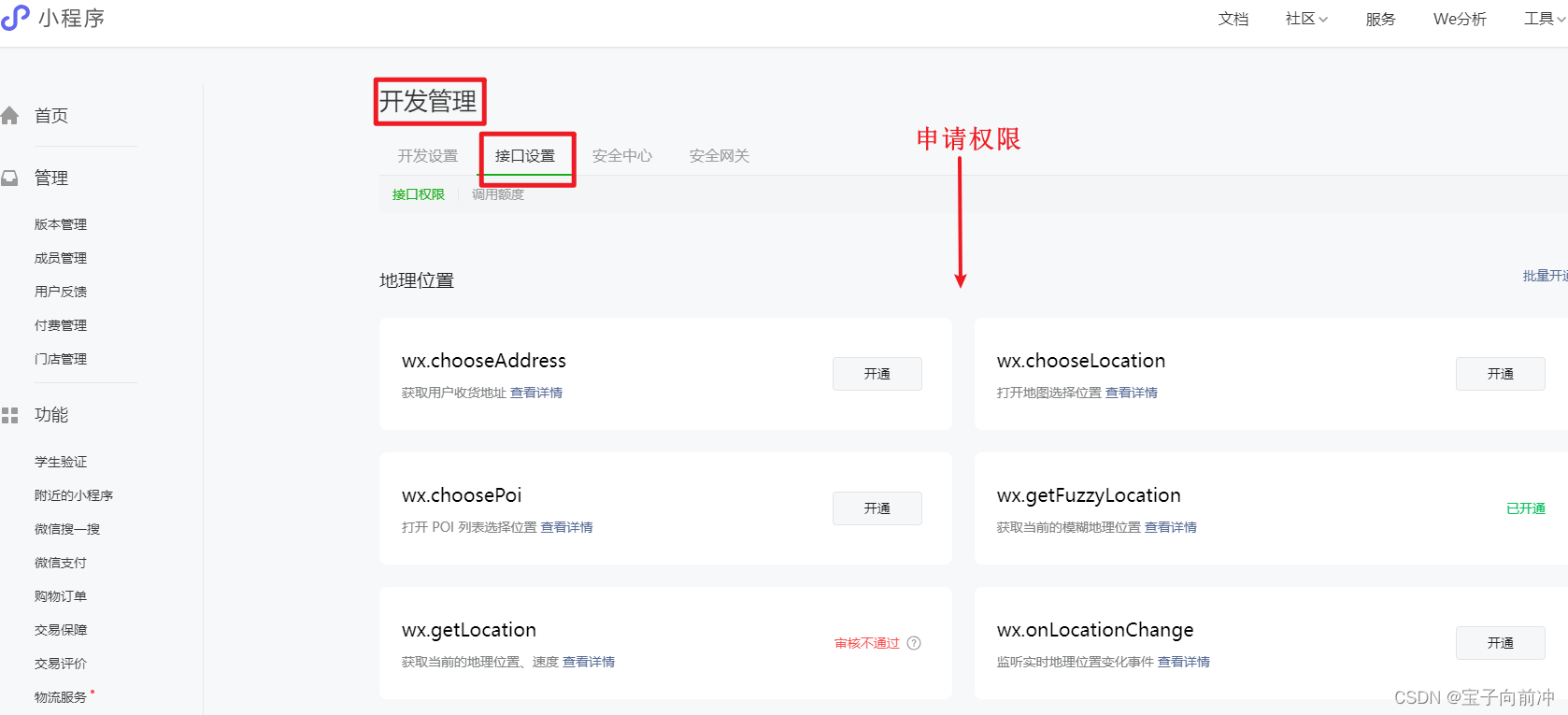
一些打卡App需要根据用户的位置来完成打卡
那么就需要监听用户位置变化情况:
示例:
// 在某个生命周期函数中,如onLoad中
onLoad: function(options) {
// 开始监听位置变化
wx.startLocationUpdate({
success: function() {
console.log('开始更新位置');
},
fail: function() {
console.log('开始更新位置失败');
}
});
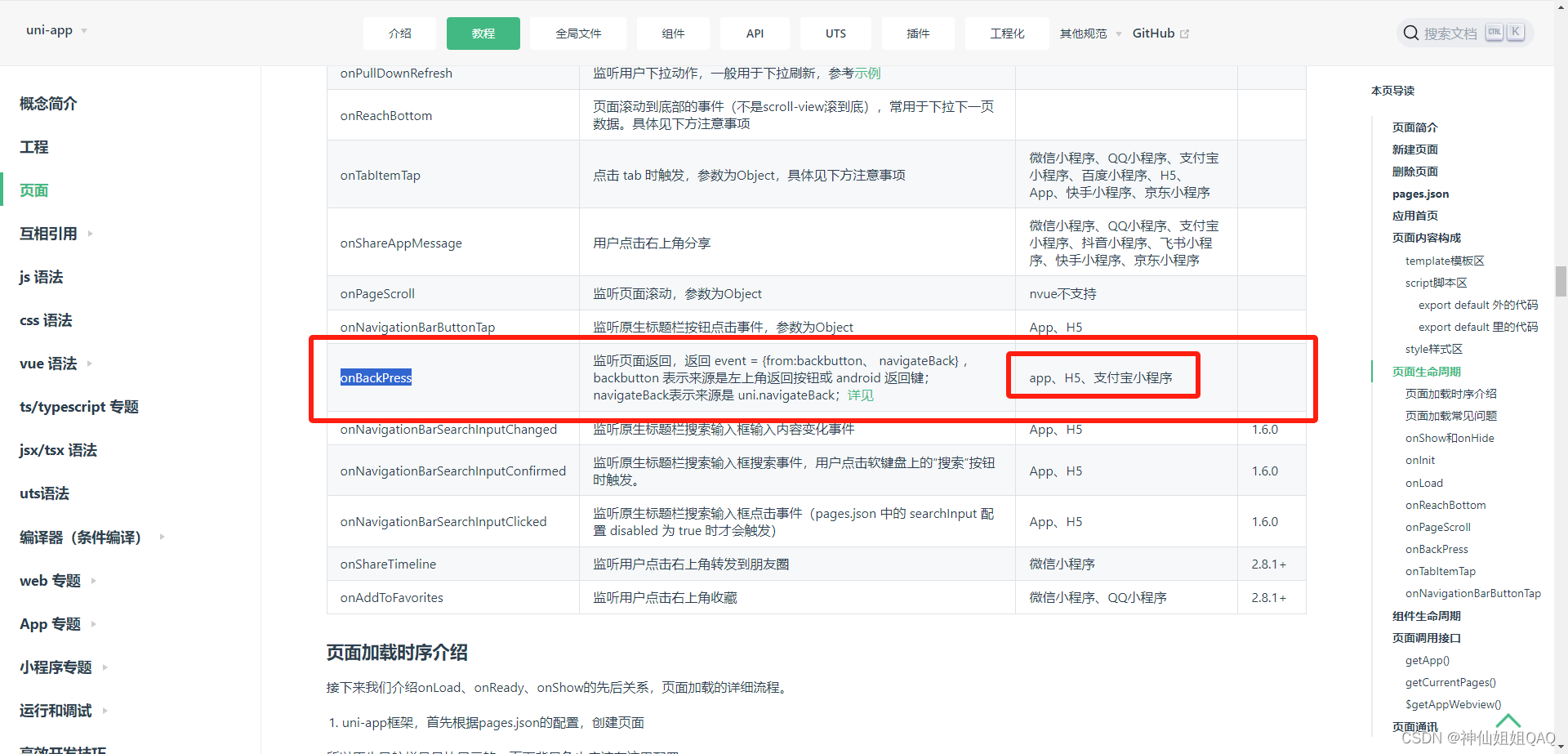
// 监听位置变化
wx.onLocationChange(function(res) {
console.log('当前位置:');
console.log(res);
});
}app.json配置:
{
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
}






































![[幻灯片]软件需求设计方法学全程实例剖析-02-愿景](https://img-blog.csdnimg.cn/img_convert/1920271f9c82a616aa9c0486719031fb.jpeg)