以下的内容根据尚硅谷整理。
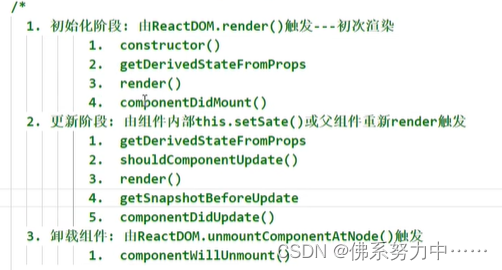
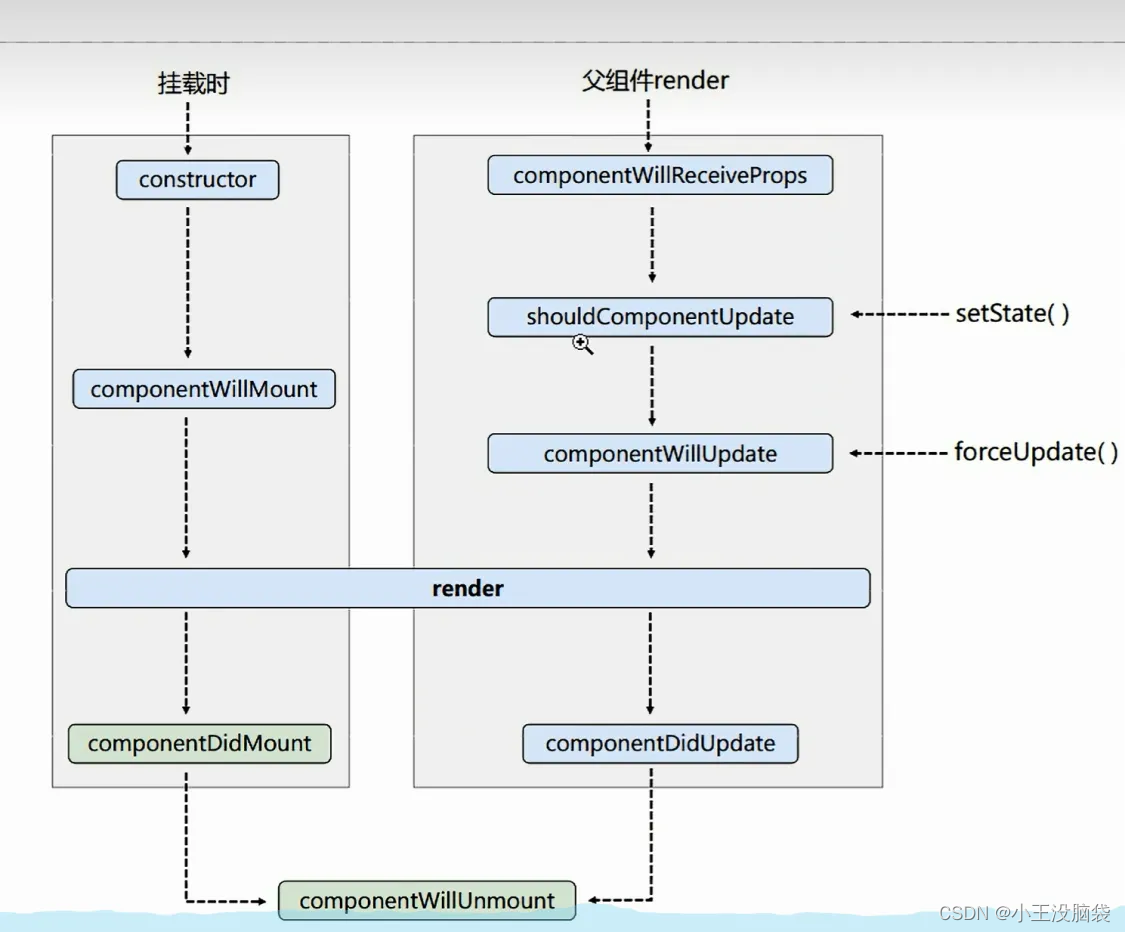
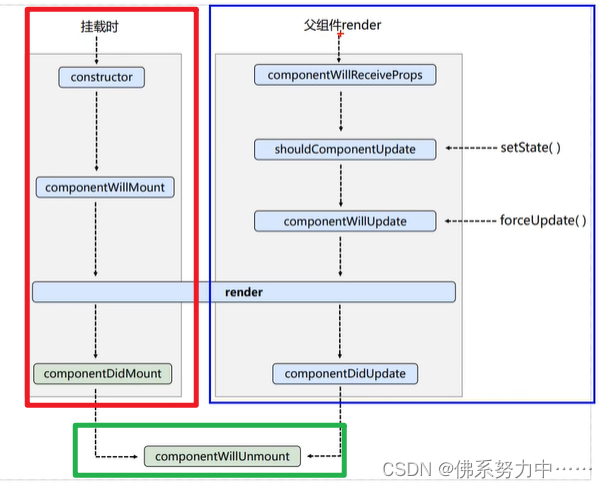
旧生命钩子

辅助理解:
- 红色框:挂载时生命钩子
- 蓝色框:更新时生命钩子
- 绿色框:卸载时生命钩子
挂载时
如图所示,我们可以看到,在组件第一次挂载时会经历:
构造器(constructor)=》组件将要挂载(componentWillMount)=》组件挂载渲染(render)=》组件挂载完成(componentDidMount)。
更新时
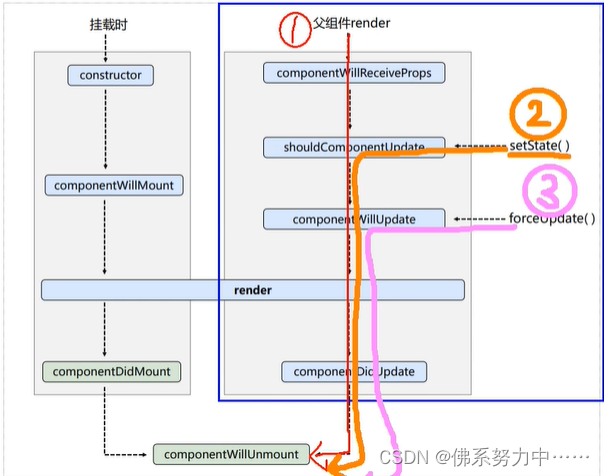
有三条路径可以被触发,分别是红色、橙色和粉色。

组件内部状态更新:
路径2:组件是否应该更新(shouldComponentUpdate)=》组件将要更新(componentWillUpdate)=》组件更新渲染(render)=》组件更新完成(componentDidUpdate)。
- shouldComponentUpdate,未显性声明时默认返回ture,返回false时组件无法进行更新操作。也就无法执行××××××××》组件将要更新(componentWillUpdate)=》组件更新渲染(render)=》组件更新完成。
shouldComponentUpdate(){
return false;
}
强制更新:
路径3:我们可以调用this.forceUpdate()实现强制更新,这个api和setState一样都是React自带的,一般这个强制更新很少用。
组件将要更新(componentWillUpdate)=》组件更新渲染(render)=》组件更新完成(componentDidUpdate)。
