需求
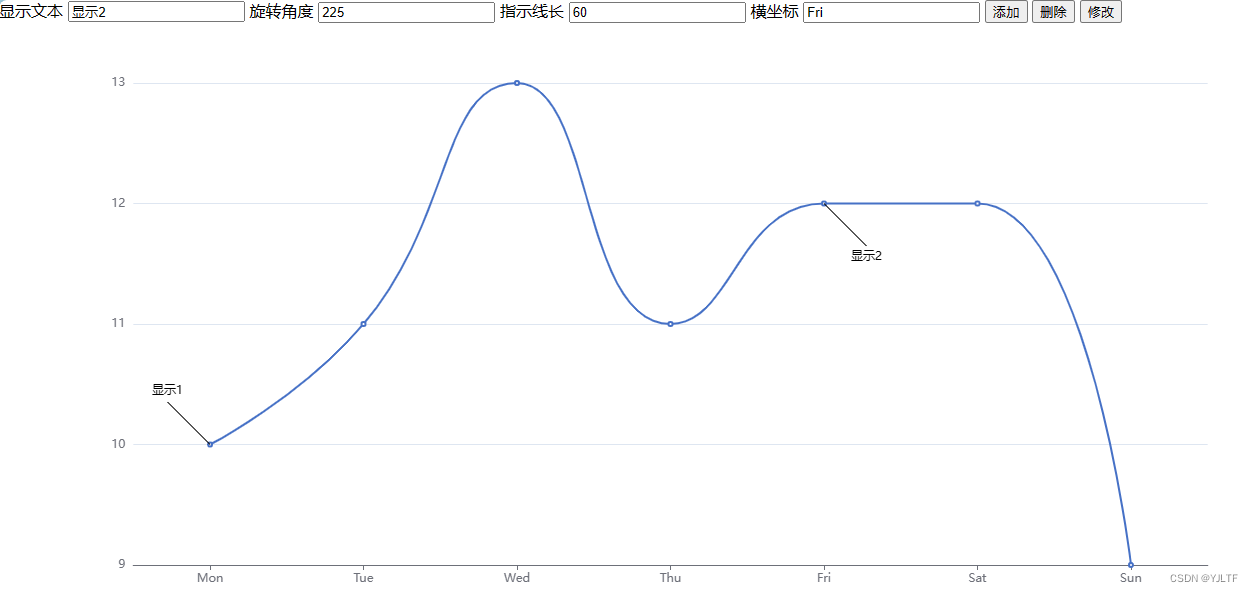
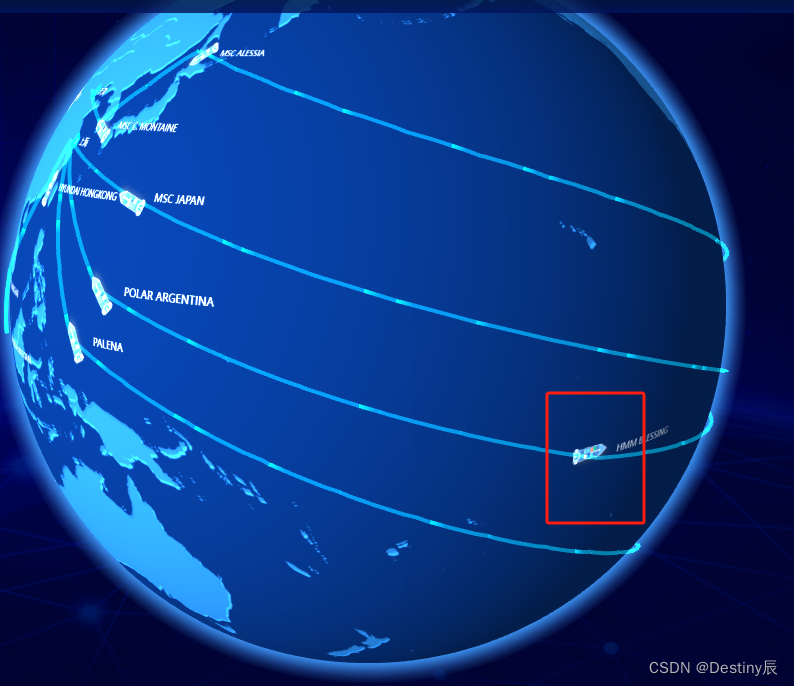
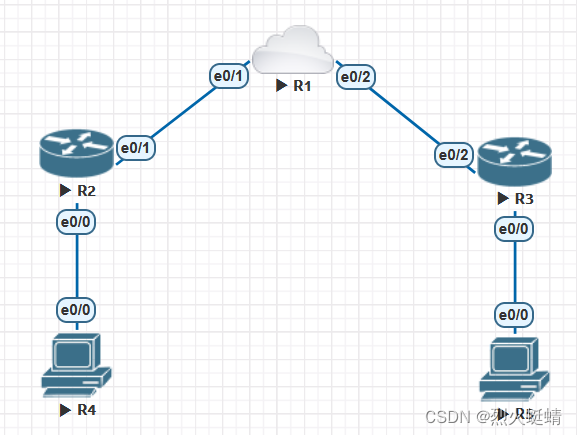
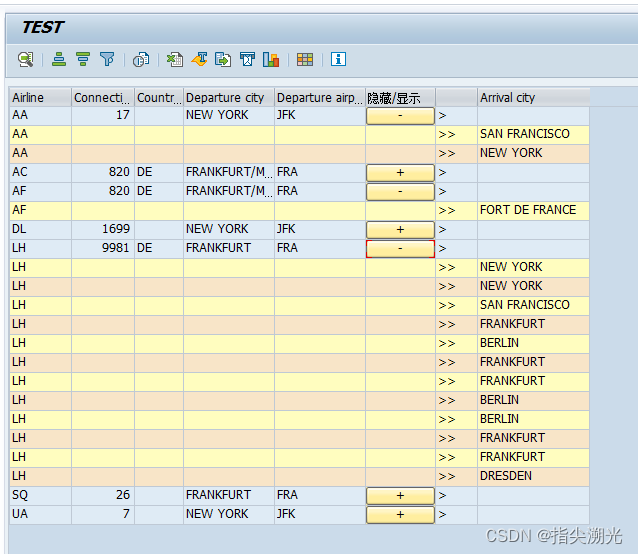
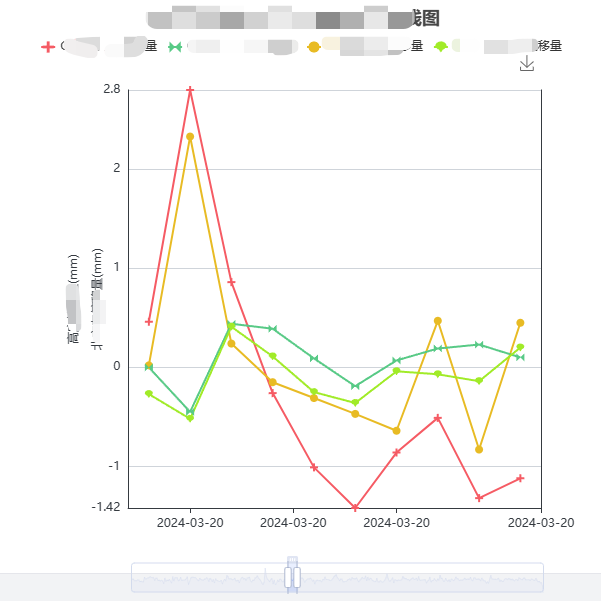
如图所示需要自定义节点的图标展示
分析
首先需要 symbol 属性添加引入
需要用到一个工具:http://tu.chacuo.net/imagetodataurl

这里是我的几个图片转出来的svg
export const lineColors = [
'#FF5360',
'#45CB85',
'#EEB902',
'#9CEC0F',
'#FF9562',
'#1e90ff',
'#464DE4',
'#FF9CDE',
'#3591CE',
'#9A2EF0',
'#4DE2F8',
]
export const randomColor = (index) => {
if(index!==undefined && index<=10)
return lineColors[index]
else {
let r, g, b