要在Chrome浏览器中安装Vue插件vue-devtools,您可以通过以下步骤进行操作:
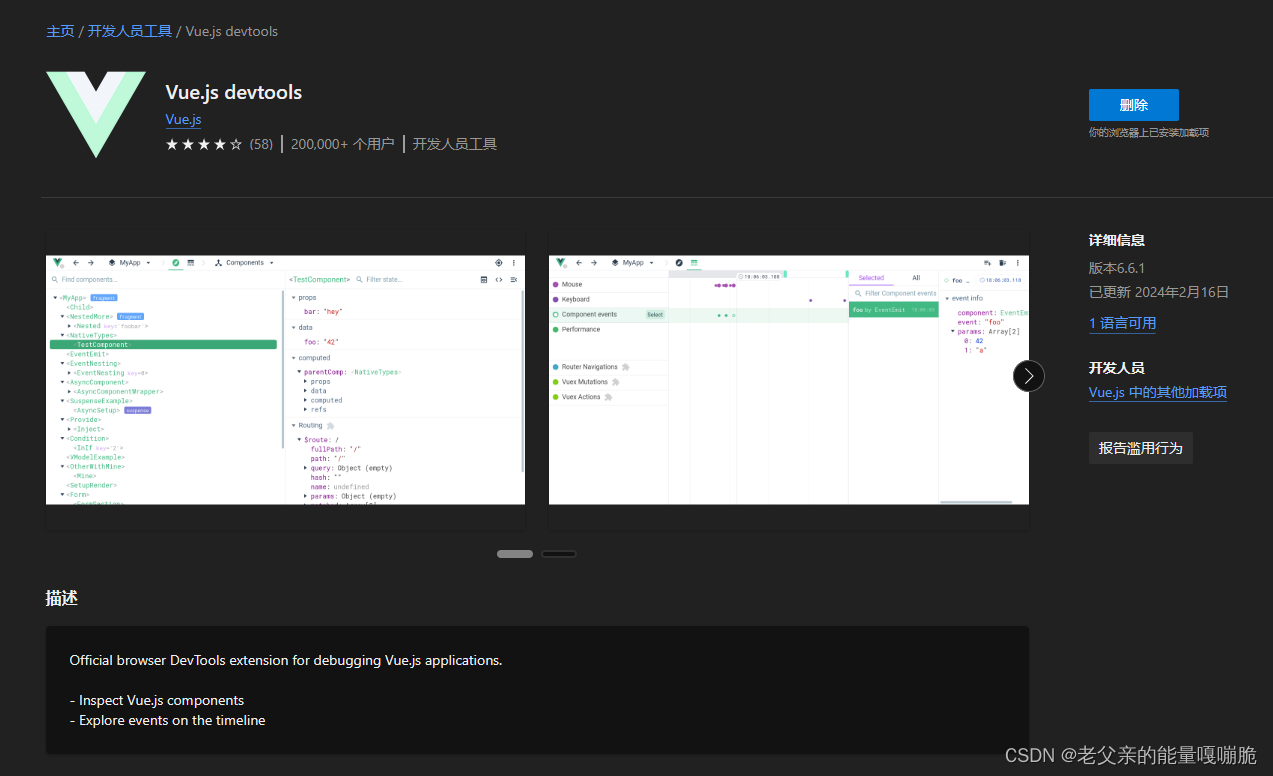
- 访问Chrome应用商店:直接在Chrome应用商店中搜索“Vue.js devtools”,这是由Vue.js官方发布的调试工具。
- 安装插件:在搜索结果中找到Vue.js devtools,然后点击“添加至Chrome”按钮进行安装。
- 启用插件:安装完成后,打开您的Vue项目,然后在Chrome的开发者工具中可以看到一个新的“Vue”标签,这表明vue-devtools已经成功安装并启用了。
- 使用插件:现在您可以利用vue-devtools来调试和检查您的Vue应用了。它提供了组件层级查看、属性监测、事件跟踪等多种功能,可以帮助您更高效地开发Vue应用。
请注意,虽然vue-devtools是一个非常有用的工具,但它主要是用于开发过程中的调试和分析,对于生产环境的Vue应用来说,这个插件是不需要的。同时,确保您的Chrome浏览器版本支持该插件,以便能够正常使用。