echarts 折线图展示自定义数据
总体概述
原有数据不满足当前需求,需要把自定义属性展示部分数据出来,在此需要对数据源和解析做修改
1.修改数据源:理解数据源是取目标对象的value或者value,自行构造目标对象;
2.修改解析: formatter: function (params) 的params参数就是构造的对象或者值
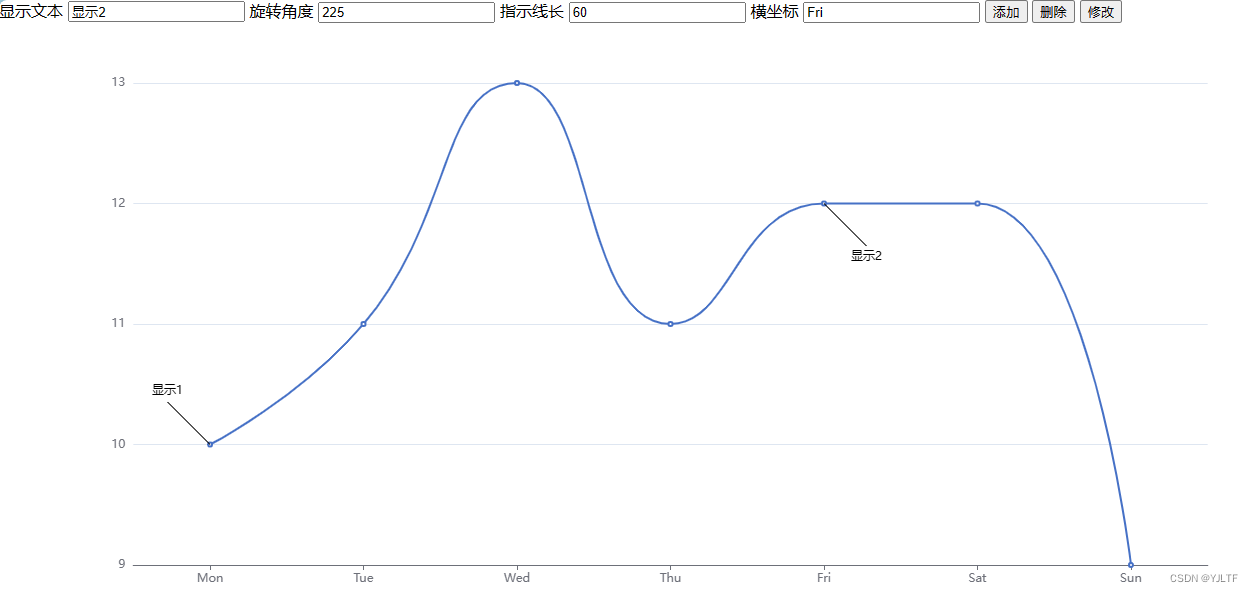
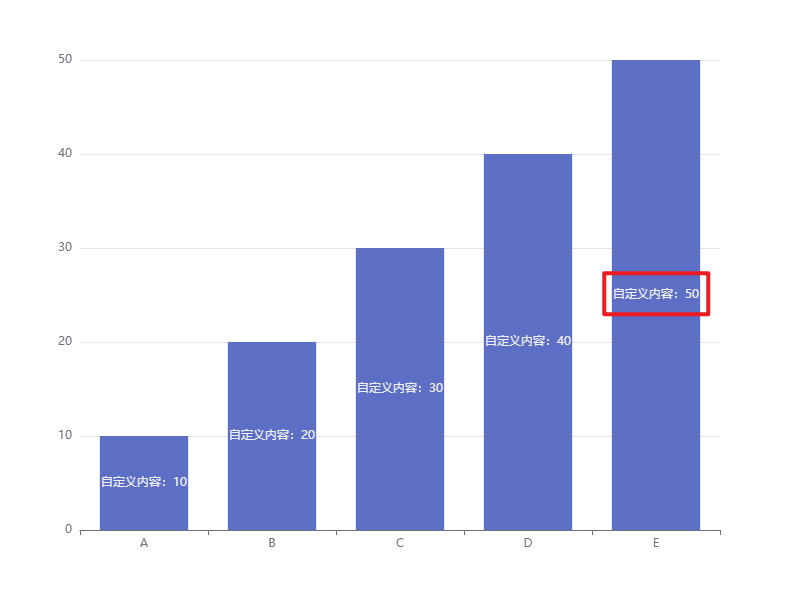
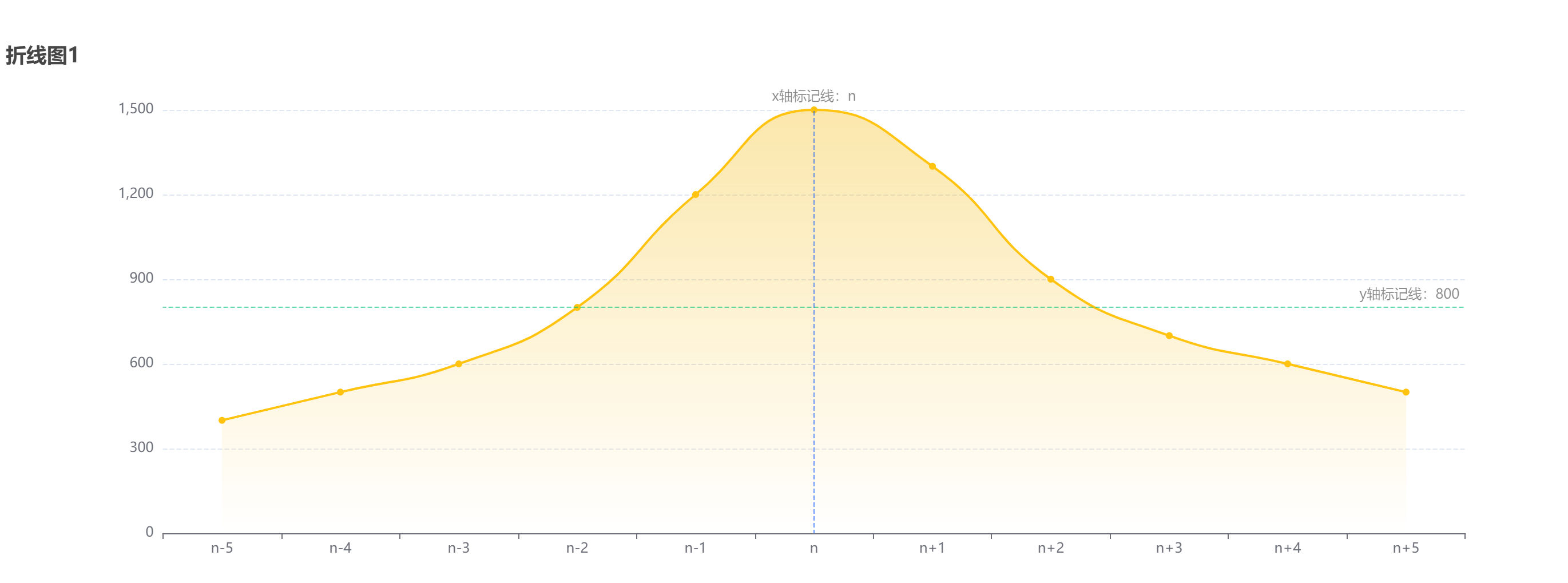
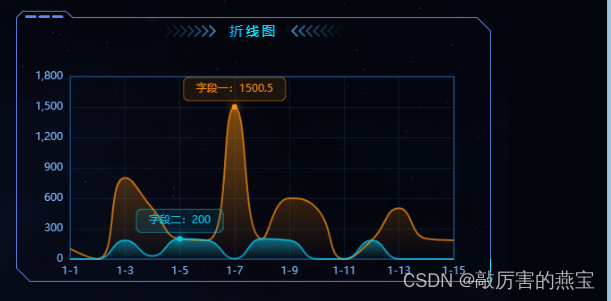
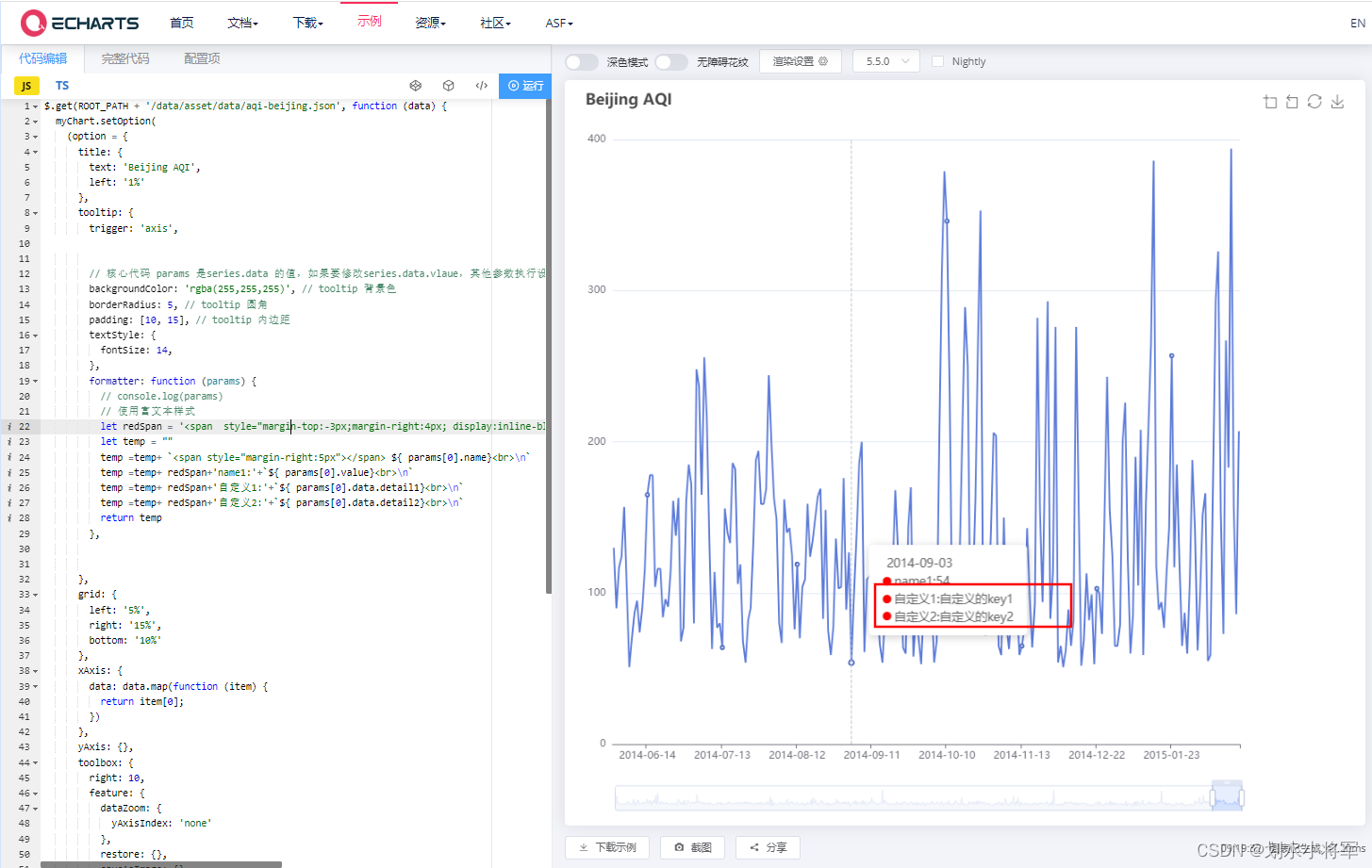
