参考博客:flex:1什么意思_公孙元二的博客-CSDN博客
flex:1即为flex-grow:1,经常用作自适应布局,将父容器的display:flex,侧边栏大小固定后,将内容区flex:1,内容区则会自动放大占满剩余空间。
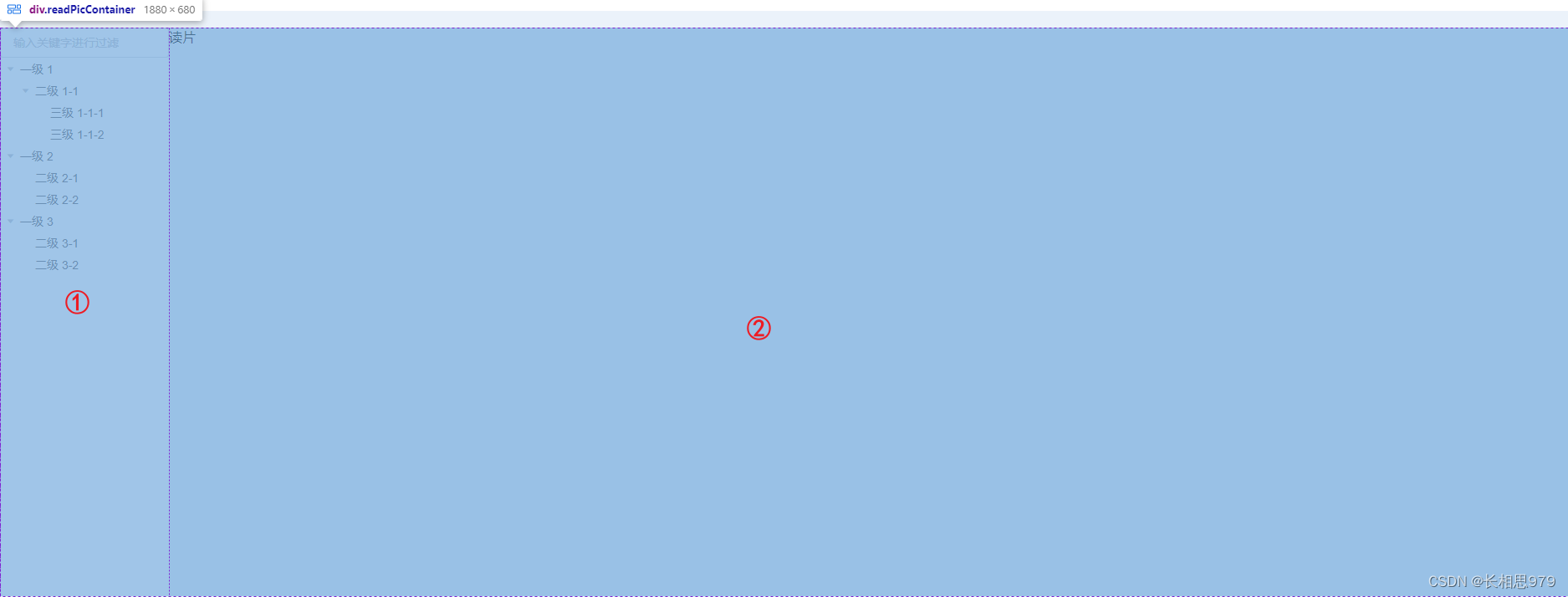
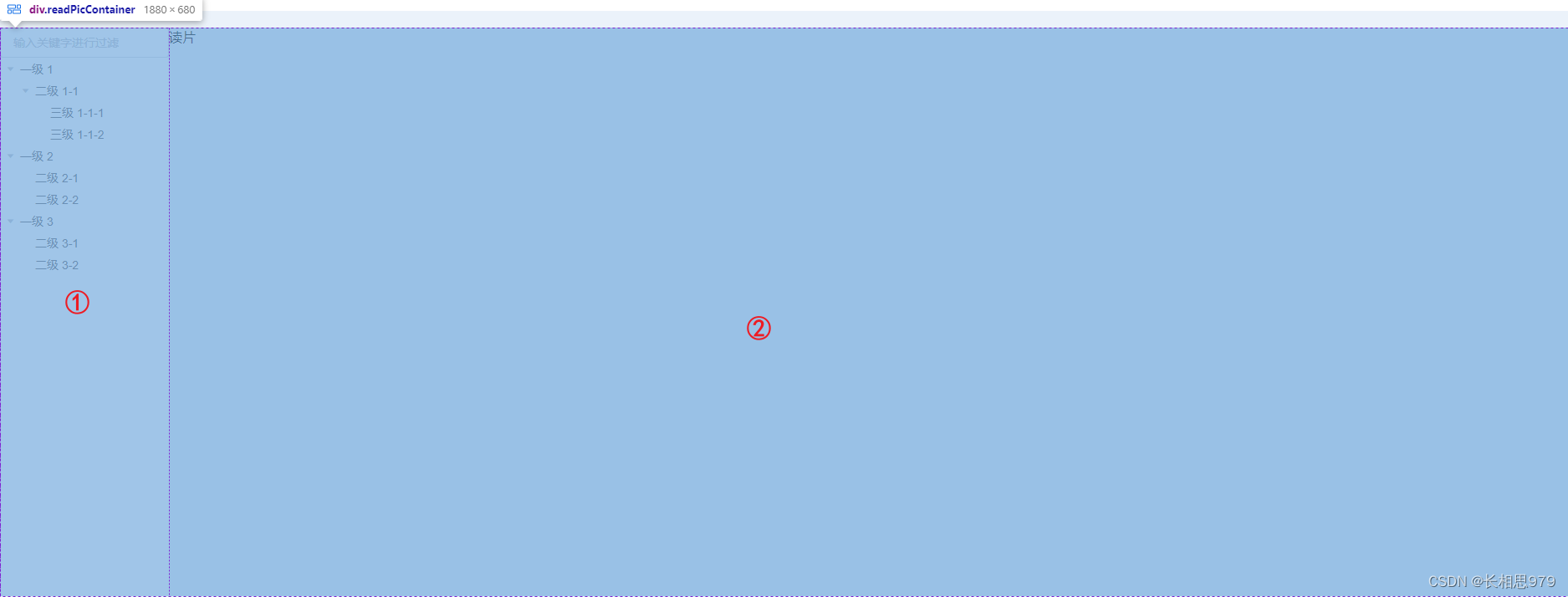
今天写样式的时候,碰到这样一个问题:子盒子①和②的父盒子设置了display。子盒子①设置了固定宽度,如果子盒子②不想设置calc计算的话,可以设置子盒子②样式display为1

设置②display:1后 ,②则沾满剩下所有空间

参考博客:flex:1什么意思_公孙元二的博客-CSDN博客
flex:1即为flex-grow:1,经常用作自适应布局,将父容器的display:flex,侧边栏大小固定后,将内容区flex:1,内容区则会自动放大占满剩余空间。
今天写样式的时候,碰到这样一个问题:子盒子①和②的父盒子设置了display。子盒子①设置了固定宽度,如果子盒子②不想设置calc计算的话,可以设置子盒子②样式display为1

设置②display:1后 ,②则沾满剩下所有空间