使用HTML+Javascript完成抽奖案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container" onclick="div_click(this)"></div>
<script>
function div_click(event){
console.log(event)
}
let div = document.querySelector("#container")
div.style.width = 400 + "px"
div.style.height = 400 + "px"
div.style.border = "1px solid red"
div.style.margin = "auto"
div.style.textAlign = "center"
let circle = document.createElement("div")
circle.style.width = 280 + "px"
circle.style.height = 280 + "px"
circle.style.borderRadius = '50%'
circle.style.backgroundColor = "red"
circle.style.margin = "auto"
circle.textContent = "一等奖"
circle.style.fontSize = '30px'
circle.style.color = "white"
circle.style.lineHeight = 280 + "px"
circle.style.textAlign = "center"
div.appendChild(circle)
let button = document.createElement("button")
button.style.width = '280px'
button.style.height = '40px'
button.style.textAlign = "center"
button.style.margin = "auto"
button.style.marginTop = "30px"
button.innerText = "开始抽奖"
let btn_status = "开始抽奖"
button.onclick = function(){
if (btn_status == "开始抽奖"){
btn_status = "停止"
id = setInterval(random_check, 100)
}else{
btn_status = "开始抽奖"
button.innerText = btn_status
clearInterval(id)
}
}
div.appendChild(button)
let arr = ['一等奖', '二等奖', '三等奖', '安慰奖']
function random_check(){
let index = Math.round(Math.random()*3)
circle.innerHTML = arr[index]
button.innerText = btn_status
}
</script>
</body>
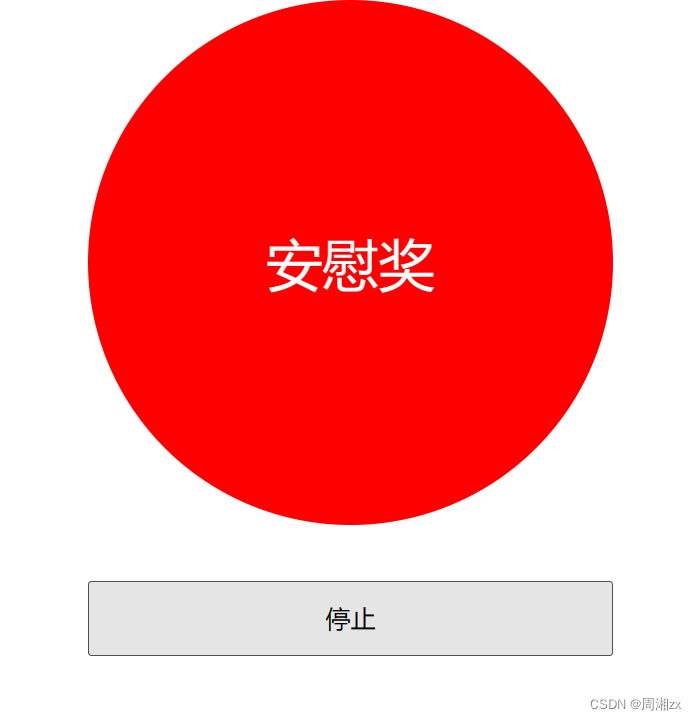
</html>实现图片:
开始时:

抽奖时: