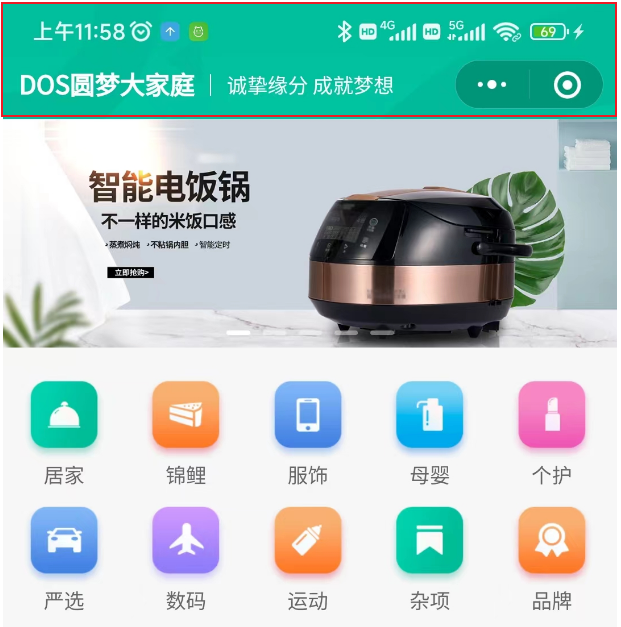
1.准备自定义导航栏组件
<template>
<view class="navbar">
<view class="logo">
<image class="logo-image" src="@/static/logo.png"></image>
</view>
<!-- 搜索条 -->
<view class="search">
<text class="icon-search">搜索商品</text>
<text class="icon-scan"></text>
</view>
</view>
</template>
<style lang="scss">
/* 自定义导航栏样式 */
<!-- 略-->
</style>2.修改页面配置,隐藏默认导航栏,修改文字颜色
// src/pages.json
{
"path": "pages/index/index",
"style": {
"navigationStyle": "custom", // 隐藏默认导航
"navigationBarTextStyle": "white",
"navigationBarTitleText": "首页"
}
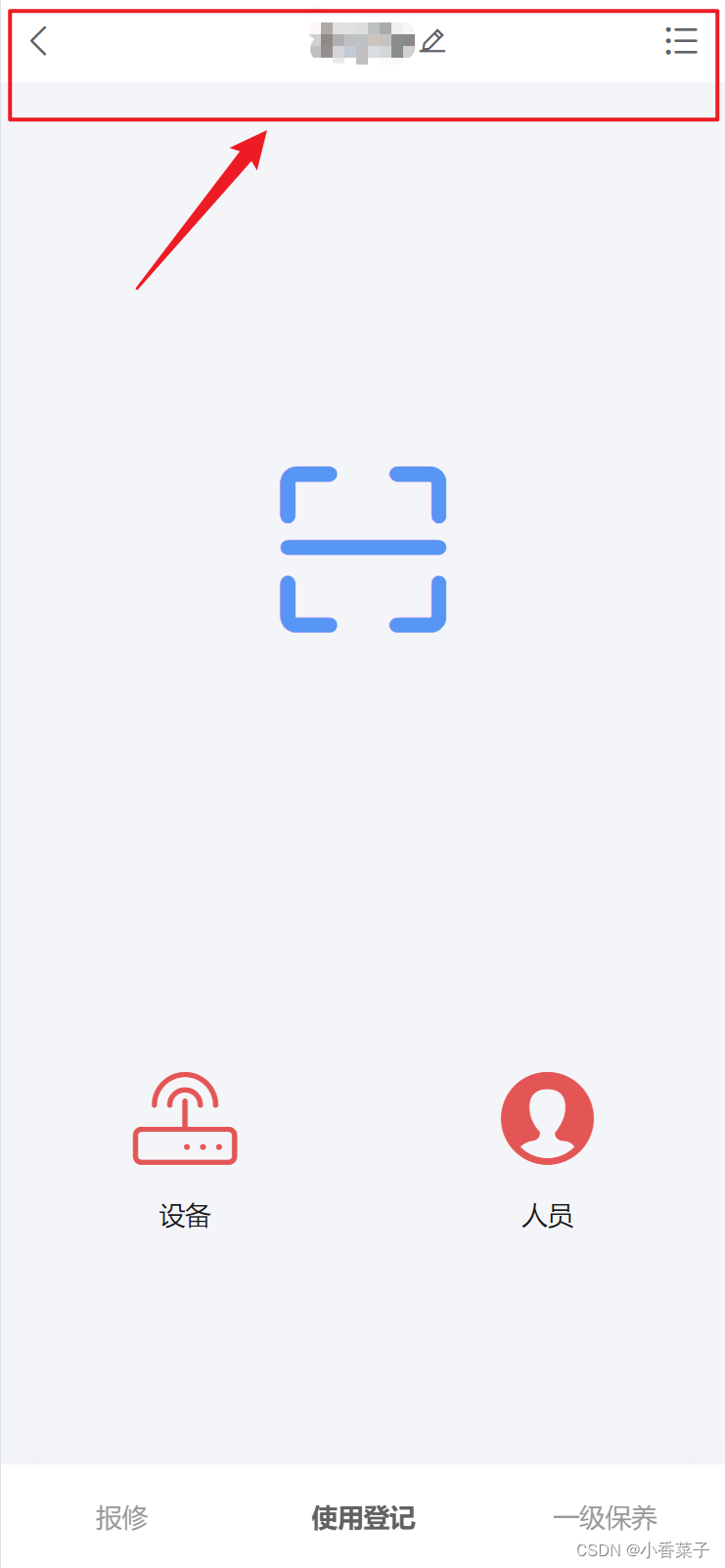
}3.样式适配 -> 安全区域
不同手机的安全区域不同,为防止页面内容被遮挡,通过 uni.getSystemInfoSync() 获取屏幕边界到安全区的距离
<script>
// 获取屏幕边界到安全区域距离
const { safeAreaInsets } = uni.getSystemInfoSync()
</script>
<template>
<!-- 顶部占位 -->
<view class="navbar" :style="{ paddingTop: safeAreaInsets?.top + 'px' }">
<!-- ...省略 -->
</view>
</template>