一、简单的演示
<body>
<div id="app">
<p v-if="score>=90">优秀</p>
<p v-else-if="score>=60">及格</p>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
score: 90,
}
})
</script>
</body>
二、v-if的使用
通过 v-if 里面表达式的结果, 如果为true , 则显示当前行, 反之不显示
<body>
<div id="app">
<!-- 当变量score大于等于90的时候, 当前行显示, 当小于90的时候, 当前行不显示 -->
<p v-if="score>=90">优秀</p>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
score: 90,
}
})
</script>
</body>
三、v-if和v-else的使用
当v-if后面表达式的值为true的时候显示v-if所在的元素
当v-if后面表达式的值为false的时候显示v-else所在的元素
<body>
<div id="app">
<!-- 当变量score大于等于90的时候, 当前行显示, 当小于90的时候, 当前行不显示 -->
<!-- 当条件满足时显示当前行 -->
<p v-if="score>=90">优秀</p>
<!-- 当条件不满足时显示当前行 -->
<p v-else>其他</p>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
score: 80,
}
})
</script>
</body>
三、v-if和v-else-if的使用
<body>
<div id="app">
<p v-if="score>=90">优秀</p>
<p v-else-if="score>=60">及格</p>
<p v-else>不及格</p>
</div><script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
score: 50,
}
})
</script>
</body>
v-if和v-show区别
1.相同的:都可以进行显示隐藏
2.不同点:v-if存在或不存在,v-show展示或不展示
3.优缺点:少次的显示隐藏推荐使用v-if,减少内存的消耗
多次的显示隐藏推荐使用v-show
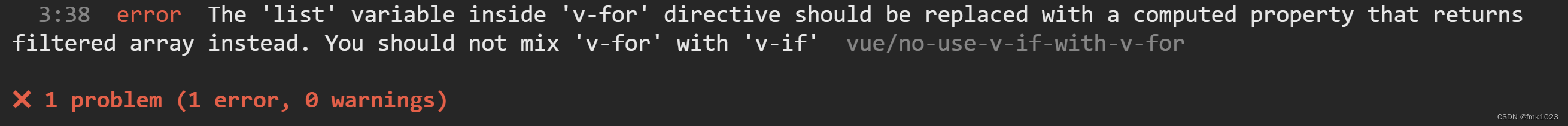
v-if和v-for优先级和使用事项
在vue2中v-for比v-if优先级高
在vue3中v-if比v-for优先级高
v-if和v-for在vue2或vue3中都不要同时使用,
如果需要使用在外层先使用判断,在进行循环
一些区别
v-else,v-cloak,v-once,v-pre不需要带值
v-bind:或:,v-on:或@,v-for,v-if,v-show,v-model
v-else,v-else-if,v-text,v-html,v-cloak,v-once,v-pre,
v-text和v-html,插值 区别
1.相同点:v-text和v-html都会覆盖原本内容
不同点:v-text文本,v-html标签
插值会进行拼接
注:一定不要在用户提交时使用v-html-->