1、主要方法:
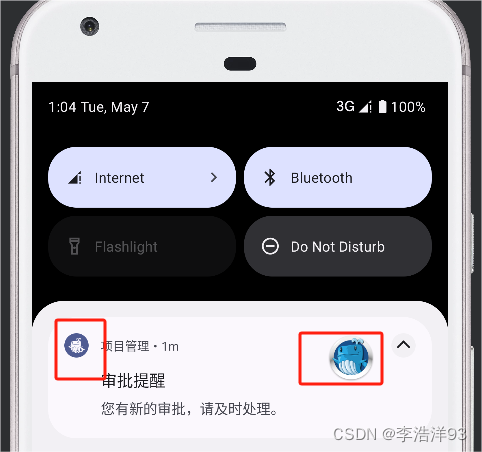
设置角标:
plus.runtime.setBadgeNumber(999)
清除角标:
//plus.runtime.setBadgeNumber(0)//没有效果
plus.runtime.setBadgeNumber(-1) //有效果
2、使用在具体的生命周期
1、打开app获取角标数量
2、关闭app获取角标数量
3、非登入和退出登入获取角标数量
在App.vue中:
<script>
export default {
onLaunch: function() {
console.warn('当前组件仅支持 uni_modules 目录结构 ,请升级 HBuilderX 到 3.1.0 版本以上!')
console.log('App Launch')
// #ifdef APP-PLUS
// #endif
},
onShow: function() {
console.log('App Show')
// #ifdef APP-PLUS
this.getList();
// #endif
},
onHide: function() {
console.log('App Hide')
// #ifdef APP-PLUS
this.getList();
// #endif
},
methods:{
getList() {
const token = uni.getStorageSync('token') || false
//是否在登入状态(看自己代码检测登入状态的判断方式)
if (uni.getStorageSync('token') && token) {
let Info = uni.getStorageSync('userInfo')
let obj = {
noticeUser: Info.userId,
}
//获取当前账号接收的未读消息数量(角标要展示的数量)
this.request({
url: '/message/listCount',
method: 'get',
params: obj
}).then(res => {
this.list = res.data
let num = 0
res.data.forEach(item => {
num += item.num
})
if(num>0){
this.setBadge(num)
}else{
this.clearBadge()
}
}).catch(error => {
this.clearBadge()
console.log('失败', error);
})
}else{
//未登入状态清空
this.clearBadge()
}
},
//设置角标
setBadge(num){
plus.runtime.setBadgeNumber(num)
},
//清除角标
clearBadge(){
plus.runtime.setBadgeNumber(-1)
}
}
}
</script>
<style>
.container {
width: 100vw;
height: 86.5vh;
}
</style>
3、注意事项
1、记得加上一下内容,限制在app中生效,不然在网页测试会plus报错
// #ifdef APP-PLUS
// #endif
2、打包发布后根据提示去uniapp官网按流程处理相关配置就行
3、非外网使用1.0版本就行
4、清除角标plus.runtime.setBadgeNumber(0)不生效,因此我采用了传-1






































![[蓝桥杯练习题]确定字符串是否包含唯一字符/确定字符串是否是另一个的排列](https://img-blog.csdnimg.cn/direct/c7ef1b7c1cc143d8bd9eefdfd4286ca4.png)