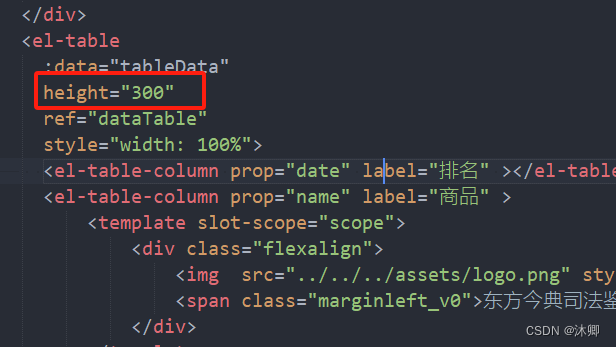
表格要实现滚动很简单,给他加一个高度即可 height="300"

然后是监听事件
mounted() {
this.lazyLoading();
},methods:{
lazyLoading(){
let dom = document.querySelector(".el-table__body-wrapper");
dom.addEventListener("scroll", (v) => {
const scrollDistance = dom.scrollHeight - dom.scrollTop - dom.clientHeight;
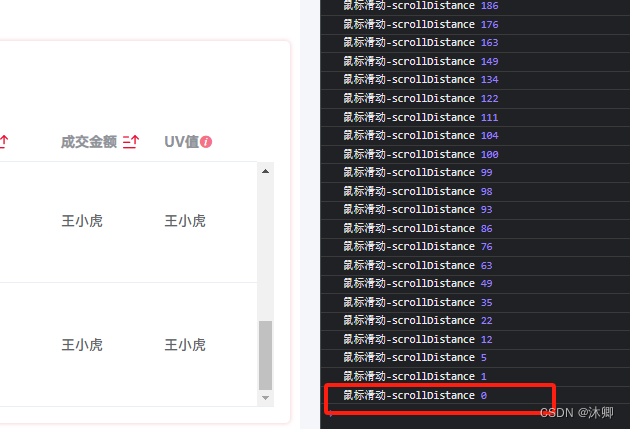
console.log("鼠标滑动-scrollDistance",scrollDistance)
});
},
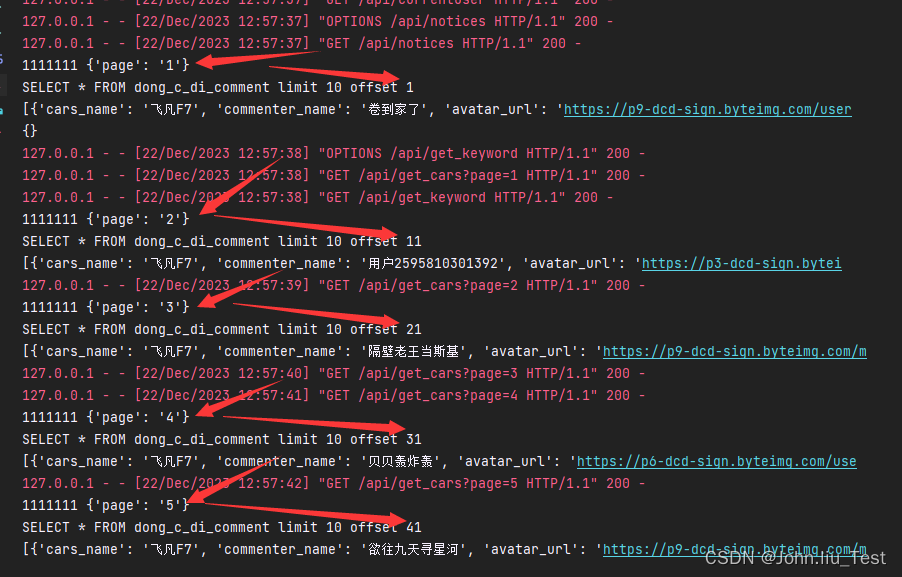
}最后是效果

你在到达0的时候去判断你对应的总数和分页就可以了,你可以根据你的逻辑来,不懂的问题,很简单的










































![[幻灯片]软件需求设计方法学全程实例剖析-02-愿景](https://img-blog.csdnimg.cn/img_convert/1920271f9c82a616aa9c0486719031fb.jpeg)