第一题:表格边框

.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>HTML – 简单表格</title>
<link rel="stylesheet" href="step1/CSS/style.css">
</head>
<body>
<table>
<caption>彩排安排</caption>
<thead>
<!-- 表格头部 -->
<tr>
<th scope="rowgroup">时间</th>
<th scope="col">周一</th>
<th scope="col">周二</th>
<th scope="col">周三</th>
</tr>
</thead>
<tbody>
<!-- 表格主体 -->
<tr>
<th scope="row">上午8点</th>
<td>开场舞</td>
<td colspan="2">歌曲串烧</td>
</tr>
<tr>
<th scope="row">上午9点</th>
<td>小品</td>
<td>相声</td>
<td rowspan="2">大型魔术</td>
</tr>
<tr>
<th scope="row">上午10点</th>
<td>杂艺表演</td>
<td>乐队歌曲</td>
</tr>
</tbody>
</table>
</body>
</html>.css
table {
/* ********** BEGIN ********** */
border-collapse: collapse; /*设置折叠边框*/
border: 2px solid black;
/* ********** END ********** */
}
th,
td {
padding: .5em .75em;
}
th {
/* ********** BEGIN ********** */
border: 1px solid grey;
/* ********** END ********** */
}
td {
/* ********** BEGIN ********** */
border: 1px dotted grey;
/* ********** END ********** */
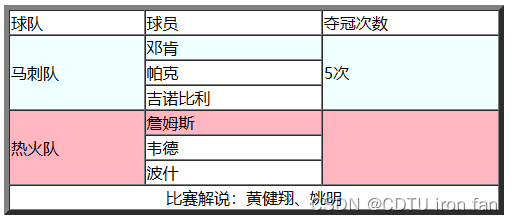
}第二题:表格颜色、文字与大小

.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>HTML – 简单表格</title>
<link rel="stylesheet" href="step2/CSS/style.css">
</head>
<body>
<table>
<caption>彩排安排</caption>
<thead>
<!-- 表格头部 -->
<tr>
<th scope="rowgroup">时间</th>
<th scope="col">周一</th>
<th scope="col">周二</th>
<th scope="col">周三</th>
<th scope="col">周四</th>
</tr>
</thead>
<tbody>
<!-- 表格主体 -->
<tr>
<th scope="row">上午8点</th>
<td>开场舞</td>
<td colspan="3">歌曲串烧</td>
</tr>
<tr>
<th scope="row">上午9点</th>
<td>小品</td>
<td>相声</td>
<td rowspan="2">大型魔术</td>
<td>乐队歌曲</td>
</tr>
<tr>
<th scope="row">上午10点</th>
<td>杂艺表演</td>
<td>乐队歌曲</td>
<td>杂艺表演</td>
</tr>
<tr>
<th scope="row">上午8点</th>
<td>开场舞</td>
<td>歌曲串烧</td>
<td>小品</td>
<td>相声</td>
</tr>
</tbody>
</table>
</body>
</html>.css
table {
border-collapse: collapse;
border: 2px solid black;
}
caption {
/* ********** BEGIN ********** */
font-size: 20px;
font-weight: bold;
height: 40px;
/* ********** END ********** */
}
th,
td {
/* ********** BEGIN ********** */
height: 50px;
width: 100px;
text-align: center;
/* ********** END ********** */
}
th {
/* ********** BEGIN ********** */
border: 1px solid white;
background-color: lightseagreen;
color: white;
/* ********** END ********** */
}
td {
border: 1px solid grey;
}