一步步指导:在Chrome中安装Vue插件vue-devtools
1. 引言
1.1. 关于Vue.js
Vue.js是现代Web开发中最流行的前端框架之一,它以其轻量级、高性能和易于理解的设计理念受到开发者的喜爱。为了更高效地开发和调试Vue应用,Vue.js官方提供了一个强大的开发工具——vue-devtools。
1.2. 为何使用vue-devtools
vue-devtools是一款为Google Chrome设计的扩展程序,它允许开发者在Chrome开发者工具中直接查看和调试Vue.js应用程序。使用vue-devtools,你可以方便地检查组件层次结构、监控组件状态变化、设置断点等。
2. vue-devtools简介
2.1. vue-devtools的功能
vue-devtools提供了实时的组件树查看、修改和调试功能,它使得理解和操作Vue.js应用变得直观和容易。通过vue-devtools,你可以看到每个组件的状态、事件、属性以及与其它组件的关系。
2.2. 兼容性和需求
作为Chrome扩展,vue-devtools兼容所有主流版本的Chrome浏览器,并且要求你的电脑能够运行Chrome浏览器。
3. 如何在Chrome中安装vue-devtools
3.1. 访问Chrome网上应用店
首先打开Chrome浏览器,访问Chrome网上应用店(Chrome Web Store),这是获取各种Chrome扩展程序的地方。
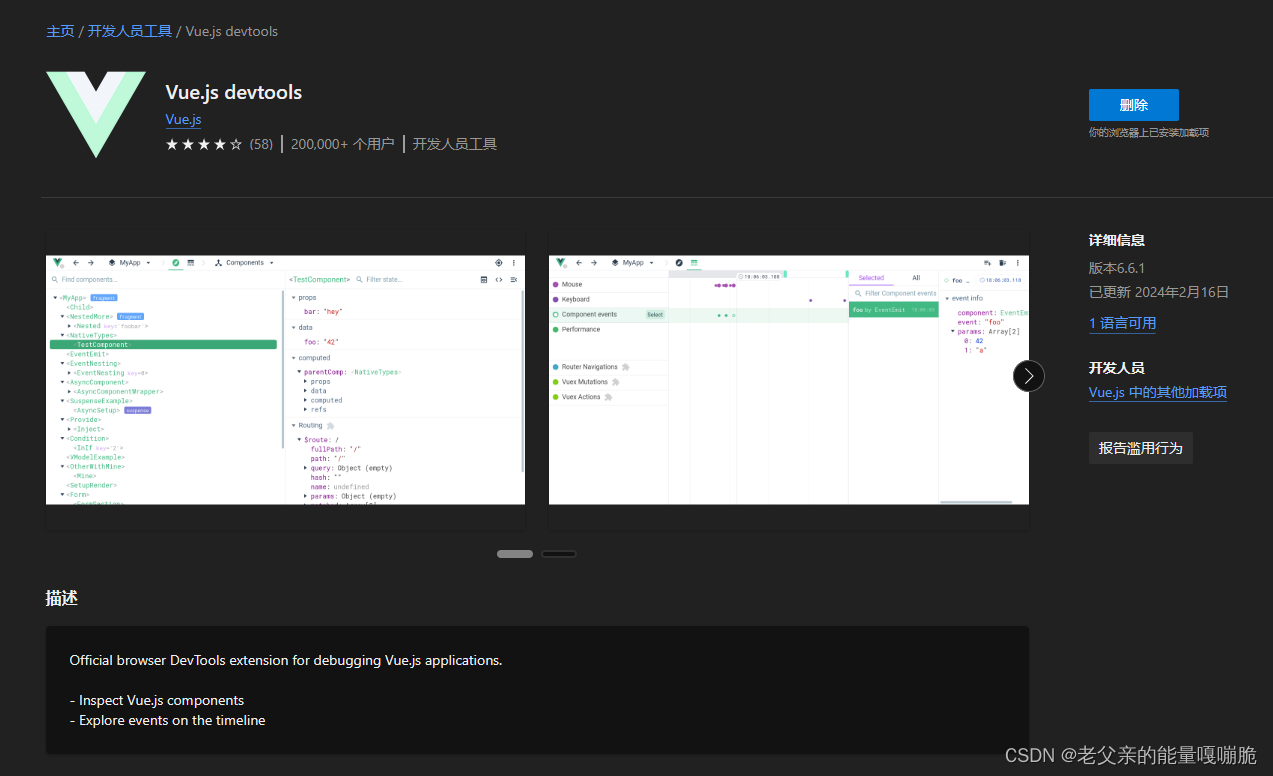
3.2. 搜索并找到vue-devtools
在Chrome网上应用店的搜索框中输入“vue.js devtools”或直接搜索“vue-devtools”。在搜索结果中找到vue-devtools插件,通常由Vue.js官方发布。
3.3. 安装vue-devtools
点击“添加至Chrome”按钮来安装vue-devtools扩展。安装完成后,浏览器可能会提示你进行插件的设置或重启浏览器以激活该扩展。
3.4. 启用vue-devtools
当你访问一个Vue.js开发的网页时,vue-devtools会自动集成到Chrome开发者工具中。你可以通过开发者工具的Vue标签页来访问和使用vue-devtools提供的所有功能。
4. 最佳实践和技巧
4.1. 熟悉界面
花些时间熟悉vue-devtools的各个部分和功能,比如组件层级、状态变化记录、事件监听器等。这会大大提高你使用vue-devtools的效率。
4.2. 利用快捷键
了解和使用快捷键可以加快开发流程。例如,快速导航到特定的组件或立即查找特定状态的变化历史。
5. 结论
5.1. 总结
安装并掌握vue-devtools对于任何使用Vue.js的开发人员都是至关重要的。它不仅可以帮助开发者更快地诊断问题,还可以提高开发效率和代码质量。
5.2. 鼓励探索
不要害怕尝试vue-devtools中的各项功能,多实践和探索能够帮助你更深入地理解Vue.js以及它的工作原理。
6. 结语
6.1. 向Vue.js的未来展望
随着Vue.js框架的发展,vue-devtools也会不断更新,带来更多有用的功能和改进。保持关注最新的动态,将使你始终处于技术的最前沿。
6.2. 持续学习的重要性
作为Web开发者,持续学习和适应新的工具和方法是职业发展的关键。不断地提升自己的技能,以便更好地应对不断变化的技术环境。