一、跨域问题
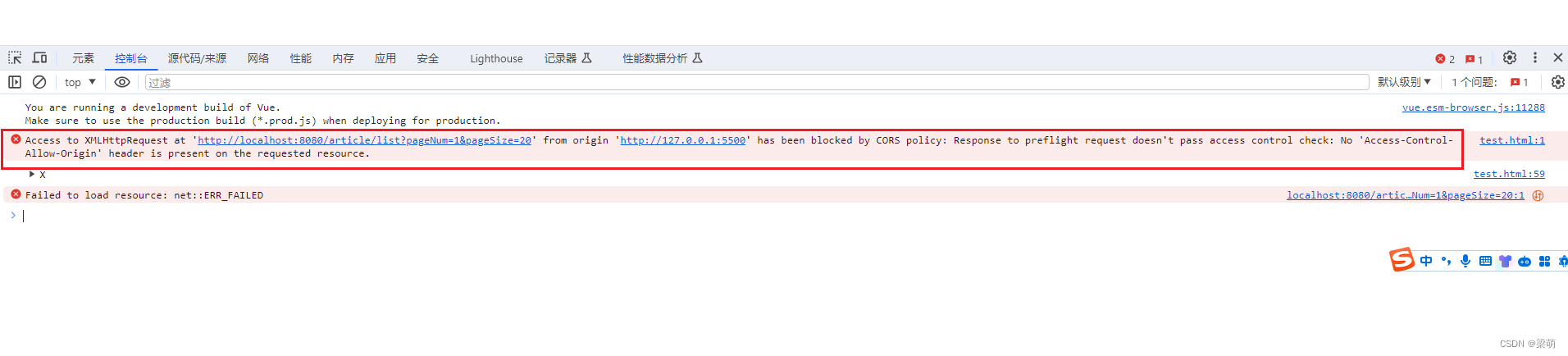
在 Web 开发中,一个网页的 JavaScript 代码通过 AJAX 请求后端服务器接口时,如果请求的目标地址与当前页面的地址不在同一个域(域名、端口或协议任何一项不同),就会产生跨域问题。这种情况下,根据浏览器的安全机制(同源策略)就会会限制页面的跨域请求,以防止恶意网站对其他网站的访问和操作,保护用户信息安全。
二、解决方案(常用)
1、在Controller层加上@CrossOrigin 注解
2、自定义 WebMvcConfigurer
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") // 对所有路径生效
.allowedOrigins("*") //允许所有源地址
.allowedMethods("GET", "POST", "PUT", "DELETE") // 允许的请求方法
.allowedHeaders("*"); // 允许的请求头
}
}
3、使用 Filter 进行跨域配置
@Component
public class CorsFilter implements Filter {
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain)
throws IOException, ServletException {
// 将 ServletResponse 转换为 HttpServletResponse
HttpServletResponse httpResponse = (HttpServletResponse) response;
// 设置允许跨域请求的源地址
httpResponse.setHeader("Access-Control-Allow-Origin", "*");
// 设置允许的请求方法
httpResponse.setHeader("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE");
// 设置允许的请求头
httpResponse.setHeader("Access-Control-Allow-Headers", "*");
// 继续执行 Filter 链
chain.doFilter(request, response);
}
}