背景
这是一个基础概念,其实没有什么原因,练习过程中,自然可以感受到其用法,后期加上真实项目的演练,会形成习惯
功能核心理念
“在自定义组件中添加一个点击跳转操作。若直接在组件内嵌入事件方法,将会导致所有引入该自定义组件的地方均增加了该功能。为解决此问题,ArkUI引入了@BuilderParam装饰器”
这样的场景在任何平台任何公司都会遇到,是否采用在公共组件中定义某个功能还是在外部定义某个功能,都是取决于实际业务场景发生的概率。
@BuilderParam 要告知是:HarmonyOS有应对这样的机制
| 鸿蒙OS开发 | 更多内容↓点击 | HarmonyOS与OpenHarmony技术 |
|---|---|---|
| 鸿蒙技术文档 | 开发知识更新库gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md在这。 | 或+mau123789学习,是v喔 |
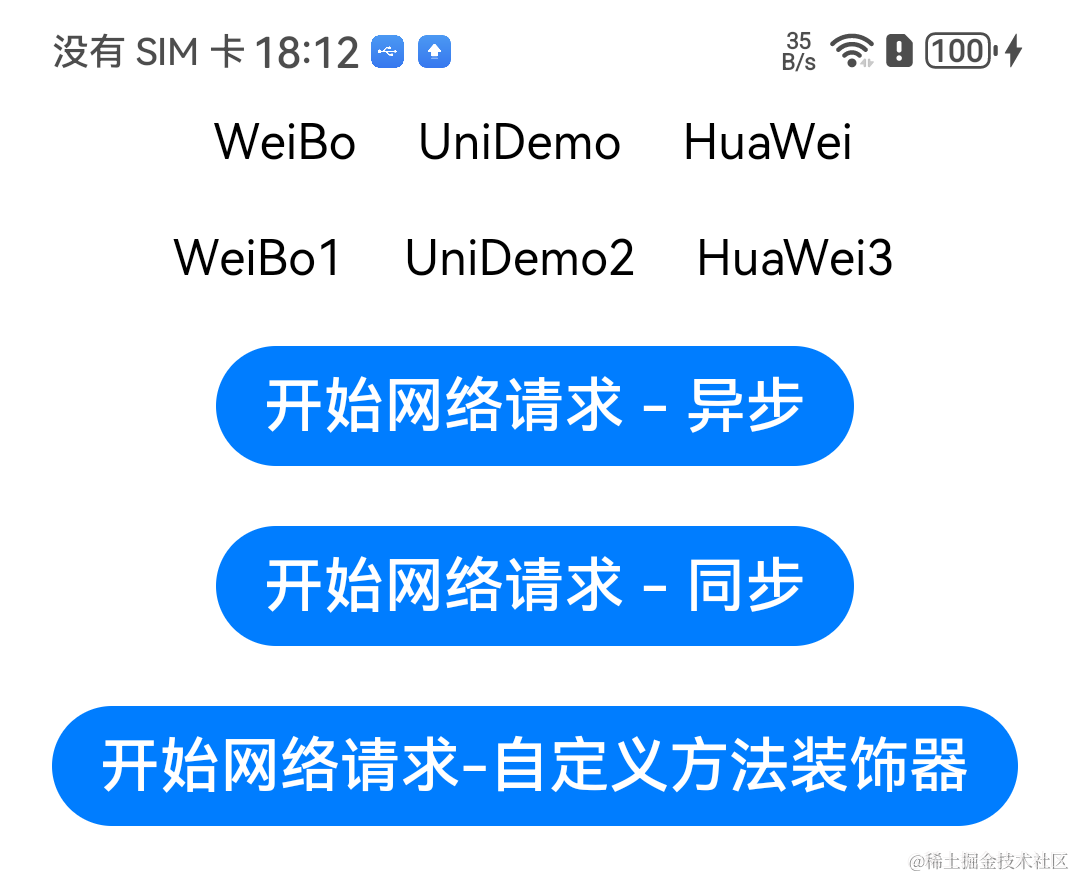
核心代码
@Entry
@Component
struct BuilderParam2Index {
label: string = 'Parent'
@Builder GlobalBuilder1($$: { label: string }) {
Text(`${this.label}`).fontColor(Color.White)
Text($$.label)
.fontColor(Color.White)
.width('100%')
.height(50)
.backgroundColor(Color.Green)
}
build() {
Column({ space: 30 }) {
//一. 通过参数初始化组件
BuilderParamChild2({ aBuilder1: this.GlobalBuilder1 })
BuilderParamChild2({ label: 'Child', aBuilder1: this.GlobalBuilder1 })
//二. 通过尾随闭包初始化组件, 如果组件中包含两个及以上@BuilderParam函数,则无法使用此种初始化方式
BuilderParamChild2(){}
BuilderParamChild2({ label: 'Child' }) {}
BuilderParamChild2({ label: 'Child' }) {
this.GlobalBuilder1({ label: 'global Builder label2' })
}
