1.再pages.js中找到该页面内容:
进行如下设置:
{
"path" : "pages/finishPfpOrder/finishPfpOrder",
"style" :
{
"navigationBarTitleText": "首件列表",
"navigationBarBackgroundColor": "#00A06E",
"navigationBarTextStyle": "white",
"backgroundColor":"#FFFFFF",
"app-plus": {
"titleNView": {
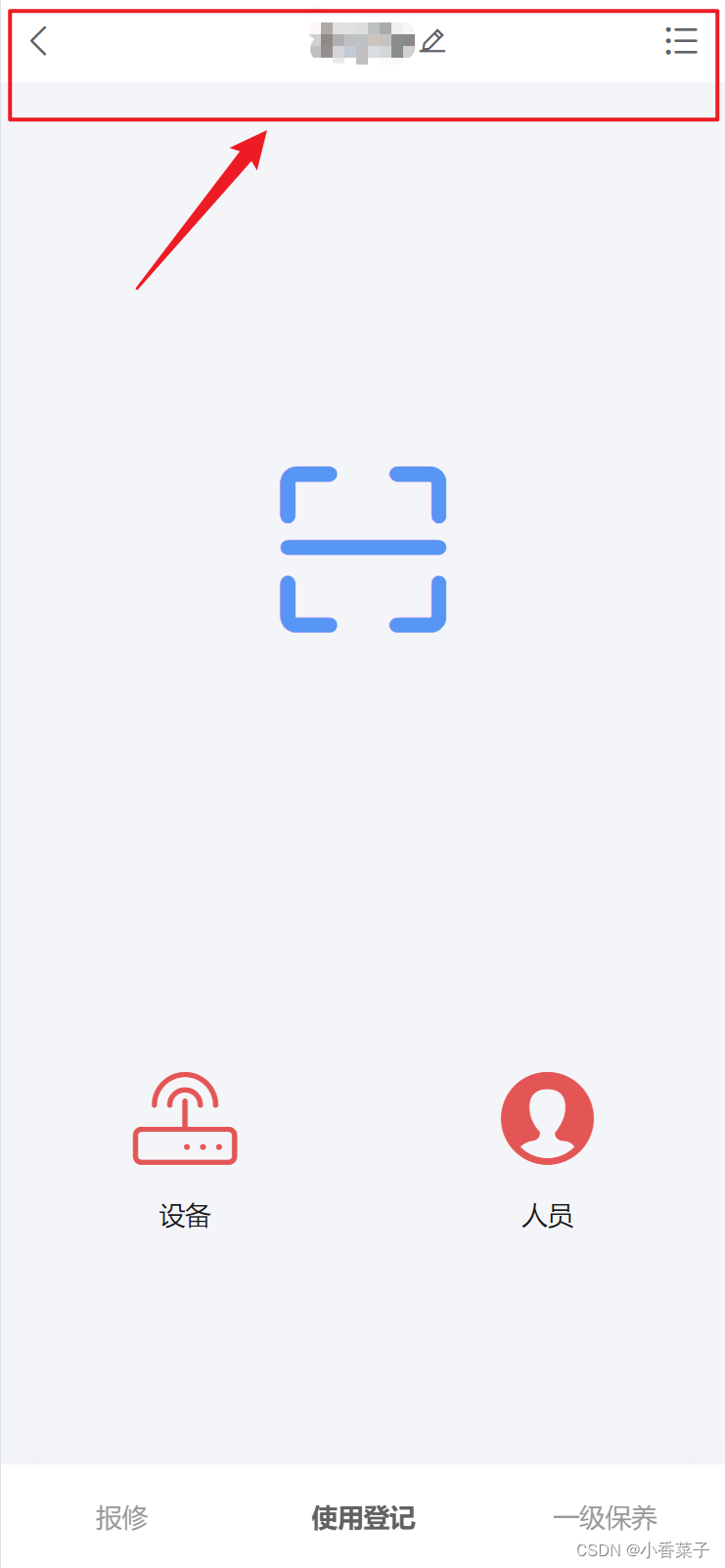
"buttons": [
{
"text": "\ue889",
"fontSrc": "/static/baricon/iconfont.ttf",
"fontSize": "45upx",
"float": "right"
}
]
},
"bounce": "none"
}
}
}fontSrc为字体图标文件 text为图标名称 以\ue开头 后面数字为字体图标中的数字,如果想拼接文字 "text": "\ue889 添加",即可