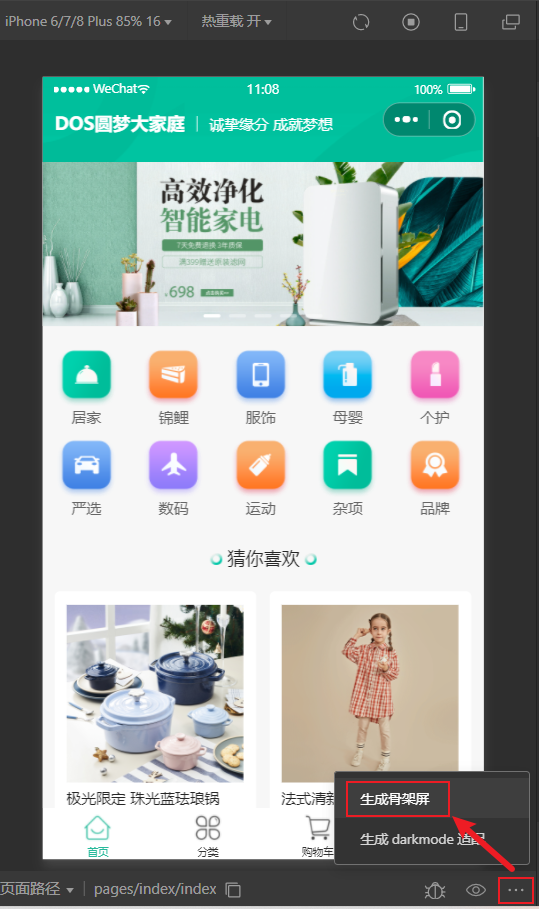
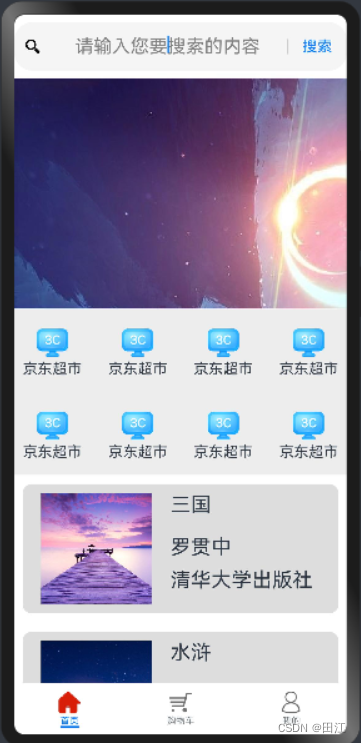
一、效果

二、代码实现
只要使用uni.setTabBarBadge和uni.removeTabBarBadge来进行对红点的设置和移除。
主要代码:
//设置红点
uni.setTabBarBadge({
index: 1, // 底部菜单栏的索引(从0开始)
text:'99', // 要显示的文本(必须是字符串类型)
});
//移除红点
uni.removeTabBarBadge({
index: 1 // 底部菜单栏的索引(从0开始)
});
二、全部代码
注意: 以下代码在使用页面和首页都添加上,才能保证一进入小程序首页,可以直接看到人脉处有无红点。
1.index.vue
首页页面
<script>
export default {
data() {
return {
tabBarNum: '' //底部消息数量
}
},
onLoad() {
this.footMsgFun() //调用底部方法
},
onShow() {
this.footMsgFun() //调用底部方法
},
methods: {
//底部:人脉红点显示
footMsgFun() {
var that = this
this.$api.appPlateForm('POST', this.$url.all_message, '', function(res) {
if (res.code == '200') {
//1.获取到接口里,消息的数量
that.tabBarNum = res.data.num
//2.关键代码:设置红点
if (that.tabBarNum > 0) {
//设置底部消息通知
uni.setTabBarBadge({
index: 1, // 人脉页面在底部菜单栏的索引
text: String(that.tabBarNum), // 要显示的文本(必须是字符串类型)
});
} else {
//移除底部消息通知
uni.removeTabBarBadge({
index: 1 // 人脉页面在底部菜单栏的索引
});
}
}
})
},
}
}
</script>
2.cart.vue
购物车页面
<script>
export default {
data() {
return {
tabBarNum: '' //底部消息数量
}
},
onLoad() {
this.footMsgFun() //调用底部方法
},
onShow() {
this.footMsgFun() //调用底部方法
},
methods: {
//底部:人脉红点显示
footMsgFun() {
var that = this
this.$api.appPlateForm('POST', this.$url.all_message, '', function(res) {
if (res.code == '200') {
//1.获取到接口里,消息的数量
that.tabBarNum = res.data.num
//2.关键代码:设置红点
if (that.tabBarNum > 0) {
//设置底部消息通知
uni.setTabBarBadge({
index: 1, // 人脉页面在底部菜单栏的索引
text: String(that.tabBarNum), // 要显示的文本(必须是字符串类型)
});
} else {
//移除底部消息通知
uni.removeTabBarBadge({
index: 1 // 人脉页面在底部菜单栏的索引
});
}
}
})
},
}
}
</script>
三、真实案例
onLoad() {
this.getCartData();
},
onShow() {
this.getCartData();
},
mounted() {
this.getCartData();
},
methods: {
getCartData() {
let self = this;
self.isloadding = true;
self._get('index/index', {
url: self.url
}, function(res) {
self.cart_total_num = res.data.cart_total_num;
if (self.cart_total_num > 0) {
uni.setTabBarBadge({
index: 3,
text: String(self.cart_total_num),
});
} else {
uni.removeTabBarBadge({
index: 3
});
}
});
},
}
参考
最后
感觉文章好的话记得点个心心和关注和收藏,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!





























![无参RCE [GXYCTF2019]禁止套娃1](https://img-blog.csdnimg.cn/direct/c127b20174cb424ba8d46dde12a03edf.png)