效果图

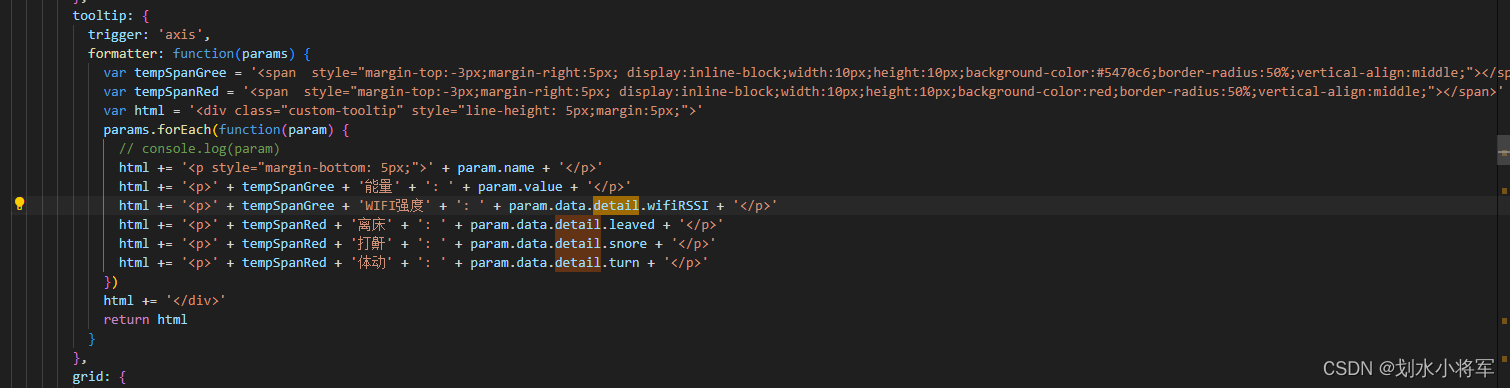
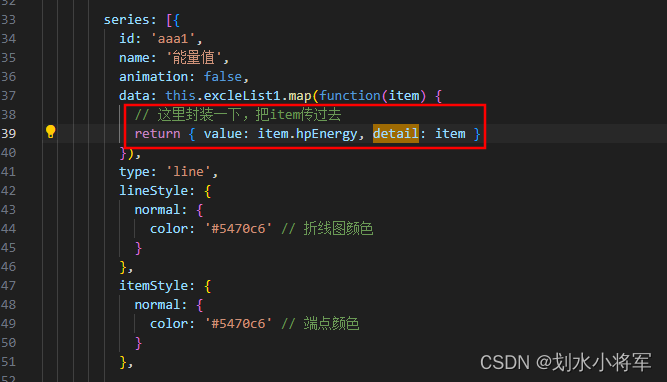
代码
echarts line图原始在线网址
https://echarts.apache.org/examples/zh/editor.html?c=line-aqi
自己调试的代码
$.get(ROOT_PATH + '/data/asset/data/aqi-beijing.json', function (data) {
myChart.setOption(
(option = {
title: {
text: 'Beijing AQI',
left: '1%'
},
tooltip: {
trigger: 'axis',
