一、Component方法
Component方法用于创建自定义组件,小程序页面也可以使用Component方法进行创建,从而实现复杂的页面逻辑开发。
使用Component方法构造页面,可以实现更加复杂的页面逻辑开发。
二、注意事项
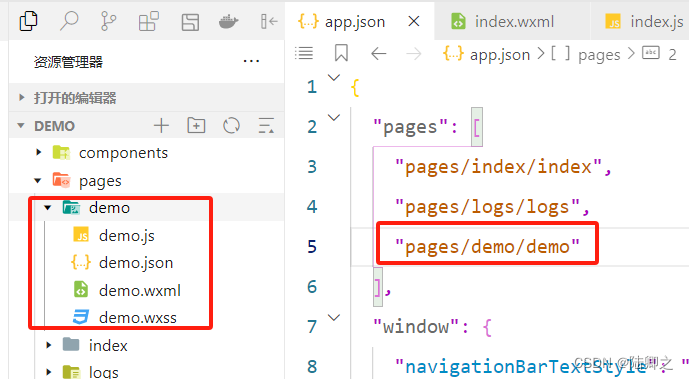
1、要求.json文件中必须包含usingComponents字段。
2、里面的配置项要和Component中的配置项保持一致。
3、页面中Page方法有一些钩子函数、时间监听方法,这些钩子函数、时间监听方法必须放到methods对象中。
4、组件的属性properties也可以接收页面的参数,在onLoad钩子函数中可以通过this.data进行获取。
Component({
// 组件的属性properties也可以接收页面的参数,在onLoad钩子函数中可以通过this.data进行获取
properties:{
id:String,
title:String
},
data:{
name:"tom"
},
methods:{
updateDate(){
this.setData({
name:'jerry'
})
},
onLoad(options){
// 传参通过options接收
console.log('页面加载')
console.log(options)
// 使用properties进行接受,使用this.data进行获取
console.log(this.data.id)
console.log(this.data.title)
// 使用properties进行接受,使用this.properties进行获取
console.log(this.properties)
}
}
})
![[<span style='color:red;'>小</span><span style='color:red;'>程序</span>]<span style='color:red;'>页面</span>的<span style='color:red;'>构建</span>](https://img-blog.csdnimg.cn/direct/a90269893c4e4788837080bc9adf6a81.png)





![[<span style='color:red;'>小</span><span style='color:red;'>程序</span>]<span style='color:red;'>页面</span>事件](https://img-blog.csdnimg.cn/direct/85c945f208674f2587ddc4c2be957496.png)




















![[蓝桥杯练习题]确定字符串是否包含唯一字符/确定字符串是否是另一个的排列](https://img-blog.csdnimg.cn/direct/c7ef1b7c1cc143d8bd9eefdfd4286ca4.png)