一、flex布局是什么?
1.Flex布局意为“弹性布局”,可以为盒模型布局提供很大的灵活性(他比浮动和定位都要更便捷,但是它有不能层叠)
2.任何一个容器都可以指定成为flex布局
.head {
display: flex;
}
3.行内元素也可以使用flex布局
.head {
display: inline-flex;
}
4.Webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
1.采用flex布局的元素,称为“容器”
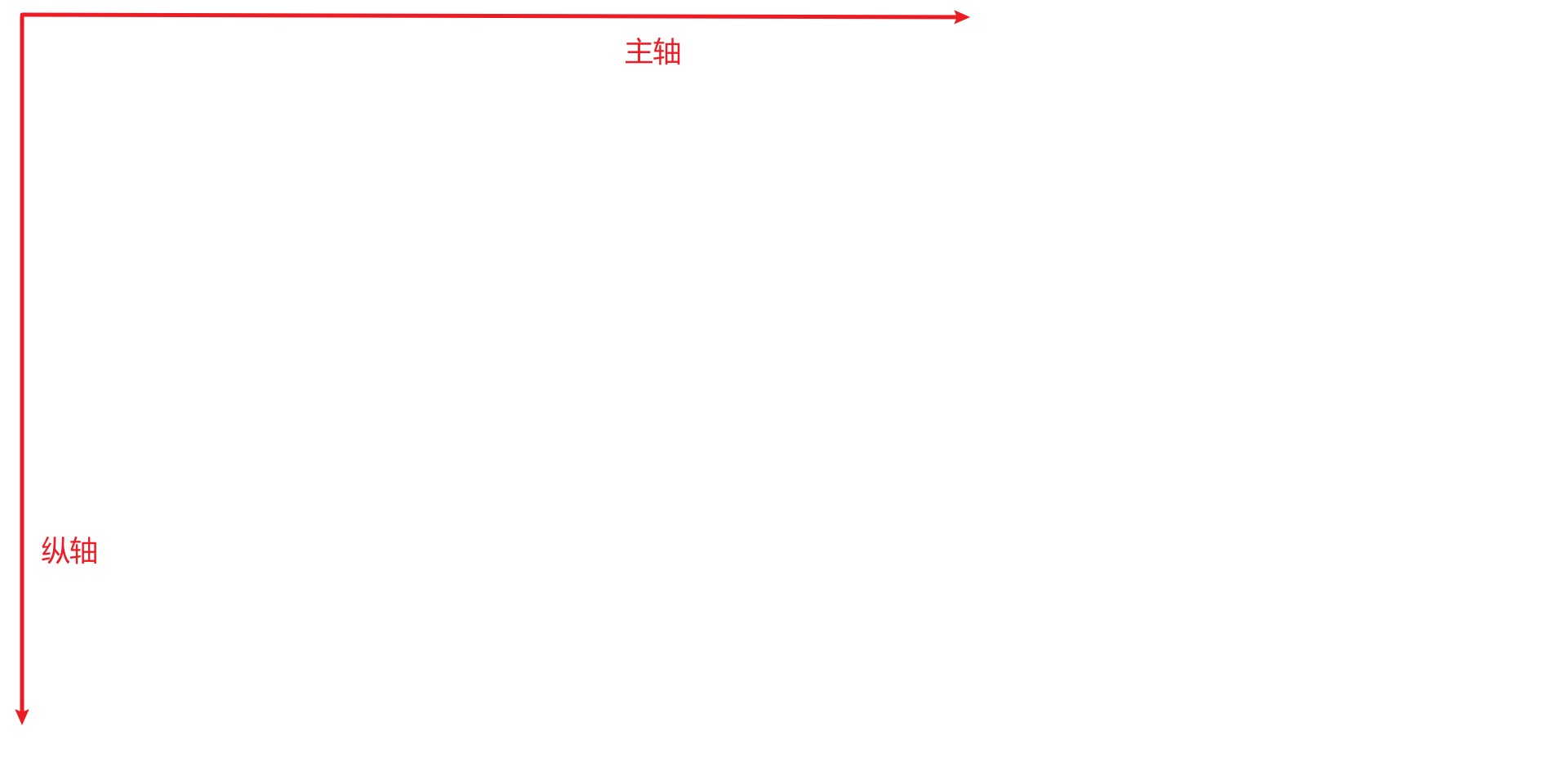
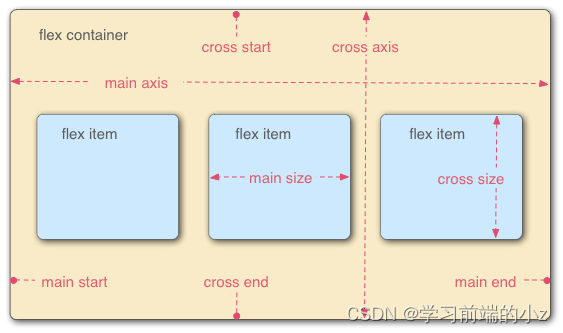
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
1.flex-direction:属于决定主轴的方向,项目排列的方向
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
2.flex-wrap:项目都排列在轴线,一条线排列不开如何换行
(1)nowrap(默认):不换行。
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。
3.flex-flow:是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
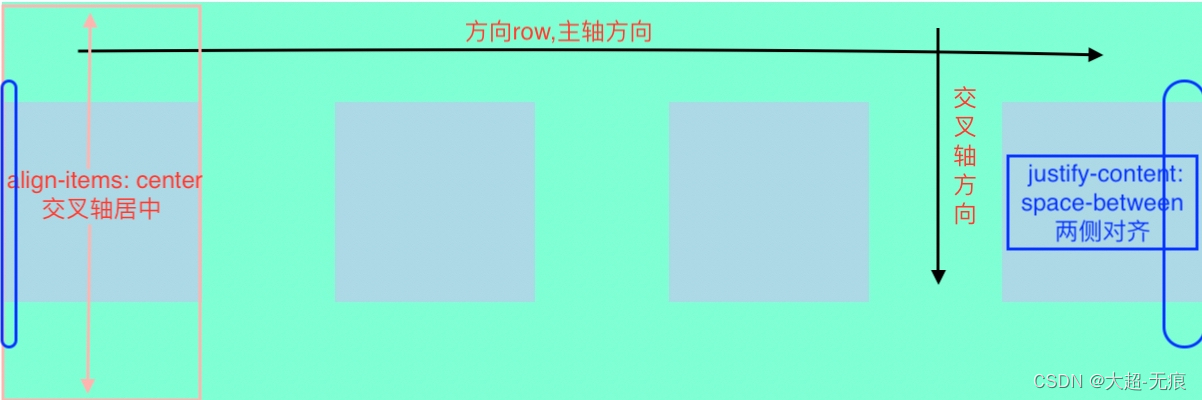
4.justify-content:项目在主轴上的对齐方式(下面是主轴为从左到右)
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5.align-items:项目在交叉轴上如何对齐(下面是交叉轴从上到下)
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6.align-content:了多根轴线的对齐方式,如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
四、项目的属性值
1.order:项目的排列顺序。数值越小,排列越靠前,默认为0。
2.flex-grow:项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
3.flex-shrink:项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
4.flex-basis:在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。(它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。)
