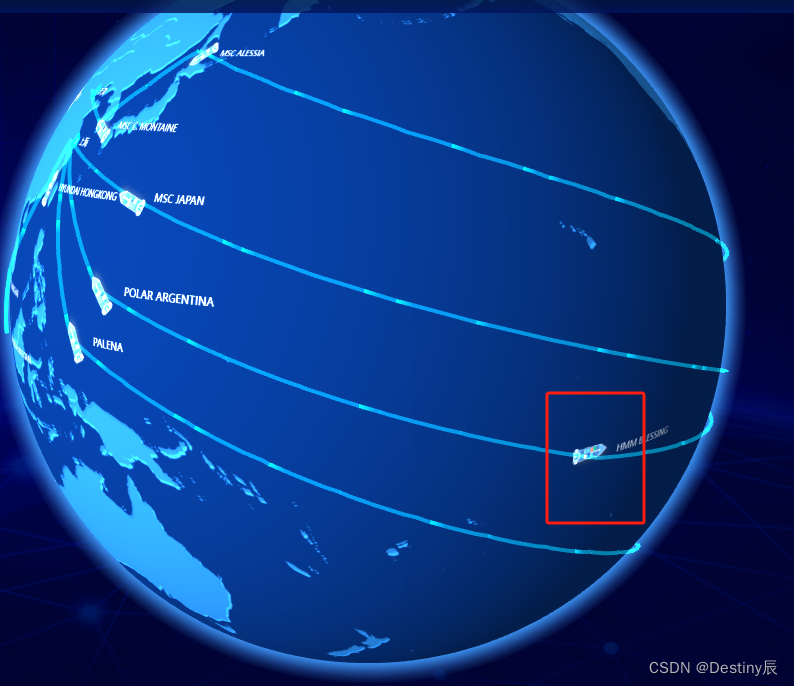
需求-地球的的航线上面的船只图标需要沿着航线方向显示
注意:在跨域东西半球的时候需要处理,如图出现方向错误

解决:需要把计算的经纬度数值转化,适应echarts的坐标系
// 转换经度到-180~180
normalizeLng(lng) {
if (lng > 180) {
return lng - 360;
} else if (lng < -180) {
return lng + 360;
}
return lng;
},
// 转换维度到-90~90
normalizeLat(lat) {
if (lat > 90) {
return lat - 180;
} else if (lat < -90) {
return lat + 180;
}
return lat;
},
let dx = this.normalizeLng(p2[0] - p1[0])
let dy = this.normalizeLat(p2[1] - p1[1])
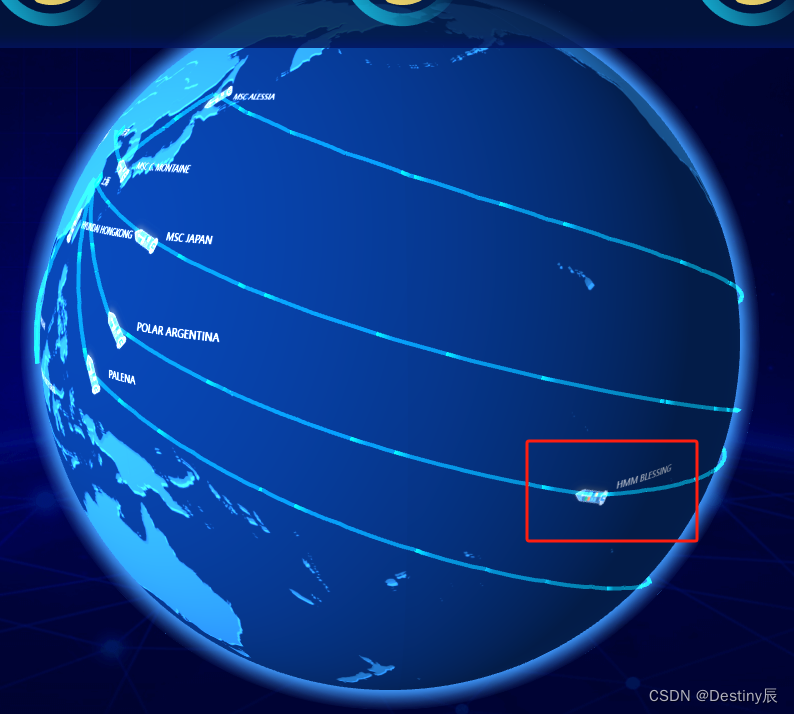
解决后效果:

方案:
- 取两个点 :p1:标点坐标 p2:标点所在线的下一个点坐标
- 计算向量 [p2[0] - p1[0],p2[1] - p1[1]]
- 使用三角函数计算两个向量的夹角,另一个向量看业务,我这里是x周正方向 所以取[1,0],
- 坐标转换,echarts中跨越180度经线需要特殊处理
核心方法
//计算向量与坐标轴的角度
getRotate(p1, p2) {
//向量坐标转换到-180~180 ,-90~90
let dx = this.normalizeLng(p2[0] - p1[0])
let dy = this.normalizeLat(p2[1] - p1[1])
const aa = [dx, dy];
// 计算向量与坐标(1,0)的夹角
const bb = [1, 0]; //
const dot = aa[0] * bb[0] + aa[1] * bb[1];
const d = Math.sqrt(aa[0] * aa[0] + aa[1] * aa[1]);
const res = dot / d;
let angle = (Math.acos(res) * 180) / Math.PI;
// echart角度在0~-180和0~180 逆时针为正,顺之针为负
if (p2[1] < p1[1]) {
angle = -angle;
}
return angle;
},
// 转换坐标到-180~180
normalizeLng(lng) {
if (lng > 180) {
return lng - 360;
} else if (lng < -180) {
return lng + 360;
}
return lng;
},
// 转换坐标到-90~90
normalizeLat(lat) {
if (lat > 90) {
return lat - 180;
} else if (lat < -90) {
return lat + 180;
}
return lat;
},