父组件重新render:
路径1:在父组件执行完render()之后会被触发。还记得吗?我们蓝色的区域是更新的生命钩子,也就是说第一次render()的时候不算,第二次及之后才会被触发。(componentWillReceiveProps)
import React, {
Component } from 'react'
export default class A extends Component {
state={
car:'奥迪'
}
changeCar= () => {
this.setState({
car:'奔驰'
})
}
render() {
return (
<div>
<div>我是组件A</div>
<button onClick={
this.changeCar}>换车</button>
<B car={
this.state.car}/>
</div>
)
}
}
class B extends Component {
//首次渲染不会被触发
componentWillReceiveProps(){
console.log('componentWillReceiveProps')
}
render() {
return (
<div>
我是组件B,我接收到的车是:{
this.props.car}
</div>
)
}
}
旧生命钩子的总结

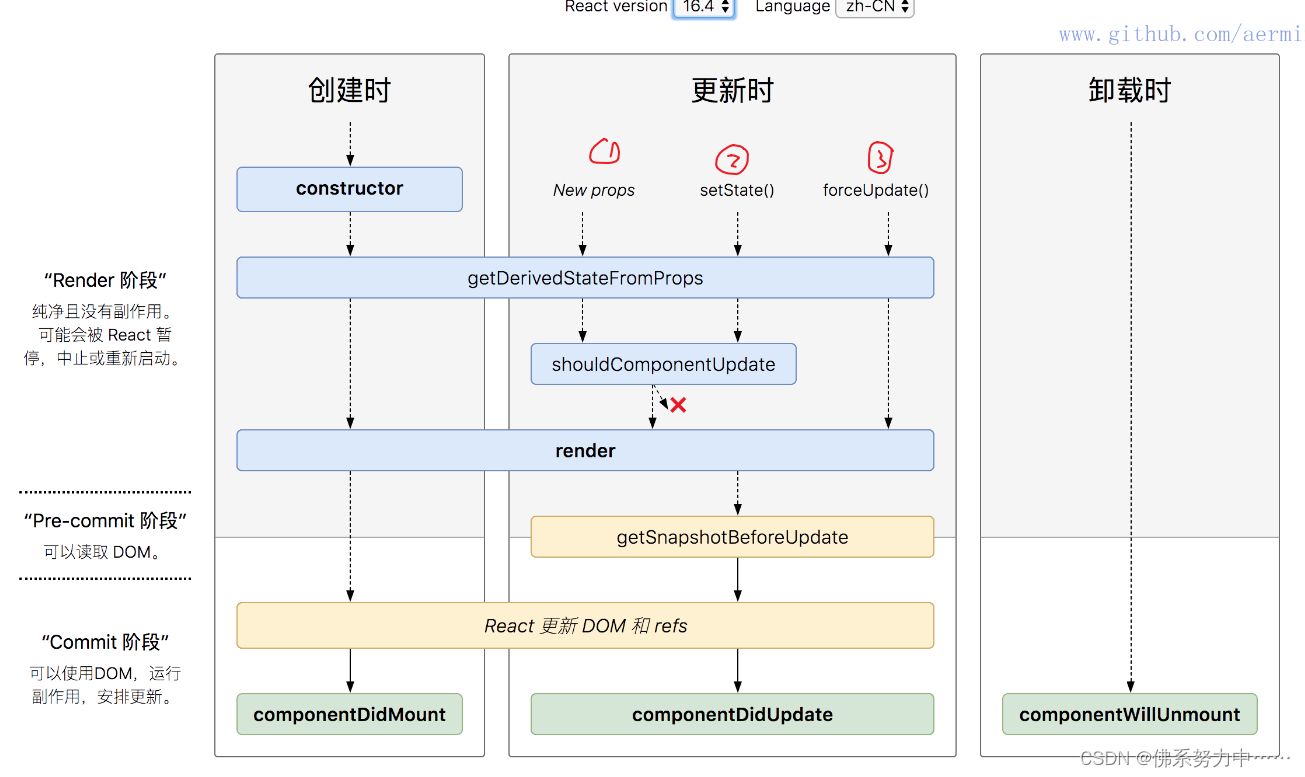
新生命钩子
当你充分理解旧的生命钩子之后,看下面这张图对你来说应该易如反掌。大体来说用来划分的区块方式一致,即:创建时、更新时【三条路径】、卸载时。

getDerivedSateFromProps
直译:从props哪里获得的派生的State
1.
state ={
name:'佛系努力中……'}
//注意点1:需声明为类的静态方法《static》
