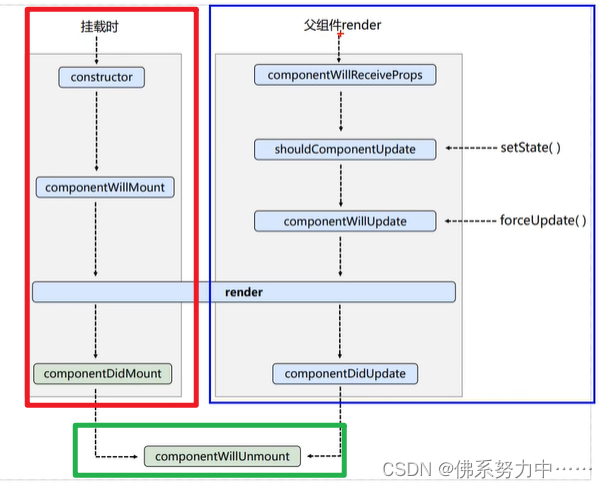
在Vue中,生命周期钩子是指在Vue实例创建到销毁的过程中,Vue自动调用的函数。这些钩子函数为开发者提供了在Vue实例的不同阶段执行自定义逻辑的机会。以下是一些主要的生命周期钩子及其用途的示例:
beforeCreate(创建前)
- 在数据观测和初始化事件/监听器之前被调用。
- 在这个阶段,组件实例尚未创建,不能访问到data、methods、computed等属性或方法。
beforeCreate() {
console.log('beforeCreate:', this.$data, this.$el); // 输出:undefined, undefined
}created(创建后)
- 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算,以及 watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
created() { console.log('created:', this.$data, this.$el); // 输出:有数据对象, undefined // 在这里可以访问数据、计算属性、方法以及$watch等属性 }
- 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算,以及 watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
beforeMount(挂载前)
在挂载开始之前被调用:相关的 render 函数首次被调用
beforeMount() {
console.log('beforeMount:', this.$el); // 输出:未编译的模板
}mounted(挂载后)
beforeUpdate() {
console.log('beforeUpdate:', this.$el.textContent); // 输出:更新前的DOM内容
}updated(更新后)
beforeDestroy(销毁前)
-
el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。如果根实例挂载了一个 in-document 元素,当mounted被调用时vm.$el也在文档内。mounted() { console.log('mounted:', this.$el); // 输出:编译后的模板 // 访问DOM元素,初始化第三方库,或者执行需要DOM才能完成的任务 }beforeUpdate(更新前)
- 数据更新时调用,发生在虚拟DOM打补丁之前。
- 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。
updated() { console.log('updated:', this.$el.textContent); // 输出:更新后的DOM内容 // 在这个钩子中,组件的DOM已经更新,所以你现在可以执行依赖于DOM的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。 }
- 实例销毁之前调用。在这一步,实例仍然完全可用。
beforeDestroy() { console.log('beforeDestroy:', this.$el); // 输出:组件的DOM元素 // 在这一步,你可以清理计时器、移除全局状态、销毁插件对象、解绑全局事件、销毁子组件等。 } destroyed(销毁后)
- Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑,所有的事件监听器都会被移除,所有的子实例也会被销毁。
destroyed() { console.log('destroyed:', this.$el); // 输出:undefined // 在这里可以执行一些清理工作,如取消网络请求、销毁定时器、清除全局变量等。 }
- Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑,所有的事件监听器都会被移除,所有的子实例也会被销毁。