// 核心代码 params 是series.data 的值,如果要修改series.data.vlaue,其他参数执行设置
backgroundColor: 'rgba(255,255,255)', // tooltip 背景色
borderRadius: 5, // tooltip 圆角
padding: [10, 15], // tooltip 内边距
textStyle: {
fontSize: 14,
},
formatter: function (params) {
// console.log(params)
// 使用富文本样式
let redSpan = '<span style="margin-top:-3px;margin-right:4px; display:inline-block;width:10px;height:10px;background-color:red;border-radius:50%;vertical-align:middle;"></span>'
let temp = ""
temp =temp+ `<span style="margin-right:5px"></span> ${ params[0].name}<br>\n`
temp =temp+ redSpan+'name1:'+`${ params[0].value}<br>\n`
temp =temp+ redSpan+'自定义1:'+`${ params[0].data.detail1}<br>\n`
temp =temp+ redSpan+'自定义2:'+`${ params[0].data.detail2}<br>\n`
return temp
},
},
grid: {
left: '5%',
right: '15%',
bottom: '10%'
},
xAxis: {
data: data.map(function (item) {
return item[0];
})
},
yAxis: {},
toolbox: {
right: 10,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
restore: {},
saveAsImage: {}
}
},
dataZoom: [
{
startValue: '2014-06-01'
},
{
type: 'inside'
}
],
series: {
name: 'Beijing AQI',
type: 'line',
data: data.map(function (item) {
