首先uniapp获取设备信息:uni.getSystemInfo或uni.getSystemInfoSync,可用于设置顶部安全区
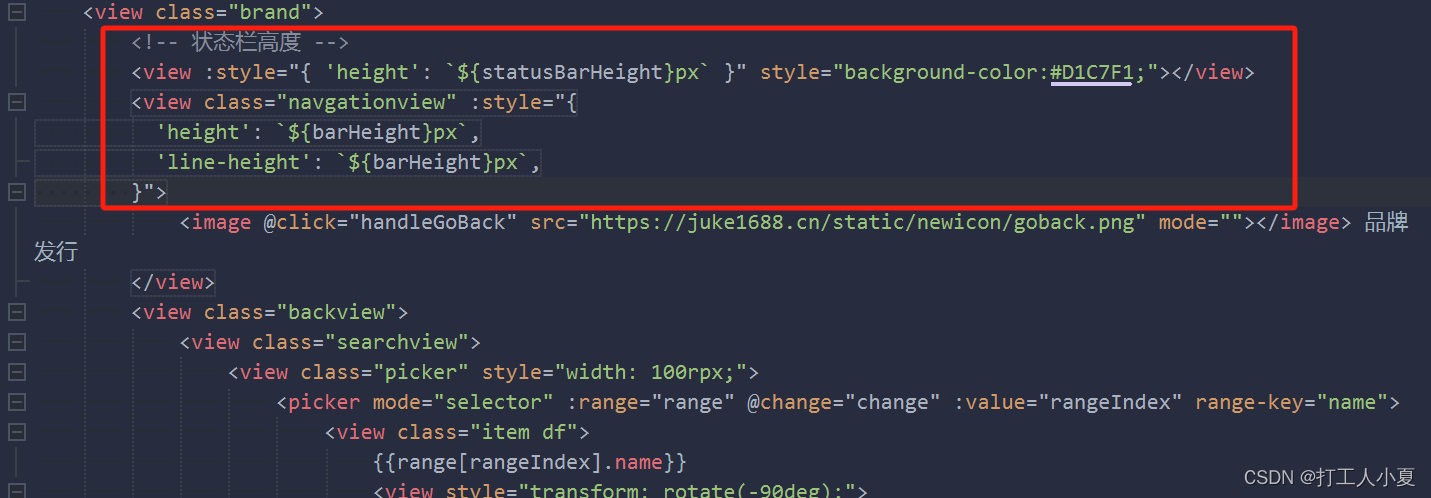
留一个设备安全区的位置哦
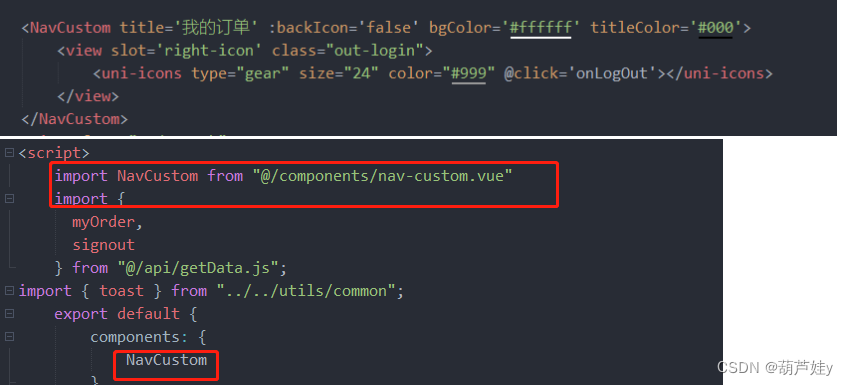
然后在pages.json文件里配置自定义导航栏
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "济源市仁新医院",
"navigationStyle": "custom" //页面使用自定义导航栏属性,微信小程序不给直接修改导航栏字体的大小
}
}
],
"globalStyle": {
"navigationBarTextStyle": "#fff",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#00DACA",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}<template>
<view class="">
<view class="custom-navbar"
:style="{height:height, backgroundColor: backgroundColor,width:'100%',paddingTop: sysTop + 'px'}">
