介绍
本示例分别通过onItemDrop()和onDrop()回调,实现子组件在Grid和List中的子组件位置交换。
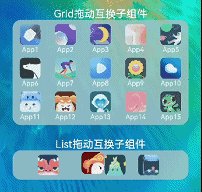
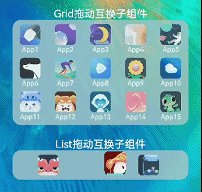
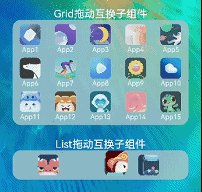
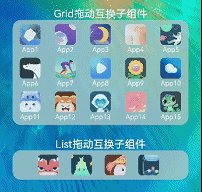
效果图预览

使用说明:
- 拖拽Grid中子组件,到目标Grid子组件位置,进行两者位置互换。
- 拖拽List中子组件,到目标List子组件位置,进行两者位置互换。
实现思路
- 在Grid组件中,通过editMode()打开编辑模式、通过onItemDragStart()指定拖拽时样式、通过onItemDrop()指定拖拽释放时的行为。源码参考[https://gitee.com/harmonyos-cases/cases/blob/master/CommonAppDevelopment/feature/dragandexchange/src/main/ets/view/GridSceneView.ets)。
Grid() { ... }
.editMode(true) // 设置Grid进入编辑模式
.onItemDragStart((event: ItemDragInfo, itemIndex: number) => { // 设置拖拽过程中显示的图形
this.movedItem = this.appInfoList[itemIndex]; // 记录原位置子组件信息
return this.itemWhileDrag();
})
.onItemDrop((event: ItemDragInfo, itemIndex: number, insertIndex: number, isSuccess: boolean) => { // 拖拽释放时,触发回调
// isSuccess=false时,说明drop的位置在grid外部;insertIndex > length时,说明有新增元素的事件发生
if (isSuccess && insertIndex < this.appInfoList.length) {
this.changeIndex(itemIndex, insertIndex); // 互换子组件index值
}
})
- 在List组件中,通过ListItem的onDragStart()方法指定拖拽开始时的行为,通过List的onTouch()指定拖拽释放时的行为。源码参考ListSceneView.ets。
List({ space: LIST_SPACE }) {
ForEach(this.appInfoList, (item: AppInfo, index) => {
ListItem() { ... }
.onDragStart(() => {
item.visible = false; // 拖拽时,设置子组件原位置图标不可见
})
.onTouch((event: TouchEvent) => { // 拖拽释放时,记录目标位置子组件index值
if (event.type === TouchType.Down) {
this.dragIndex = index;
}
})
})
}
.onDrop((event: DragEvent, extraParams: string) => {
let jsonString: JsonObjType = JSON.parse(extraParams) as JsonObjType; // 通过参数extraParams获取原位置子组件index值
this.changeIndex(this.dragIndex, jsonString.insertIndex); // 互换子组件index值
this.appInfoList[jsonString.insertIndex].visible = true; // 完成互换后,设置子组件原位置图标不可见
})
高性能知识点
不涉及
模块依赖
工程结构&模块类型
dragandexchange // har类型
|---pages
|---|---Launcher.ets // 页面层-方案主页面
|---view
|---|---GridSceneView.ets // 视图层-Grid拖拽页面
|---|---ListSceneView.ets // 视图层-List拖拽页面
|---model
|---|---AppInfo.ets // 模型层-App信息模型
参考资料
为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙开发学习手册》:
如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

鸿蒙开发面试真题(含参考答案):https://qr21.cn/FV7h05































![[蓝桥杯练习题]确定字符串是否包含唯一字符/确定字符串是否是另一个的排列](https://img-blog.csdnimg.cn/direct/c7ef1b7c1cc143d8bd9eefdfd4286ca4.png)