static getDerivedStateFormProps(props,state){
//可以读取到props,state
//注意点2:必须return一个state对象或者null
return {
name:'哈哈哈'}
//或者null
}
最后,this.state.name将会被渲染成‘哈哈哈’,直接更改了state的值,且任何操作不会改变该值。
2.
state ={
name:'佛系努力中……'}
static getDerivedStateFormProps(props,state){
return null
}
如果return null 功能将不会受到影响
3.此方法使用于state的值在任何时候取决于porps
state ={
name:'佛系努力中……'}
static getDerivedStateFormProps((props,state){
return props
}
总结:这个生命周期钩子会被用到情况很少,并且建议尽量避免使用,防止导致代码冗余,并使组件难以维护。
getSnapshotBeforeUpdate
//在更新之前获得一个快照
getSnapshotBeforeUpdate(prevProps,prevState){
console.log("getSnapshotBeforeUpdate--",prevProps,prevState)
return '一只小猫'
}
componentDidUpdate
//组件以及更新完毕,接收三个值,最后一个snapShot,即为getSnapshotBeforeUpdate返回值
componentDidUpdate(prevProps,prevState,snapShot){
console.log("componentDidUpdate--",prevProps,prevState,snapShot)
}
一个应用场景
总结:这个东西实际应用场景也很少,嘿嘿!