<text class="navbar-title" :style="{color: titleColor, fontSize: fontSize + 'px'}">{{ title }}</text>
</view>
</view>
</template>
<script setup>
export default {
data() {
return {
title: '济源市仁新医院',
titleColor: '#fff',
backgroundColor: '#00DACA',
fontSize: 18,
height: '100px',
sysTop: '0'
}
},
onLoad() {
var that = this;
let sysInfo = uni.getSystemInfoSync().statusBarHeight;
console.log(sysInfo);
that.sysTop = sysInfo
},
methods: {
}
}
</script>
<style scoped>
.custom-navbar {
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
}
.navbar-title {
font-weight: 600;
}
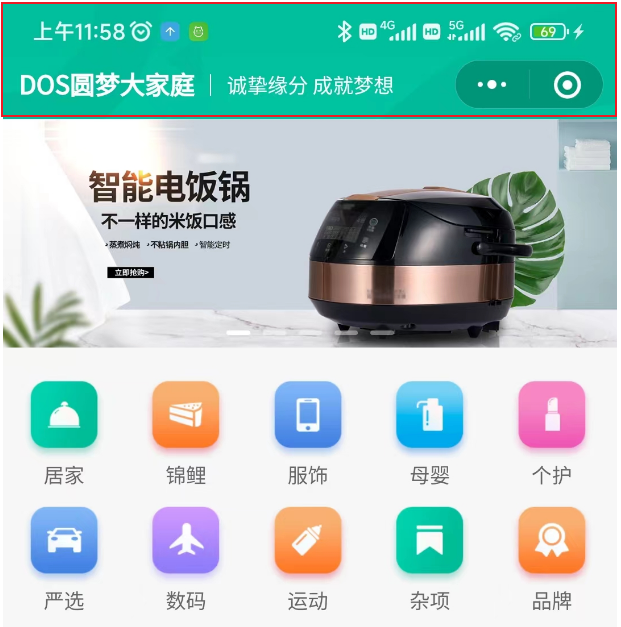
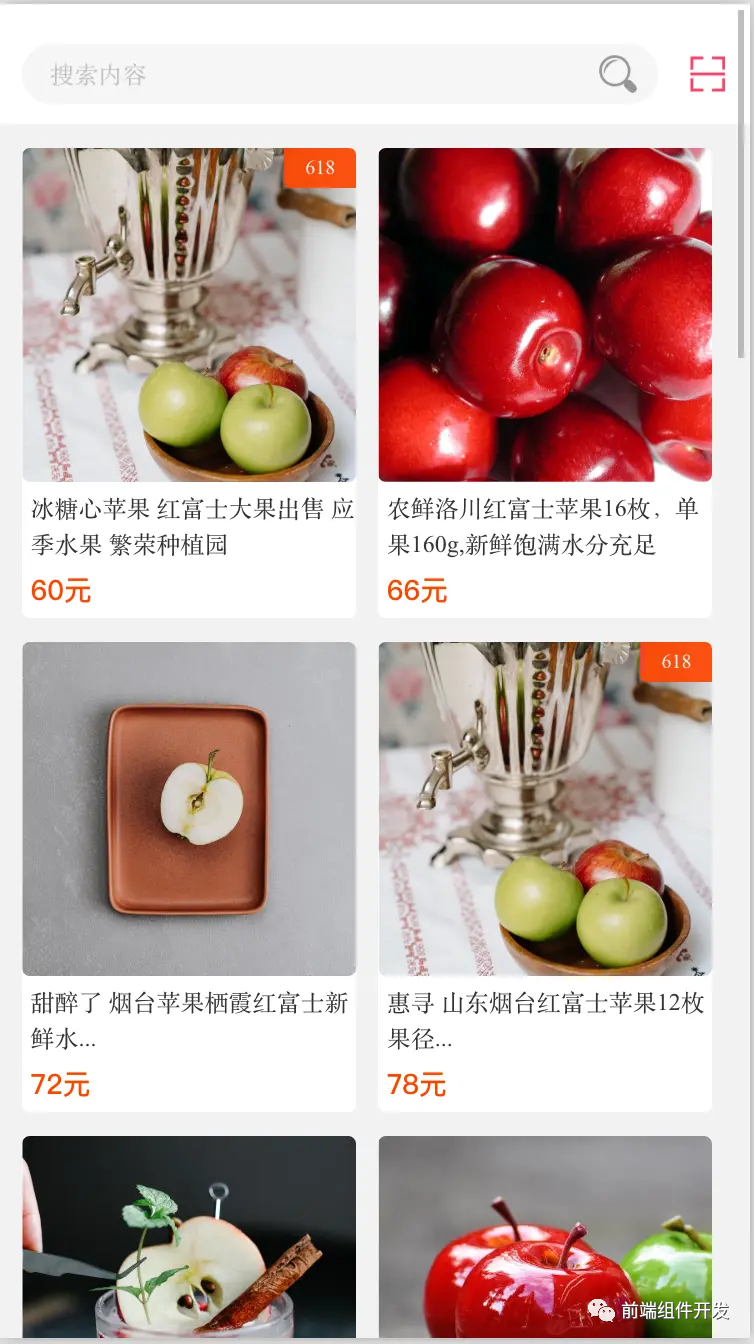
</style>效果图