Vue.js开发者工具(Vue DevTools)是一个浏览器扩展,用于调试Vue.js应用程序。下面是安装Vue.js开发者工具到Chrome浏览器的步骤:
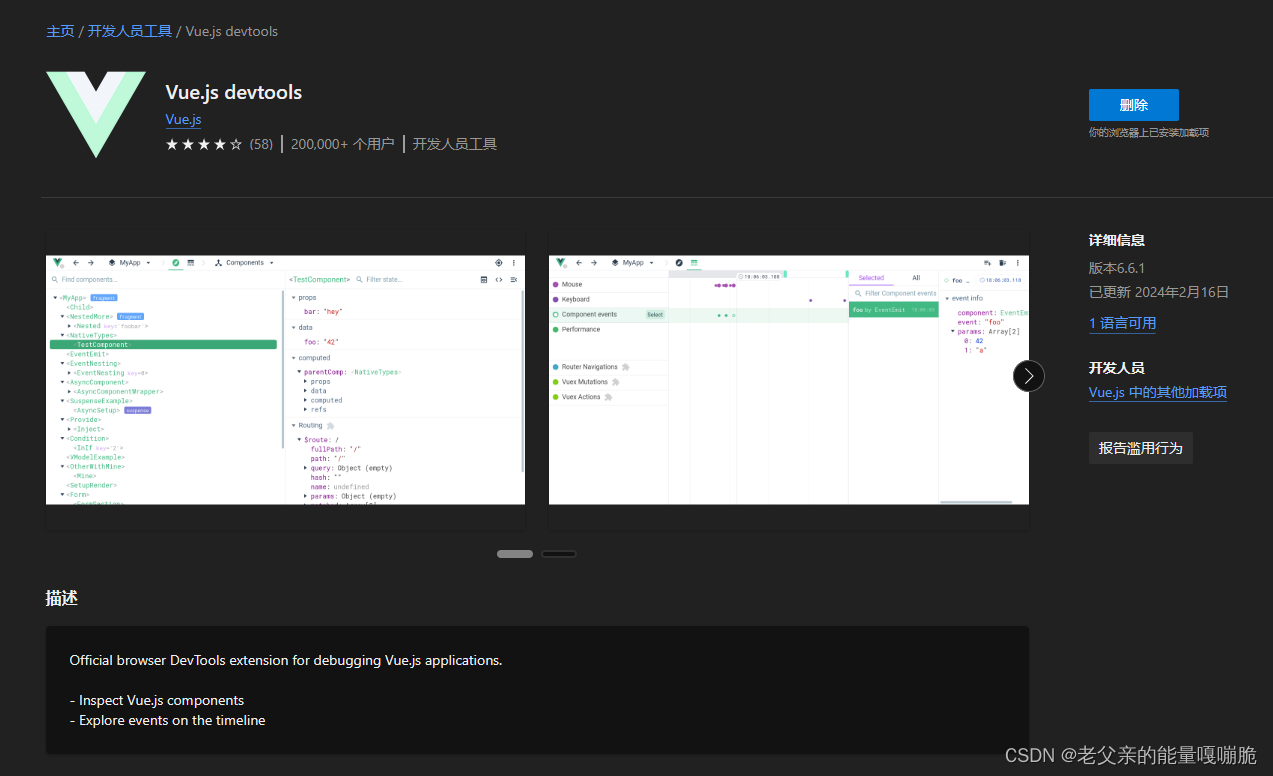
1. 打开Chrome浏览器,访问Chrome网上应用店: [Vue.js devtools](https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd)
2. 在页面中找到“Vue.js devtools”扩展程序,点击“添加至Chrome”。
3. 如果出现提示,确认添加扩展程序到Chrome。
4. 添加成功后,Chrome浏览器右上角会出现Vue.js的图标。当你访问一个Vue.js构建的网站时,这个图标会变成彩色,点击就可以打开Vue DevTools调试当前网页上的Vue应用了。
注意:对于无法访问Chrome Web Store的情况,你也可以从GitHub releases页面下载对应的crx文件离线安装。首先需要在Chrome的扩展管理界面(地址栏输入 `chrome://extensions/` 并回车进入)开启“开发者模式”,然后将下载好的crx文件拖拽到该页面即可完成安装。







































![[Vue warn]: Invalid vnode type when creating vnode: false](https://img-blog.csdnimg.cn/direct/93d5ab4356144cf88d8488c571a2adba.png)