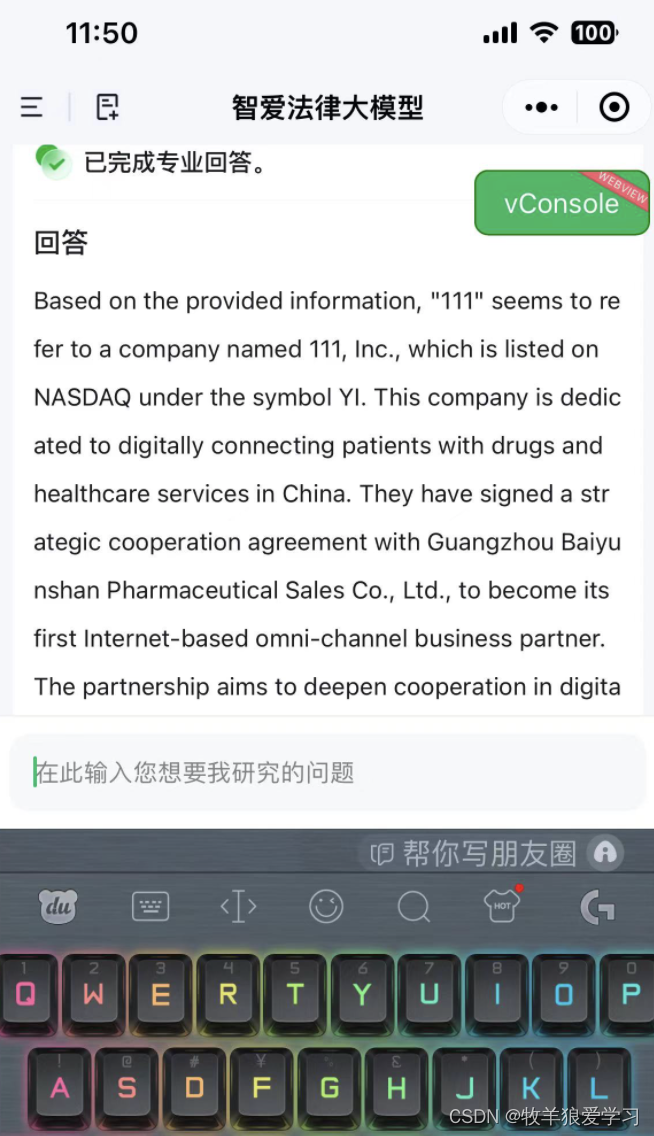
需求:手机键盘弹起后,页面底部的输入框跟随弹起,且页面不被顶上去

html:
<textarea
class="textinput"
placeholder-class="input-place"
auto-height
:maxlength="2000"
v-model="text"
placeholder="在此输入您想要我研究的问题"
:show-confirm-bar="false"
:adjust-position="false"
@keyboardheightchange="keyboardMove"
></textarea>js:
const inputBottom = ref(null)
const keyboardMove = (e) => {
if (e.detail.height) {
showRect.value = false
} else {
showRect.value = true
}
inputBottom.value = e.detail.height
}css:
textarea {
max-height: 160rpx !important;
overflow-y: hidden;
}