// old code
// return item[1];
//自定义
return { value: item[1], detail1: "自定义的key1", detail2: "自定义的key2" }
}),
}
})
);
});
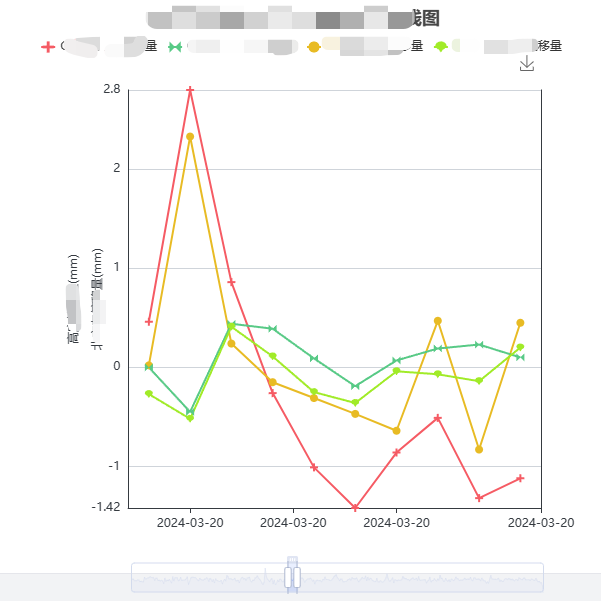
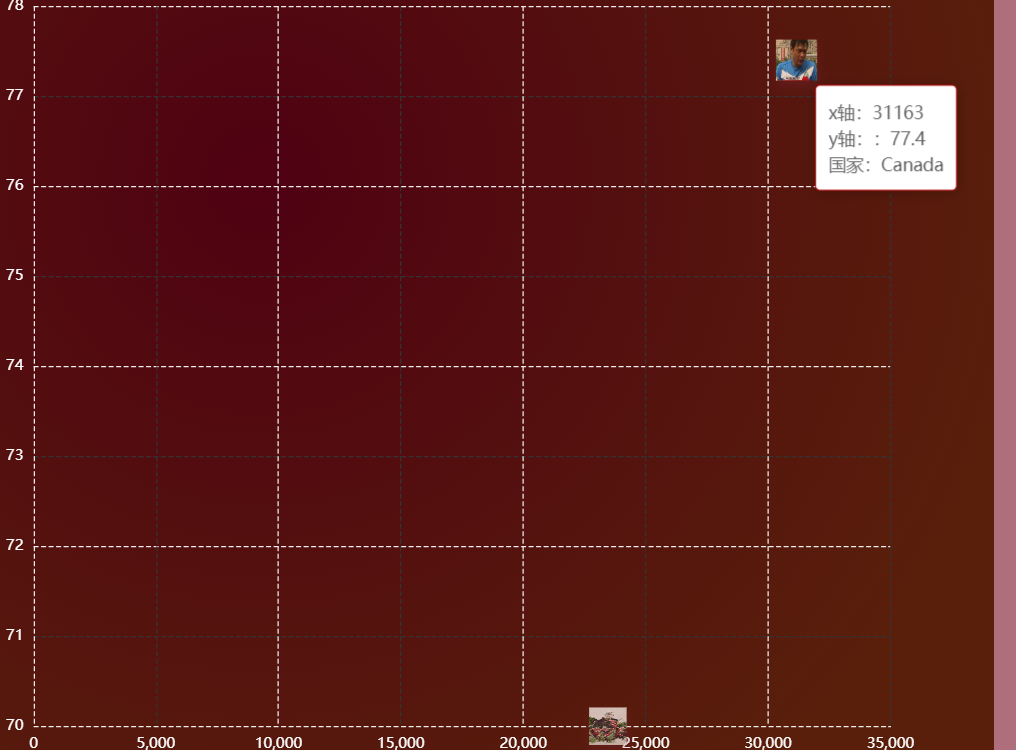
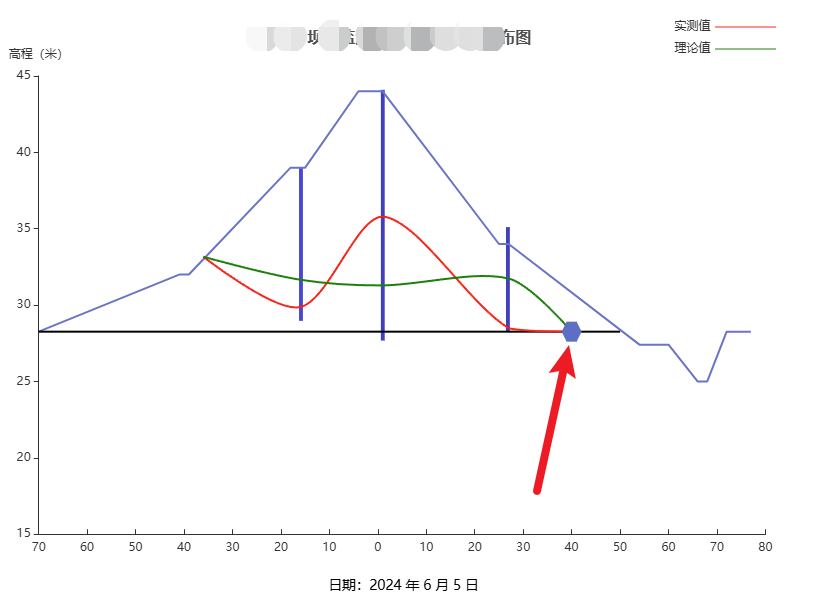
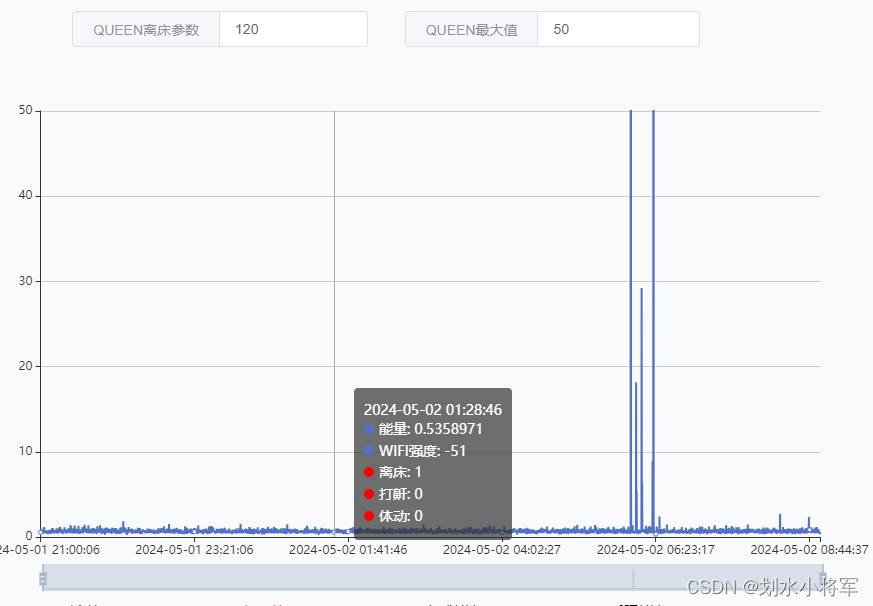
测试完成----移植项目的效果

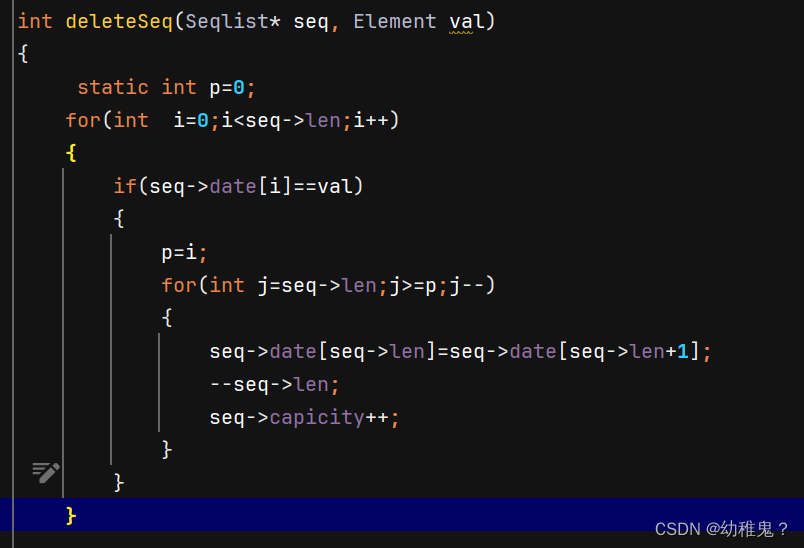
项目部分代码截图