前言
0.父元素称为元容器,子元素称为项目
1.给父盒子添加diasplay: flex;
则子元素全部转为块元素,可写宽度,不需要 再添加/清除浮动,水平居中
2.布局原理:
通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
flex布局父项常见属性
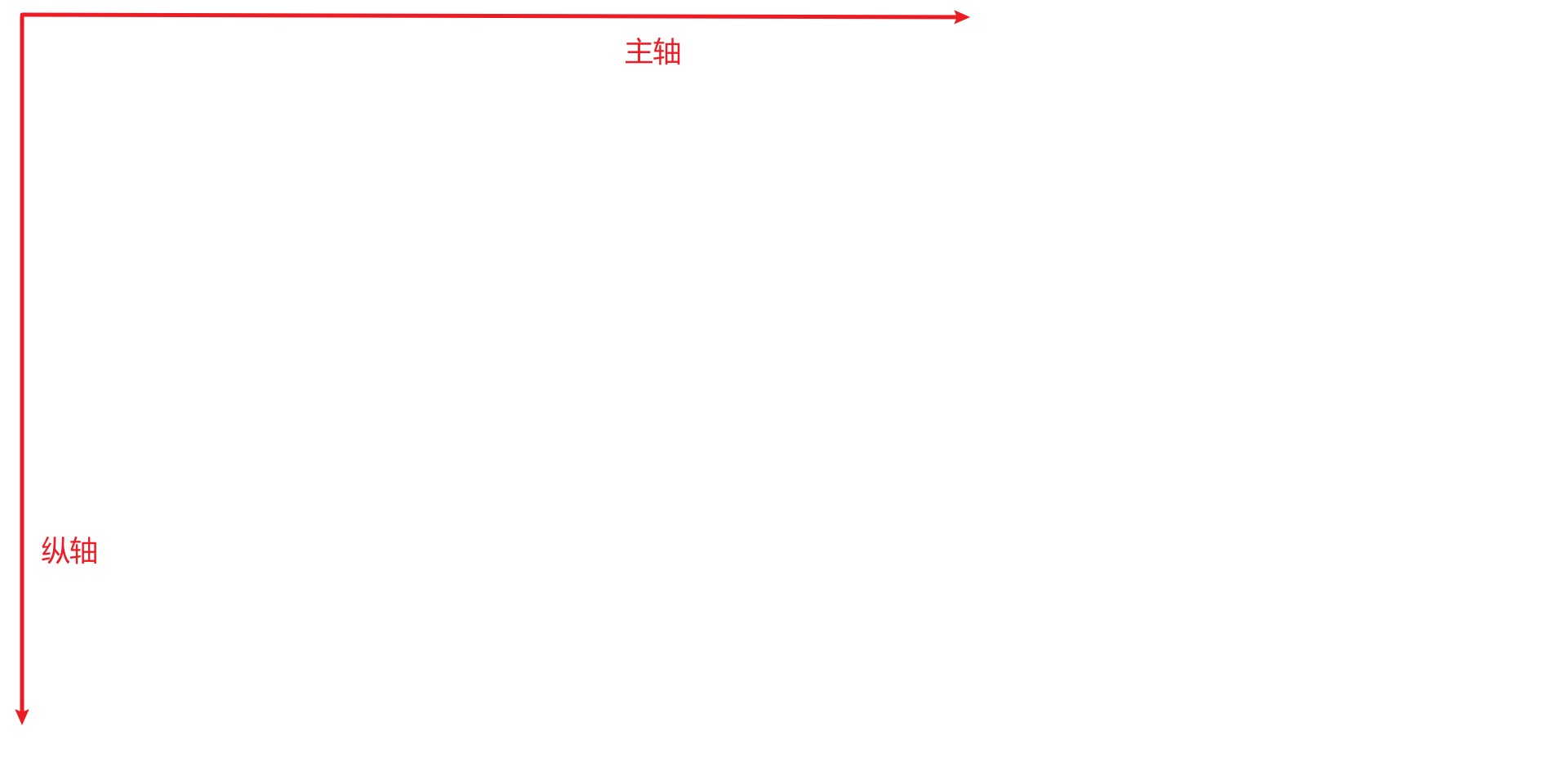
flex-direction属性决定主轴方向(项目的排列方向),剩下为侧轴
属性row,从左往右(x轴)
row-reverse; 从右到左
属性column,从上到下(y轴)
column-reverse; 从下到上
justify-content设置主轴上元素的排列方式
1.先设置主轴
2.justify-content: 是设置主轴上子元素的排列方式
默认为justify-content: flex-start;从头到尾
属性: flex-start;从头到尾
flex-end 从尾到头
center 子元素居中对齐
space-around; 平分剩余空间
space-between; 先两边贴边,再平分剩余空间
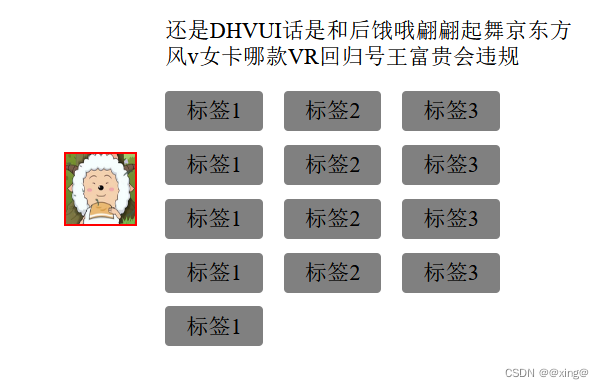
flex-wrap设置子元素是否换行
flex布局中,默认子元素是不换行的,若装不开,会缩小元素的宽度,放到父元素里面
属性 nowrap(默认,不换行)
wrap换行
align-items设置侧轴的子元素排列方式(单行)
flex-start从上到下
flex-end从下到上
center 垂直居中
stretch拉伸(默认值)(了解)
align-content设置侧轴的子元素排列方式(多行)
flex-start从上到下
flex-end从下到上
center 垂直居中
space-around 子项在侧轴平分剩余空间
space-betwee 先两边贴边,再平分剩余空间
stretch拉伸(默认值)(了解)
flex-flow复合属性
flex-flow == direction flex-wrap
flex布局子项常见属性
flex
flex属性定义子项目分配剩余空间,用flex来表示占多少份数
flex: 1; 默认为0
还可以写百分比%, 相对于父级来说
flex: 20%
align-self控制子项自己在侧轴的排列方式(单个)
order定义项目的排列顺序
数值越小,越靠前,默认0