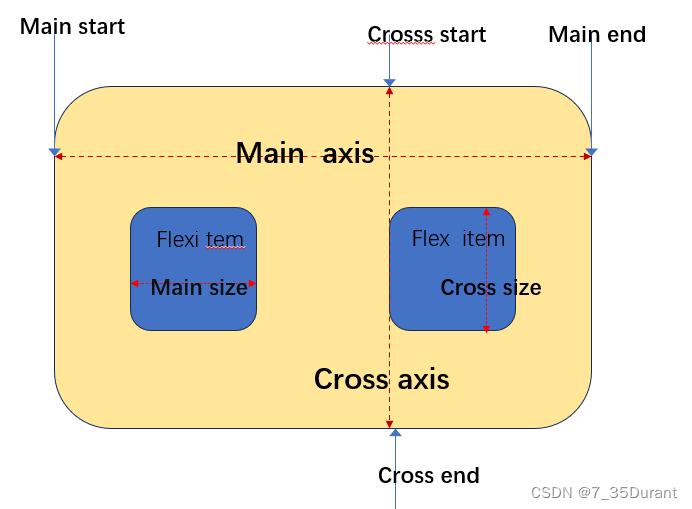
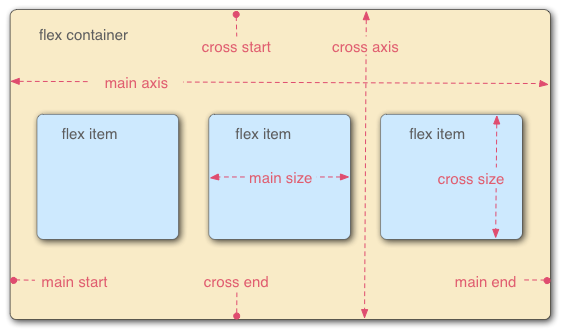
什么是Flex布局
Flex布局是一种基于盒子模型的布局方式,它让我们可以轻松地控制容器内的元素在主轴和交叉轴上的排列方式。通过设置不同的Flex属性,我们可以实现各种不同的布局效果,从简单的居中对齐到复杂的多列布局。
如何开始使用Flex布局
首先,我们需要将容器设置为Flex容器。在CSS中,只需将容器的 display 属性设置为 flex 即可:
.container {
display: flex;
}
这样,容器内的子元素就可以使用Flex布局了。
Flex容器的属性
Flex布局提供了一系列属性来控制Flex容器内子元素的排列方式。
以下是一些常用的Flex容器属性:
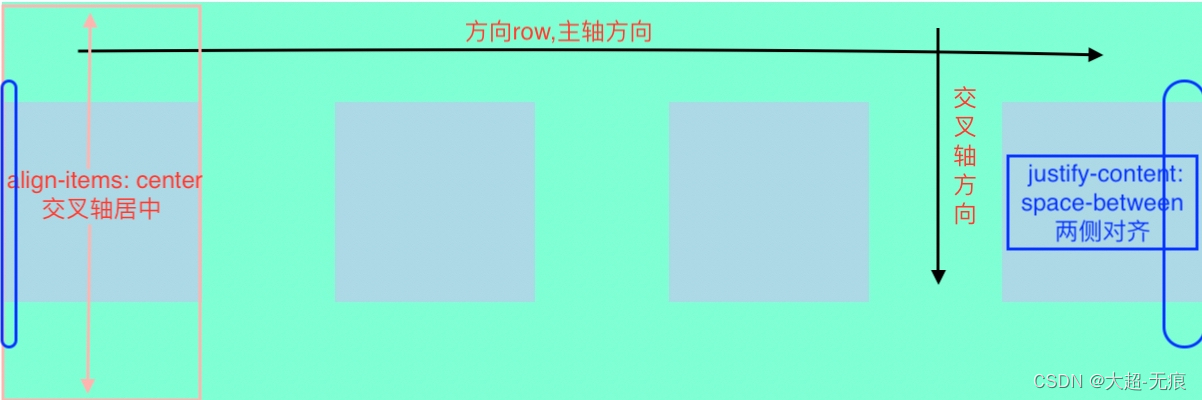
- justify-content:控制子元素在主轴上的对齐方式,可以实现居中、起始对齐、末尾对齐等效果。
- align-items:控制子元素在交叉轴上的对齐方式,可以实现居中、起始对齐、末尾对齐等效果。
- flex-direction:控制主轴的方向,可以是水平方向(row)或垂直方向(column)。
- flex-wrap:控制子元素是否换行。
- align-content:多行布局时,控制行与行之间的对齐方式。
Flex项目的属性
除了Flex容器属性之外,Flex项目(即容器内的子元素)也有一些属性可供使用:
- flex-grow:定义项目的放大比例。
- flex-shrink:定义项目的缩小比例。
- flex-basis:定义项目在分配多余空间之前的基准大小。
- order:定义项目的排列顺序。
举个例子
让我们通过一个简单的示例来演示Flex布局的应用。假设我们有一个容器,里面有三个项目,我们希望它们水平居中显示并且在主轴上均匀分布。我们可以这样做:
.container {
display: flex;
justify-content: center;
}
.item {
flex: 1;
}
通过将容器的 display 属性设置为 flex,并设置 justify-content: center;,我们将项目水平居中对齐。而通过给项目设置 flex: 1;,我们让它们在主轴上均匀分布。





































![[杂项]按钮点击的设计](https://img-blog.csdnimg.cn/direct/5161eb7f449c4110bdfe3e342dee478f.gif)