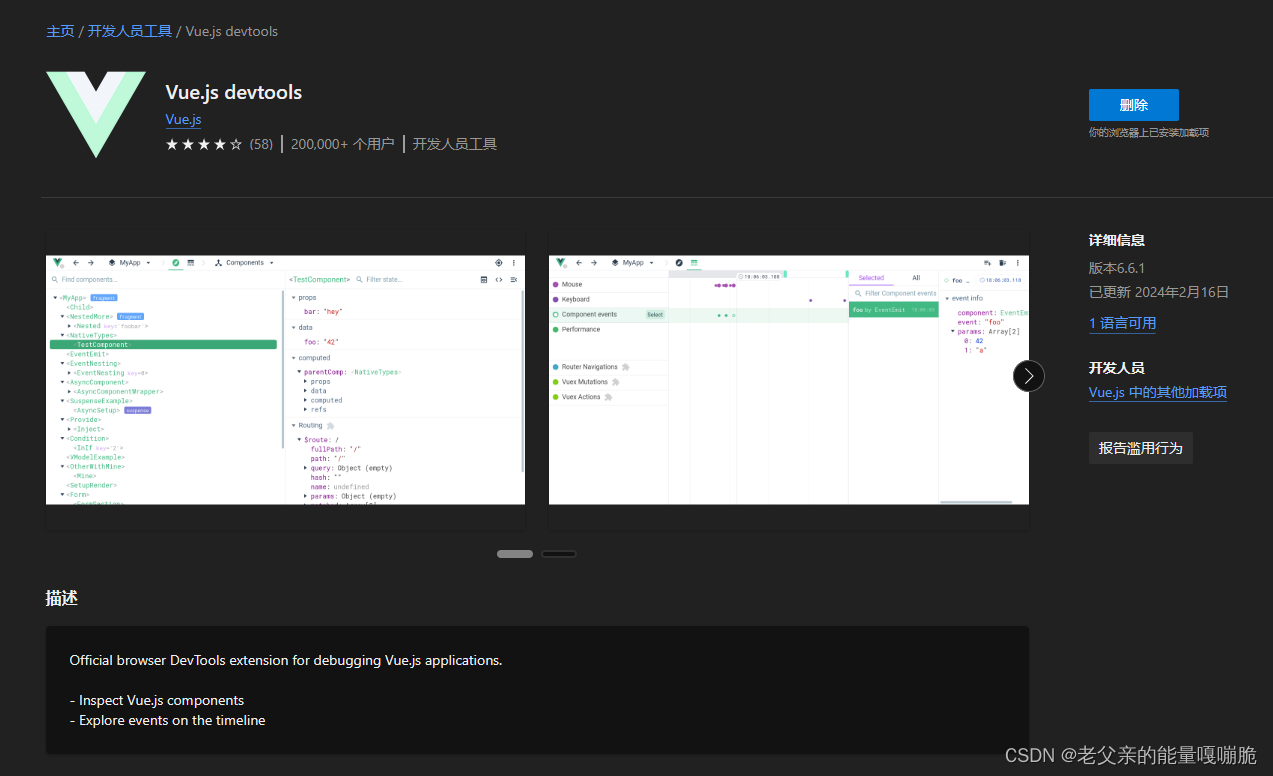
Vue DevTools 是一个非常有用的 Chrome 扩展,它提供了一个更好的界面来调试 Vue.js 应用。以下是安装 Vue DevTools 的步骤:
方法 1:通过 Chrome 网上应用店安装
- 打开 Chrome 浏览器。
- 访问 Chrome 网上应用店。
- 在搜索框中输入 “Vue.js devtools”。
- 在搜索结果中找到 “Vue.js devtools” 扩展。
- 点击 “添加至 Chrome” 按钮。
- 在弹出的确认窗口中,点击 “添加扩展” 按钮。
方法 2:手动安装(适用于 Chrome 禁止使用第三方扩展的情况)
如果你无法从 Chrome 网上应用店直接安装扩展,你可以尝试手动安装 Vue DevTools:
- 访问 Vue DevTools 的 GitHub 仓库。
- 下载最新版本的源码,通常可以在 Releases 页找到。
- 将下载的源码解压到你的本地磁盘中。
- 打开 Chrome,进入扩展页面(可以在地址栏输入 chrome://extensions/ 或者通过菜单 “更多工具” -> “扩展程序” 访问)。
- 开启 “开发者模式”(位于页面右上角的开关)。
- 点击 “加载已解压的扩展程序” 按钮,然后选择你刚才解压的 Vue DevTools 源码文件夹。
使用 Vue DevTools
安装完成后,你可以通过点击 Chrome 浏览器右上角的 Vue DevTools 图标来打开它。当你访问使用 Vue.js 开发的网页时,Vue DevTools 会自动激活,提供组件树、Vue 实例状态等信息,帮助你更方便地调试和分析 Vue 应用。
注意事项
- 确保你安装的 Vue DevTools 版本与你的 Vue.js 版本兼容。如果你的 Vue 应用使用的是 Vue 3,那么请确保安装了支持 Vue 3 的 Vue DevTools 版本。
- 如果 Vue DevTools 没有正常工作,尝试刷新页面或重启 Chrome 浏览器。
- 手动安装扩展时,请注意保持 Vue DevTools 的更新,以便使用最新的功能和修复。定期检查 GitHub 仓库以获取更新。
通过使用 Vue DevTools,你可以大大提高开发和调试 Vue 应用的效率。