5.flex:flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
6.align-self:align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
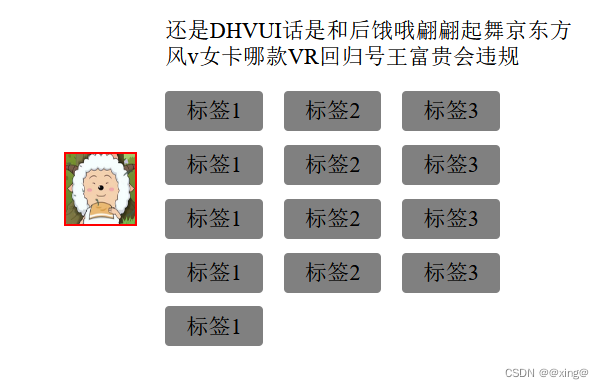
下面是我利用flex布局做的一个简单页面 代码和运行之后的效果。
(标签和文字有多少都会让图片在文字侧面居中,整体来说这种flex布局会比浮动或者定位更便捷)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flex</title>
<style>
* {
margin: 0;
padding: 0;
}
.head img {
width: 50px;
height: 50px;
border: 2px solid red;
margin-left: 100px;
}
.head {
display: flex;
/* justify-content: center; */
align-items: center;
align-content: space-around;
}
.head2 {
width: 300px;
display: flex;
flex-direction: column;
margin: 20px;
}
.tags {
flex-wrap: wrap;
display: flex;
margin-top: 15px;
}
.tags p {
padding: 5px 15px;
background-color: gray;
border-radius: 3px;
margin-right: 15px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="head">
<img src="../img/111.jpg" alt="">
<div class="head2">
<p>还是DHVUI话是和后饿哦翩翩起舞京东方风v女卡哪款VR回归号王富贵会违规</p>
<div class="tags">
<p>标签1</p>
<p>标签2</p>
<p>标签3</p>
<p>标签1</p>
<p>标签2</p>
<p>标签3</p>
<p>标签1</p>
<p>标签2</p>
<p>标签3</p>
<p>标签1</p>
<p>标签2</p>
<p>标签3</p>
<p>标签1</p>
</div>
</div>
</div>
</body>
</html>