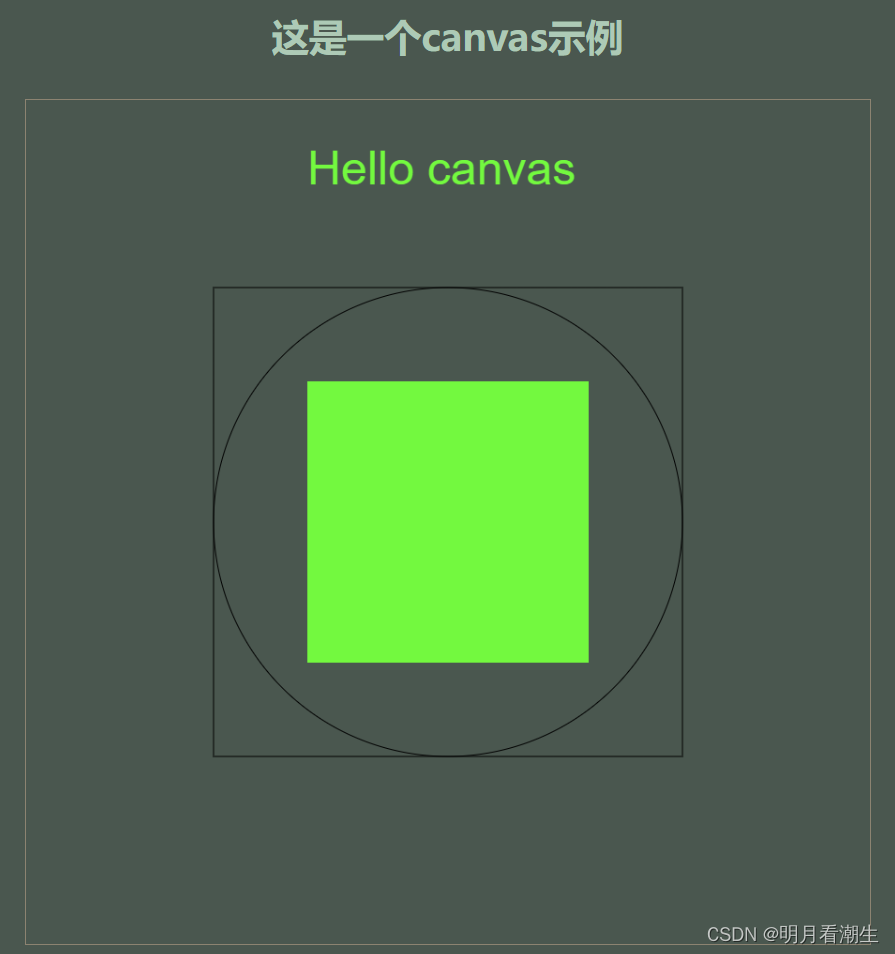
这段HTML代码定义了一个页面,其中包含一个容器和一个canvas元素。通过JavaScript代码,使用canvas绘制了一个矩形、一个填充了颜色的矩形、一个文本以及一个圆形。
一、代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>编程笔记 html5&css&js HTML Canvas</title>
<meta charset="utf-8"/>
<style>
body {
display: block;
color: cyan;
background-color: teal;
}
.container {
width: 900px; /* 设置容器的宽度 */
margin: 0 auto; /* 将左右边距设置为自动 */
line-height: 2;
}
h1 {
text-align: center;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="container">
<h1>这是一个canvas示例</h1>
<canvas id="myCanvas" width="900" height="900" style="border: 1px solid #000000"></canvas>
</div>
<script>
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.rect(200, 200, 500, 500);
ctx.stroke();
ctx.fillStyle = "#00FF00";
ctx.fillRect(300, 300, 300, 300);
ctx.font="50px Arial";
ctx.fillText("Hello canvas", 300, 90);
let centerX = canvas.width / 2;
let centerY = canvas.height / 2;
let radius = 250;
// 使用arc()方法绘制圆形
ctx.beginPath(); // 开始路径
ctx.arc(centerX, centerY, radius, 0, 2 * Math.PI); // 绘制圆形
ctx.closePath(); // 可选,闭合路径,对于填充整个圆是必需的
// 填充或描边圆形
// ctx.fill(); // 填充圆形
// 或者
ctx.stroke(); // 描边圆形
</script>
</body>
</html>
二、解释
这段HTML代码定义了一个页面,其中包含一个容器和一个canvas元素。通过JavaScript代码,使用canvas绘制了一个矩形、一个填充了颜色的矩形、一个文本以及一个圆形。
<!DOCTYPE html>声明文档类型为HTML5。
<html lang="zh-cn">表示文档语言为中文。
<head>部分包含了标题、字符编码以及CSS样式。
<title>定义了页面标题。
<meta charset="utf-8"/>指定了字符编码为UTF-8。
<style>定义了页面的CSS样式,包括body和.container的样式。
<body>部分是页面的主要内容。
<div class="container">创建了一个容器,设置了它的宽度和居中显示。
<h1>定义了一个标题,设置了居中显示和顶部外边距。
<canvas>创建了一个画布,设置了它的宽度、高度和边框样式。
<script>包含了JavaScript代码,用于在canvas上绘制图形。
const canvas = document.getElementById("myCanvas");获取了canvas元素的引用。
const ctx = canvas.getContext("2d");获取了canvas的2D绘图上下文。
ctx.beginPath();、ctx.rect(200, 200, 500, 500);和ctx.stroke();绘制了一个矩形。
ctx.fillStyle = "#00FF00";、ctx.fillRect(300, 300, 300, 300);在画布上填充了一个绿色的矩形。
ctx.font="50px Arial";、ctx.fillText("Hello canvas", 300, 90);绘制了一个文本。
最后通过ctx.beginPath();、ctx.arc(centerX, centerY, radius, 0, 2 * Math.PI);、ctx.closePath();、ctx.stroke();绘制了一个圆形。




































![[蓝桥杯 2019 国 C] 数正方形(找规律,枚举)](https://img-blog.csdnimg.cn/direct/f71dabdffdd14bc2b544d971b60c6c42.png)