在ArkTS中, 有装饰器语法。
装饰器用于装饰类、结构、方法、变量,赋予其特殊的含义。
1. @Component 表示自定义组件, 用此装饰器的组件是可重用的,可以与其他组件重合
此装饰器装饰的 struct 表示该结构体具有组件化能力, 能够成为一个独立的组件。
如下图所示:

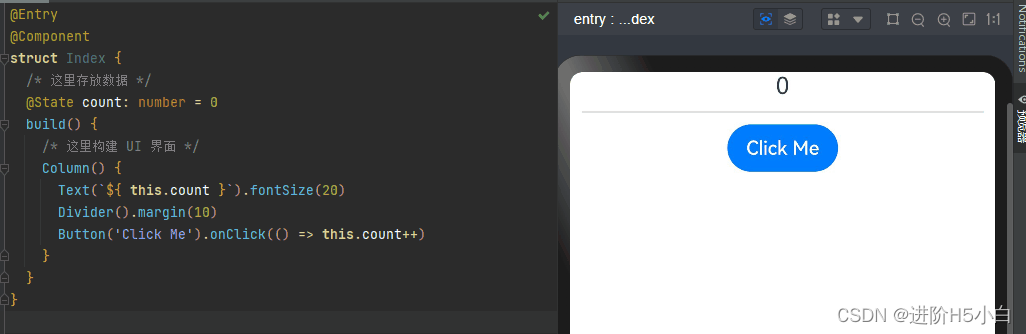
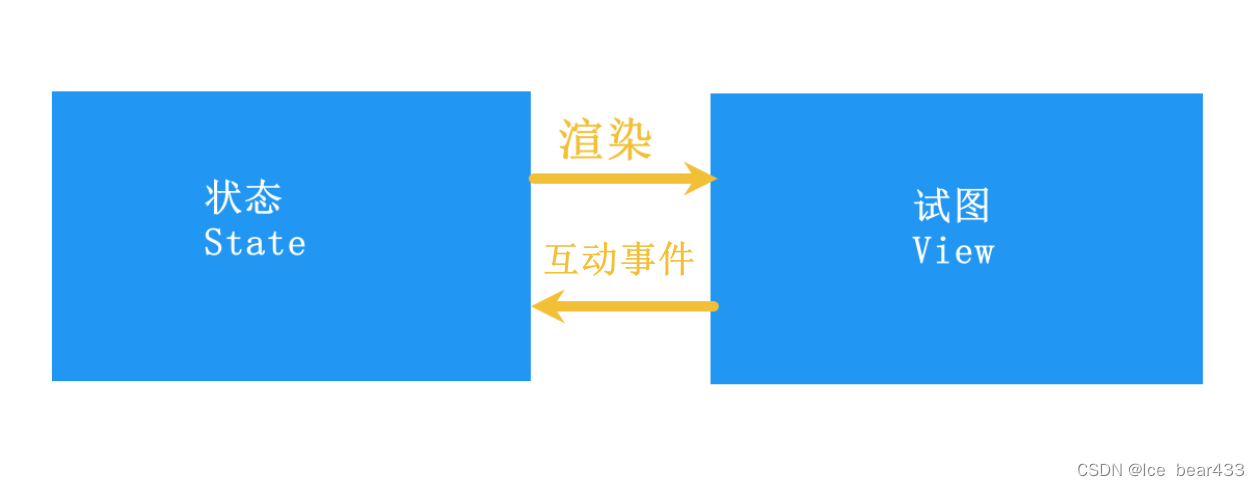
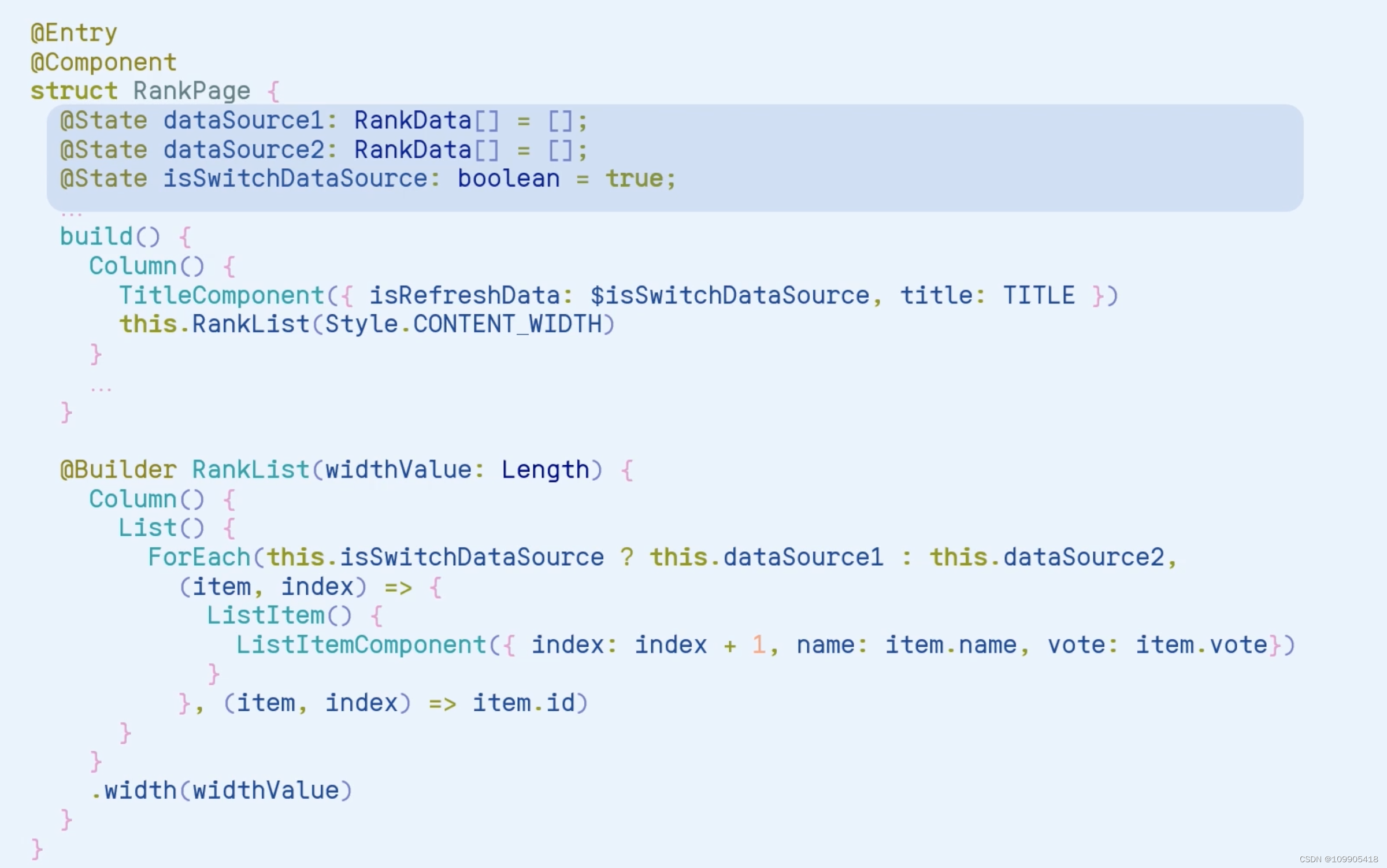
2. @State 装饰的变量的值发生改变时, 会触发该变量所对应的自定义组件,并触发界面自动刷新。
3. @Link 装饰
对于多个组件由不同的自定义组件构成,那么不同组件之间数据变化 怎样更新UI呢,我们可以通过@State 和 @Link两个装饰器配合使用来实现功能
@Link装饰的变量可以和父组件的@State变量建立双向数据绑定。
仔细体会以下实现过程:


4. @Entry 装饰的自定义组件用作页面的默认入口,加载页面时将首先创建并呈现@Entry 装饰的自定义组件, 一个页面有且仅有一个@Entry 装饰器。
只有被@Entry 装饰的组件或其子组件才会在页面上显示。
@Entry 装饰的组件 有生命周期函数:

5. 通常 自定义的组件的定义和使用它的父组件在不同的文件中, 因此需要将自定义组件导出以供外部使用, 导出用到 export 关键字
在父组件使用子组件时,需要用到 import 关键字导入子组件。
如下图所示

6. 自定义组件的生命周期

~~~~~~~~~~~~~~~~~~~~~
在Harmony开发中, 我们经常提到的声明式UI 是指 build(){} 里面的代码块, 也就是说从build 开始的代码称为 声明式UI。