1.了解jsQR
jsQR是一个纯javascript脚本实现的二维码识别库,不仅可以在浏览器端使用,而且支持后端node.js环境。jsQR使用较为简单,有着不错的识别率。
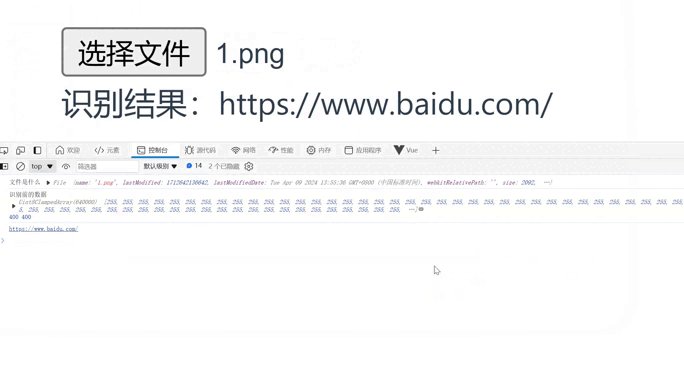
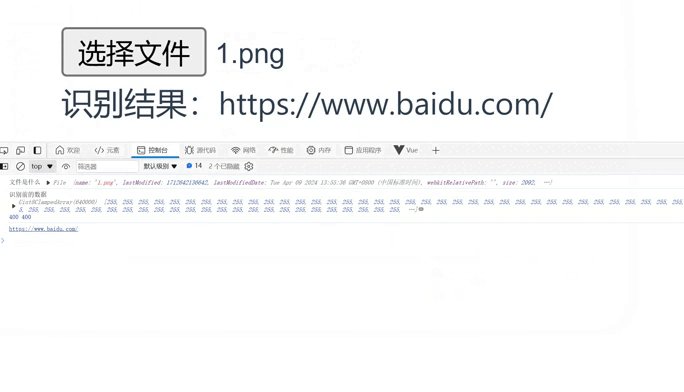
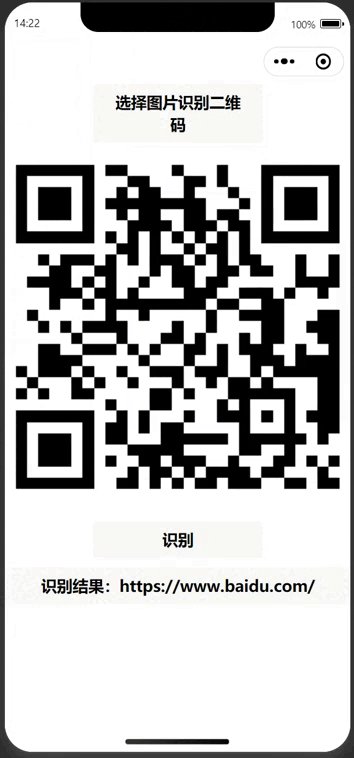
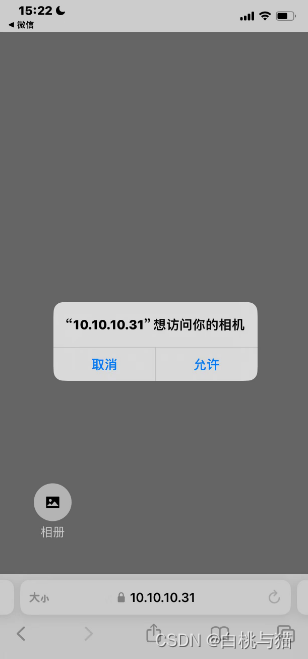
2.效果图

3.二维码

4.下载jsqr包
npm i -d jsqr
5.代码
<script setup>
import {
ref } from 'vue'
import jsQR from "jsqr";
const codeVal = ref('');
function decodeQRCode(image) {
//创建画布
const canvas = document.createElement('canvas');
const context = canvas.getContext('2d');
canvas























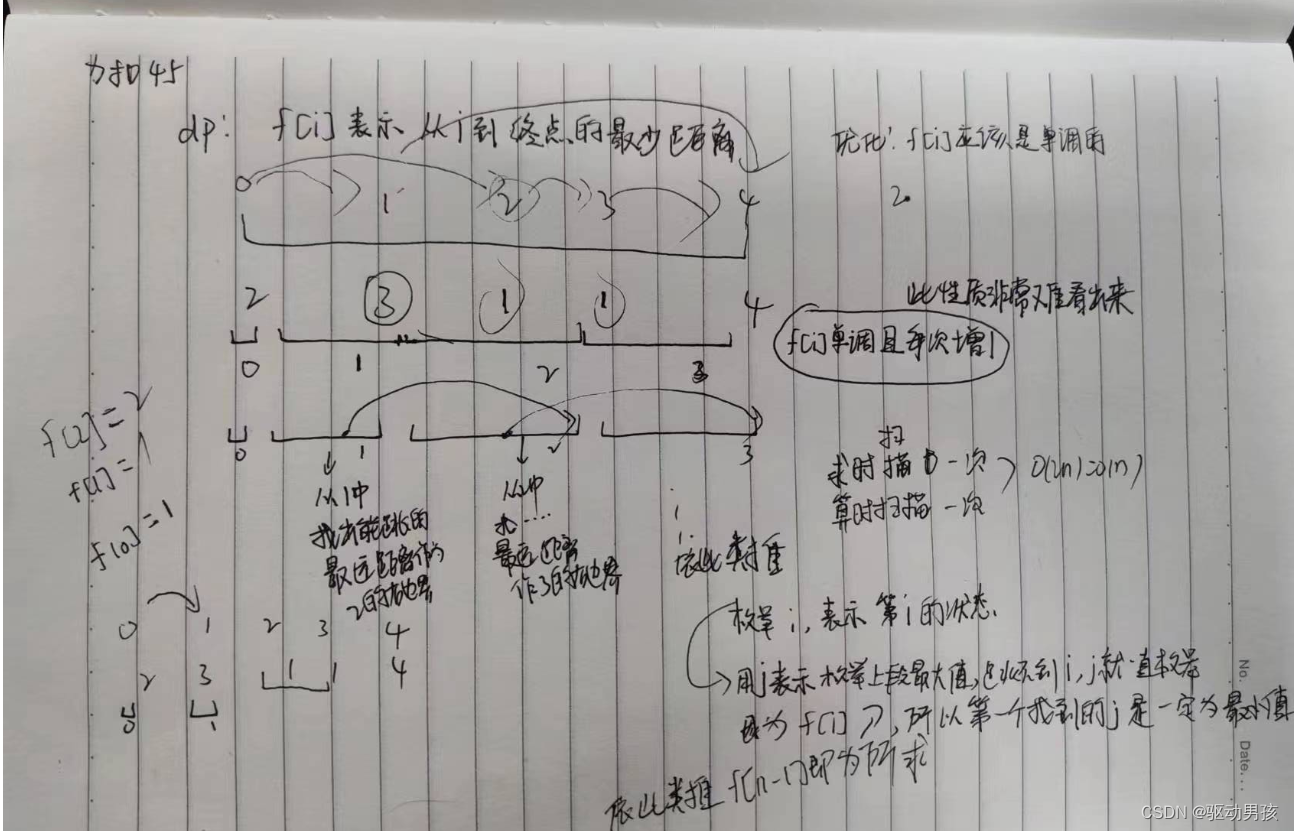
![[蓝桥杯 2019 国 B] 解谜游戏](https://img-blog.csdnimg.cn/img_convert/6286eb3d8ec86c3c1caa73b3f602540c.png)