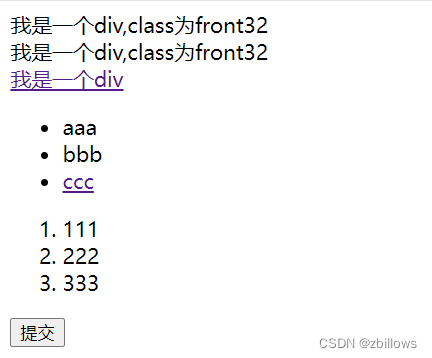
CSS常见的选择器包括标签选择器、类选择器、ID选择器、通配选择器、属性选择器、伪类选择器和伪元素选择器等。代码如下:
/* 标签选择器 */
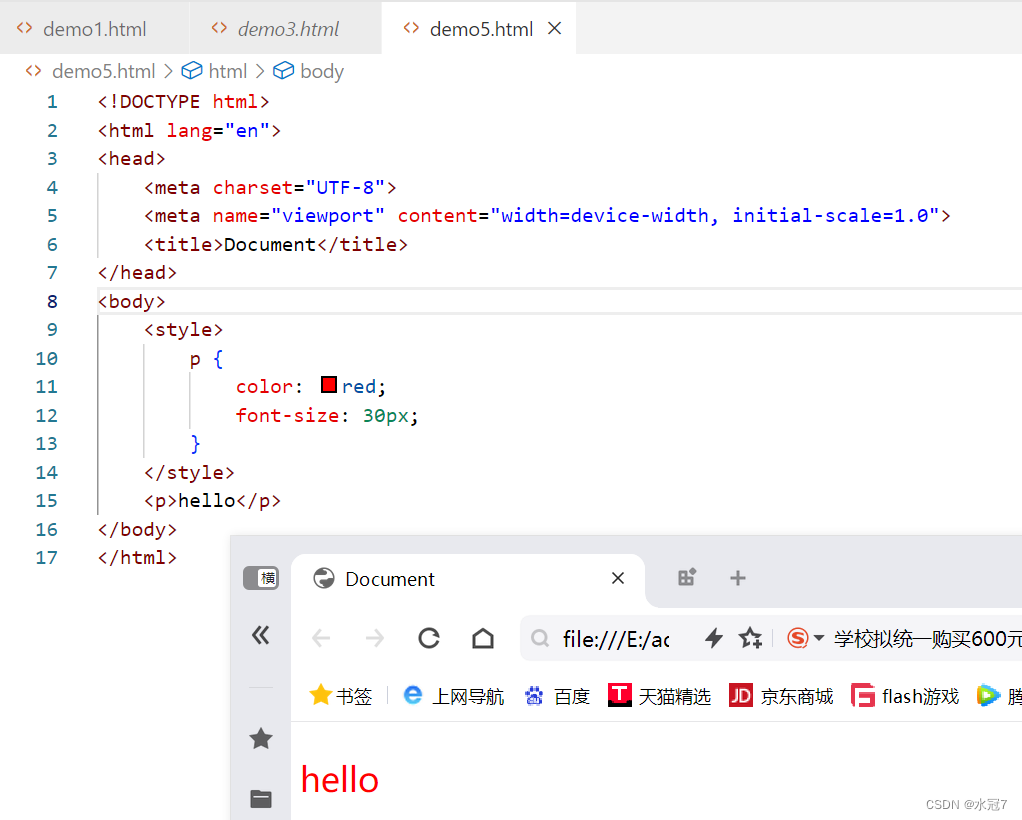
p { color: blue; }
/* 类选择器 */
.my-class { color: red; }
/* ID选择器 */
#my-id { color: green; }
/* 通配选择器 */
* { margin: 0; padding: 0; }
/* 属性选择器 */
input[type="text"] { background-color: yellow; }
/* 伪类选择器 */
a:hover { text-decoration: underline; }
/* 伪元素选择器 */
p::first-letter { font-size: 200%; }






















![迷宫寻路[天梯赛 -- 栈]](https://img-blog.csdnimg.cn/direct/b762ecdb238d4da9a99cb379708a587f.png)