定义
React.lazy 函数能让你像渲染常规组件一样处理动态引入(的组件)。
(1) 为什么代码要分割
当你的程序越来越大,代码量越来越多。一个页面上堆积了很多功能,也许有些功能很可能都用不到,但是一样下
载加载到页面上,所以这里面肯定有优化空间。就如图片懒加载的理论。
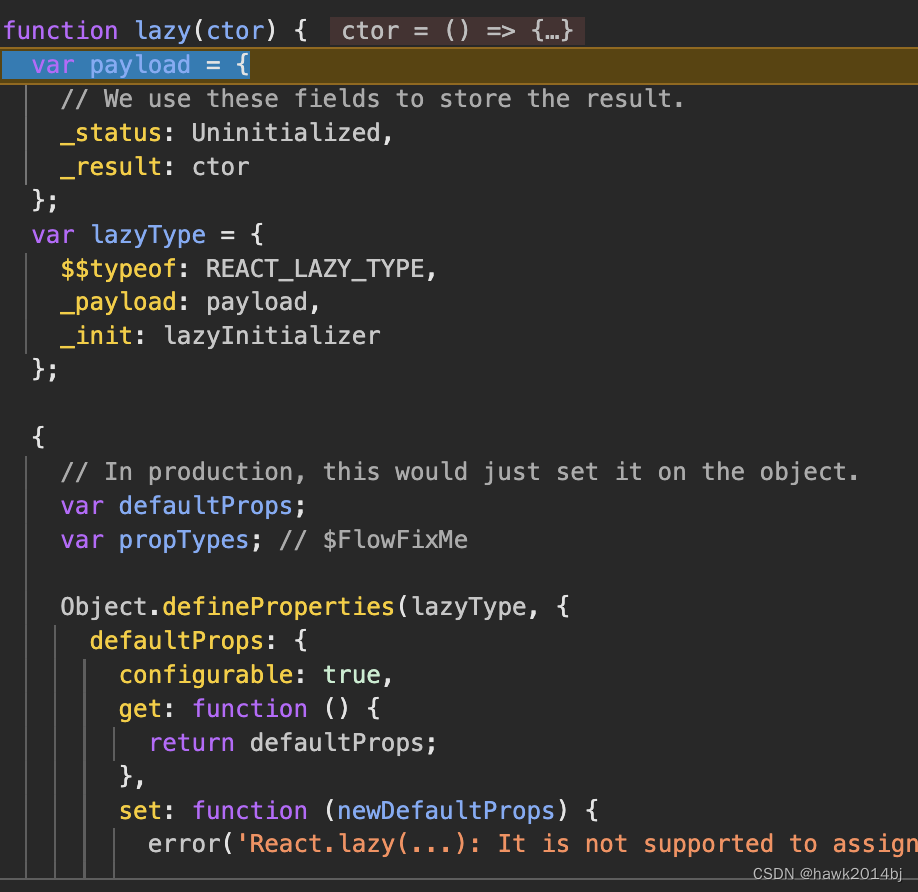
(2) 实现原理
当 Webpack 解析到该语法时,它会自动地开始进行代码分割(Code Splitting),分割成一个文件,当使用到这个文件的时候会这段代码才会被异步加载。
(3) 解决方案
在React.lazy 和常用的三方包react-loadable ,都是使用了这个原理,然后配合webpack进行代码打包拆分达到异步加载,这样首屏渲染的速度将大大的提高。
由于React.lazy 不支持服务端渲染,所以这时候react-loadable就是不错的选择
如何使用
下面示例代码使用create-react-app脚手架搭建:
//OtherComponent.js 文件内容
import React from 'react'
const OtherComponent = ()=>{
return (
<div>
我已加载
</div>
)
}
export default OtherComponent
// App.js 文件内容
import React from 'react';
import './App.css';
//使用React.lazy导入OtherComponent组件
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function App() {
return (
<div className="App">
