React 中的懒加载(Lazy Load)
在大型的 React 应用中,为了提高页面加载速度和性能,我们经常会使用懒加载技术来延迟加载组件或资源。懒加载可以将页面初始加载的内容减少到最小,只在需要时再动态加载额外的组件或资源,从而提高页面的加载速度和用户体验。
什么是懒加载?
懒加载是一种在需要时才加载资源的策略,它允许我们将组件、图片、样式表或其他资源延迟加载到页面的某个特定点。在 React 中,懒加载通常用于延迟加载组件,尤其是对于那些不是一开始就需要渲染的大型组件或页面。
React 中的懒加载实现
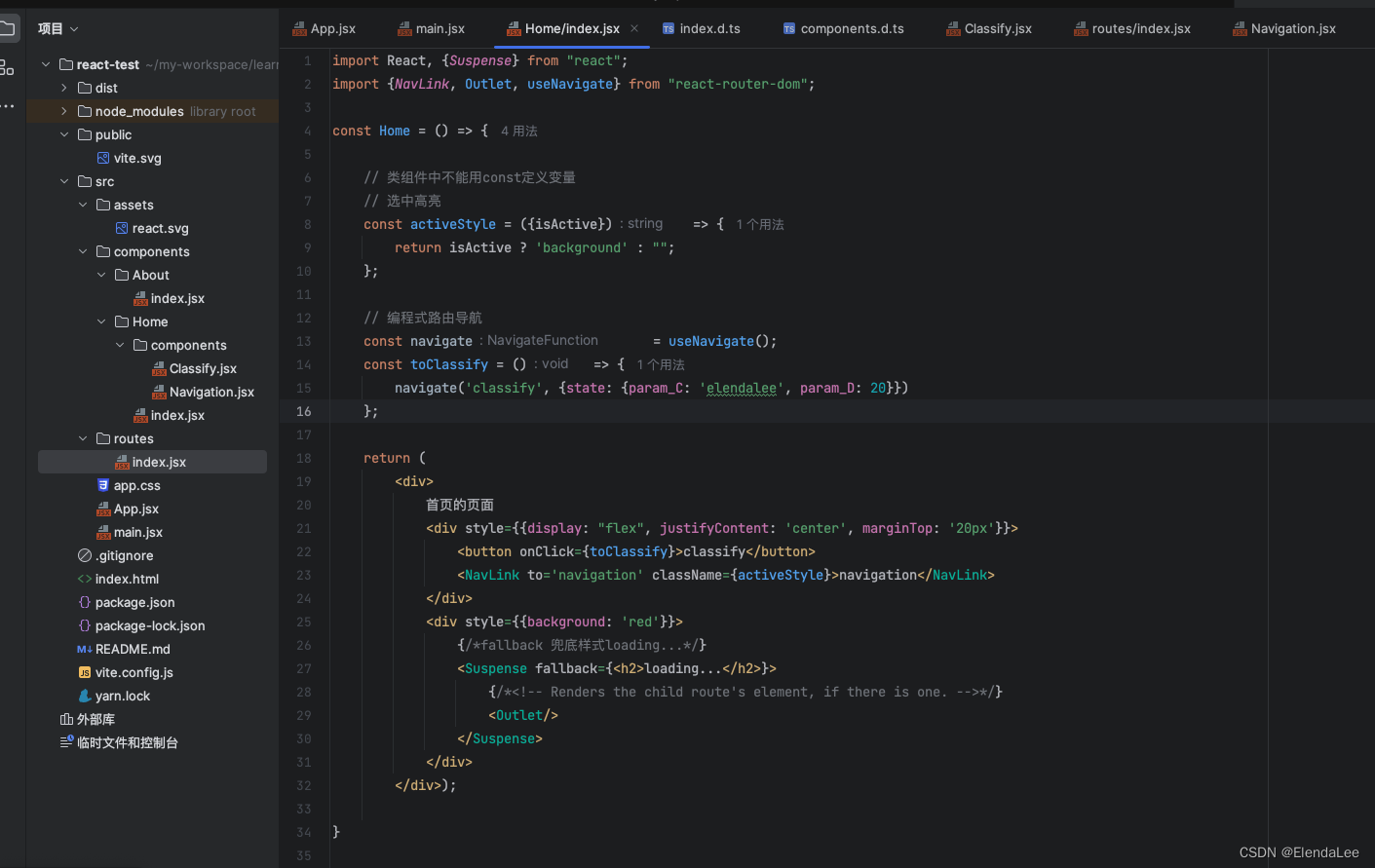
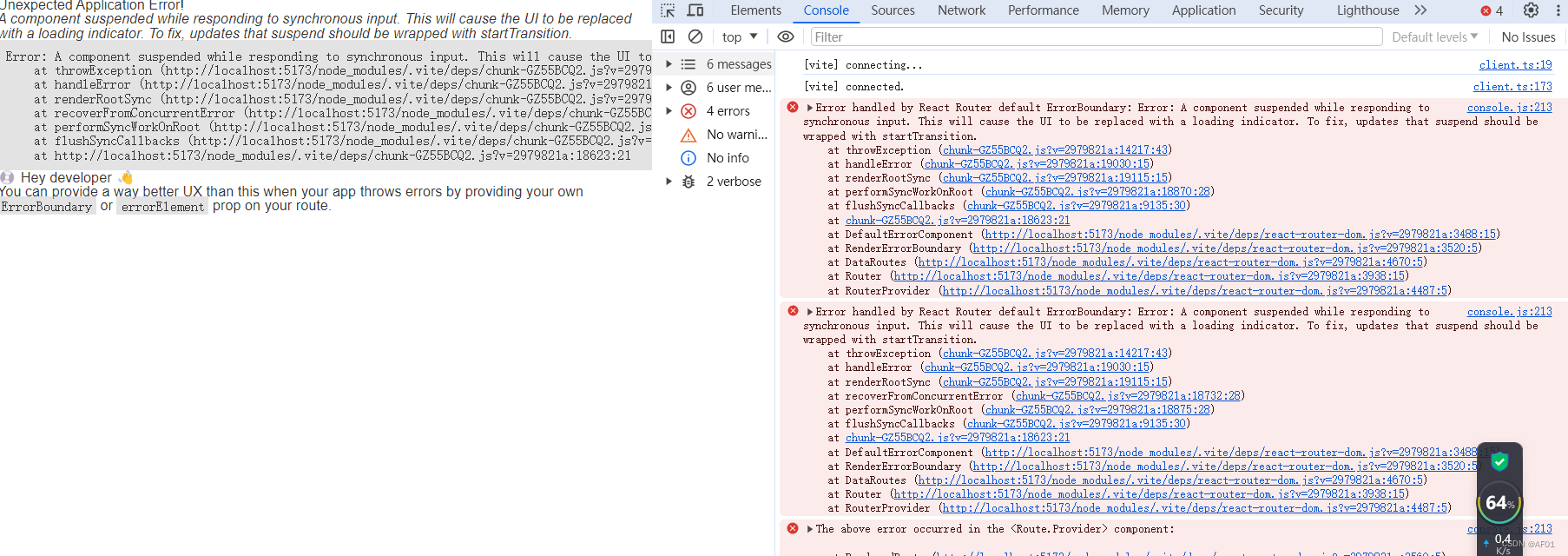
在 React 中,我们可以使用 lazy 函数和 Suspense 组件来实现懒加载。lazy 函数允许我们动态地 import 一个组件,而 Suspense 组件则允许我们在组件加载时显示一个加载指示器。
import React, { Suspense, lazy } from 'react';
const MyComponent = lazy(() => import('./MyComponent'));
function App() {
return (
<Suspense fallback={<div>Loading...</div>}>
<MyComponent />
</Suspense>
);
}
export default App;

使用懒加载的好处
- 减少初始加载时间: 将不必要的组件延迟加载可以减少初始页面加载时间,提高用户体验。
- 优化页面性能: 减少初始加载的资源量可以降低页面的网络请求和内存占用,优化页面性能。
- 提高用户体验: 使用懒加载可以更快地渲染页面内容,并减少用户等待时间,从而提高用户体验。
总的来说,懒加载是一种优化策略,可以帮助我们更高效地加载页面内容,提升网站性能和用户体验。在 React 应用中,合理地使用懒加载可以有效地优化页面加载速度,特别是对于大型的单页面应用来说,懒加载是一种必不可少的优化手段。



































![[蓝桥杯 2019 国 C] 数正方形(找规律,枚举)](https://img-blog.csdnimg.cn/direct/f71dabdffdd14bc2b544d971b60c6c42.png)