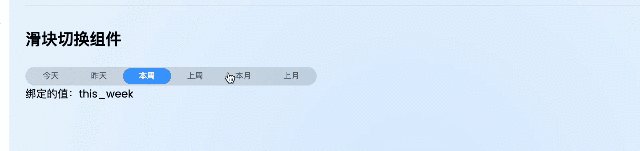
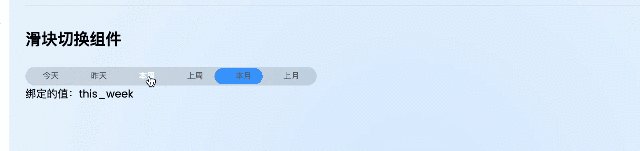
示例:

示例:

![]()