<OtherComponent/>
</div>
);
}
export default App;
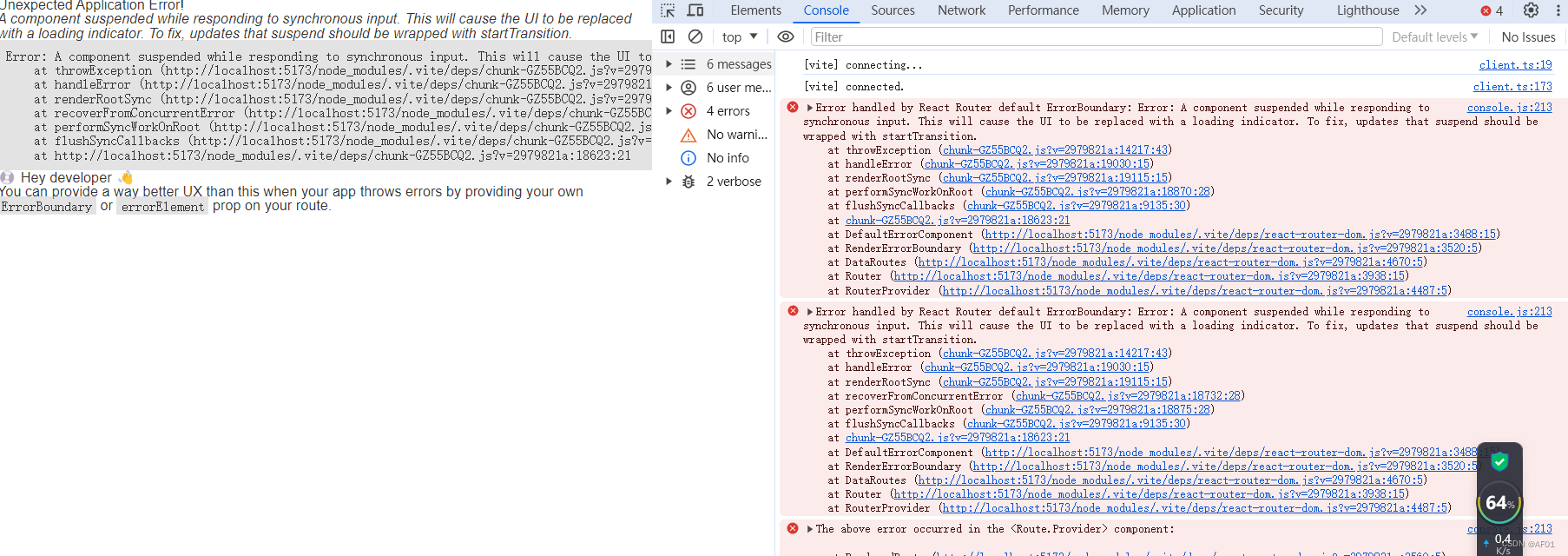
这是最简单的React.lazy ,但是这样页面会报错。这个报错提示我们,在React使用了。lazy 之后,会存在一个加
载中的空档期,React不知道在这个空档期中该显示什么内容,所以需要我们指定。接下来就要使用到Suspense
Suspense
如果在 App 渲染完成后,包含 OtherComponent 的模块还没有被加载完成,我们可以使用加载指示器为此组件做
优雅降级。这里我们使用 Suspense 组件来解决。
import React, { Suspense, Component } from 'react';
import './App.css';
//使用React.lazy导入OtherComponent组件
const OtherComponent = React.lazy(() => import('./OtherComponent'));
export default class App extends Component {
state = {
visible: false
}
render() {
return (
<div className="App">
<button onClick={() => {
this.setState({ visible: true })
}}>
加载OtherComponent组件
</button>
<Suspense fallback={<div>Loading...</div>}>
{
this.state.visible ? <OtherComponent /> : null
}</Suspense>
</div>
)
}
}