Echarts 在折线图的指定位置绘制一个图标展示
- 开发
- 33
-
需求
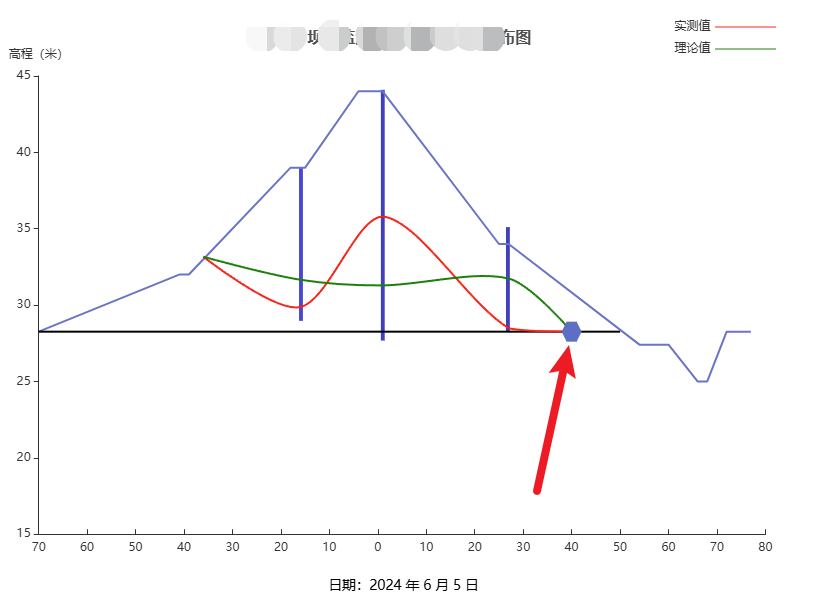
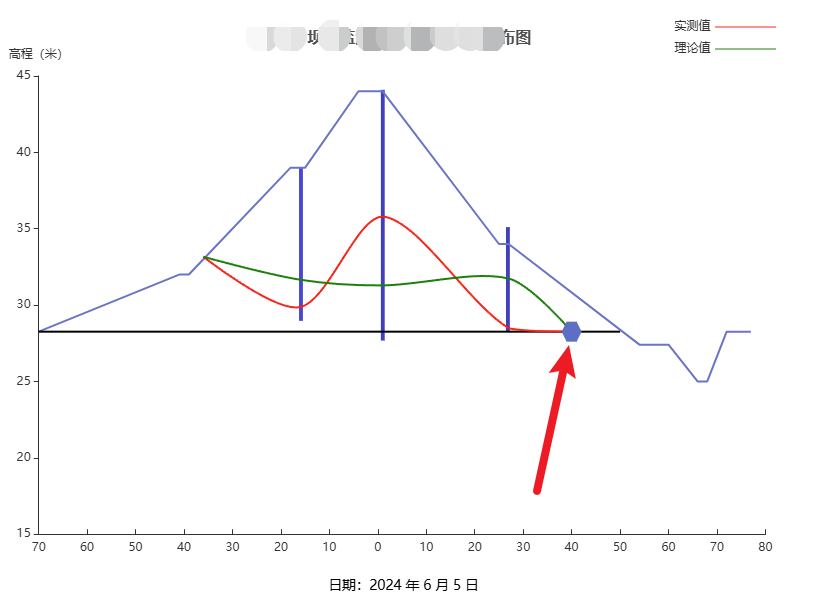
在线段交汇处用一个六边形图标展示

分析
- 可以使用 markPoint 和 symbol 属性来实现。这是一个更简单和更标准的方法来添加标记点
- 在运行下述代码后,你将在浏览器中看到一个折线图,其中在 [3, 35] (即图表中第四个数据点 Thu 的 y 值为 35 的位置)处有一个六边形图标。你可以根据需要调整 coord 属性来设置六边形的位置,以及调整 symbolSize 和 itemStyle 来更改图标的大小和样式。
demo展示:
<!DOCTYPE html>
<html style="height: 100%;">
<head>
原文地址:https://blog.csdn.net/qq_53810245/article/details/139460887
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1798909260004986880.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!