BuilderParamChild2({ label: 'Child' }) {
Text('自定义初始化文字').fontColor(Color.Orange)
}
}
.width('100%')
.height('100%')
.padding({ top: px2vp(111) })
.alignItems(HorizontalAlign.Center)
.justifyContent(FlexAlign.Center)
}
}
@Component
struct BuilderParamChild2 {
label: string = "Child"
// 有参数类型,指向的GlobalBuilder1也是有参数类型的方法
@BuilderParam aBuilder1: ($$: { label: string }) => void;
build() {
Column() {
Text('BuilderParamChild').fontColor(Color.Red)
this.aBuilder1({ label: 'global Builder label' })
}.width('100%').backgroundColor(Color.Green)
}
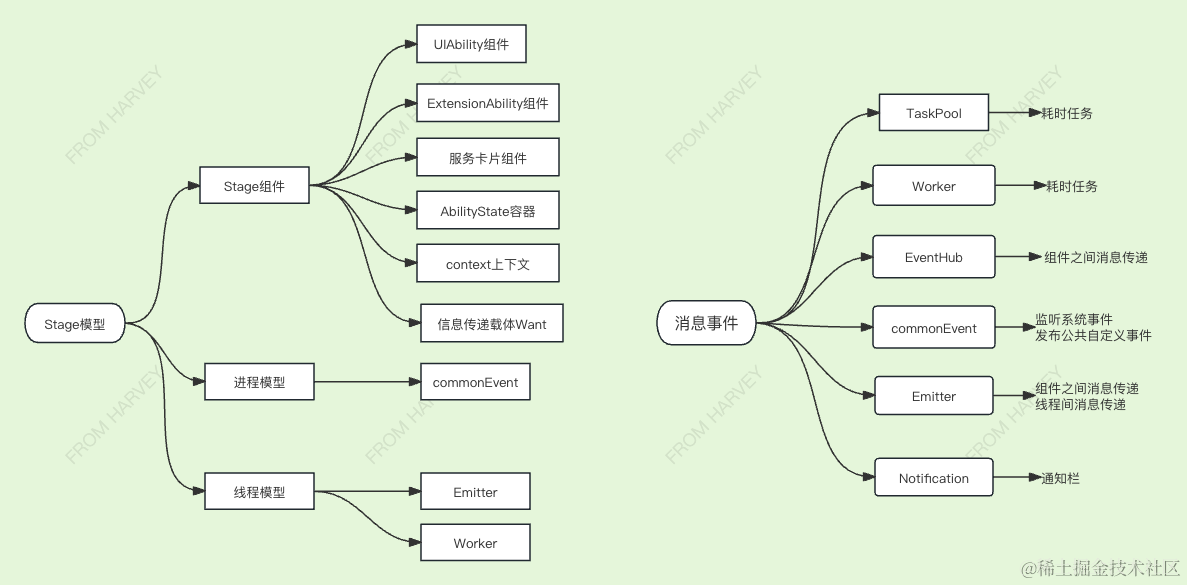
}我们程序员都知道学习开发技术,最先是从语言学起,鸿蒙语言有TS、ArkTS等语法,那么除了这些基础知识之外,其核心技术点有那些呢?下面就用一张整理出的鸿蒙学习路线图表示:

从上面的OpenHarmony技术梳理来看,鸿蒙的学习内容也是很多的。现在全网的鸿蒙学习文档也是非常的少,下面推荐一些:完整内容可在头像页保存,或这qr23.cn/AKFP8k甲助力


内容包含:《鸿蒙NEXT星河版开发学习文档》
- ArkTS
- 声明式ArkUI
- 多媒体
- 通信问题
- 系统移植
- 系统裁剪
- FW层的原理
- 各种开发调试工具
- 智能设备开发
- 分布式开发等等。
这些就是对往后开发者的前景分享,希望大家多多点赞关注喔!



























![Linux repo基本用法: 搭建自己的repo仓库[服务端]](https://img-blog.csdnimg.cn/direct/4ff0eb8bf537489dbb519f8e33bb06bb.png#pic_center)


![Cocos2dx-lua ScrollView[三]高级篇](https://img-blog.csdnimg.cn/direct/6b3c230be38d46f688e1c12f7c07b39a.gif)