前后端分离情况下,实现的大致思路
1 第一次登录的时候,前端调用后端的登录接口,发送用户名与密码
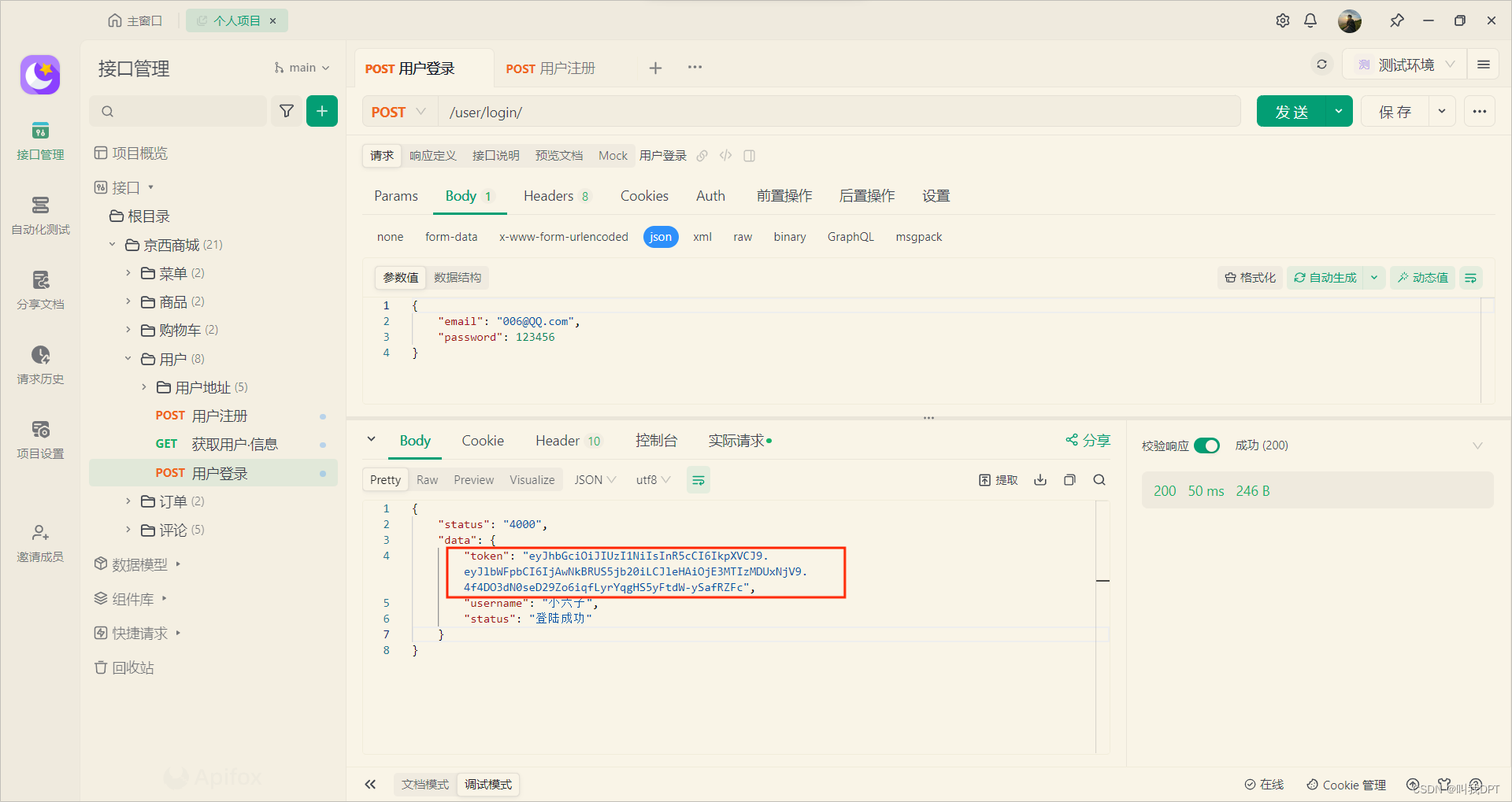
2 后端收到请求,验证用户名和密码,验证成功 给前端返回一个token
3 前段拿到token 将token 存储进localStorage 和vuex 中,并跳转路由页面
4 前端每次跳转路由,就判断localStorage 中有无 token 没有就跳转到登录页面,有则跳转到对应的路由页面
5 每次调用后端接口,都要在请求头中加token
6 后端判断请求头中有无token 有token 拿到token 并验证token, 验证成功就返回数据,验证失败返回401 请求头没有携带token 也是返回401
7 如果前端拿到状态码为401 就清除token信息并跳转到登录页面