CSS选择器的主要功能就是选中⻚⾯指定的标签元素.选中了元素,才可以设置元素的属性.
CSS选择器主要分以下⼏种:
1. 标签选择器
2. class选择器
3. id选择器
4. 复合选择器
5. 通配符选择器
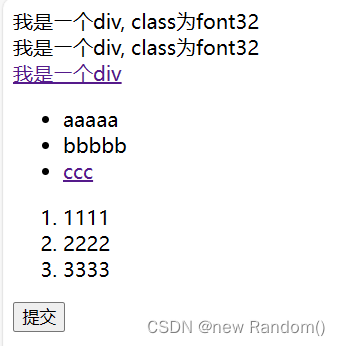
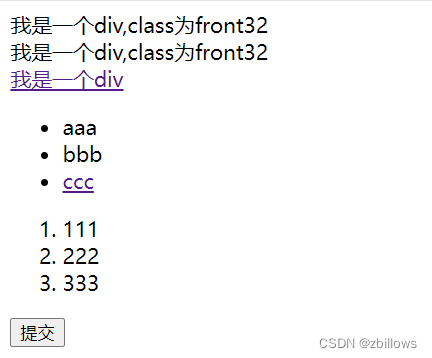
<body>
<div class="font32"> 我是一个div,class为front32</div>
<div class="font32"> 我是一个div,class为front32</div>
<div><a href="#"> 我是一个div</a></div>
<ul>
<li>aaa</li>
<li>bbb</li>
<li><a href="#">ccc</a></li>
</ul>
<ol>
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
<button id="submit">提交</button>
</body>
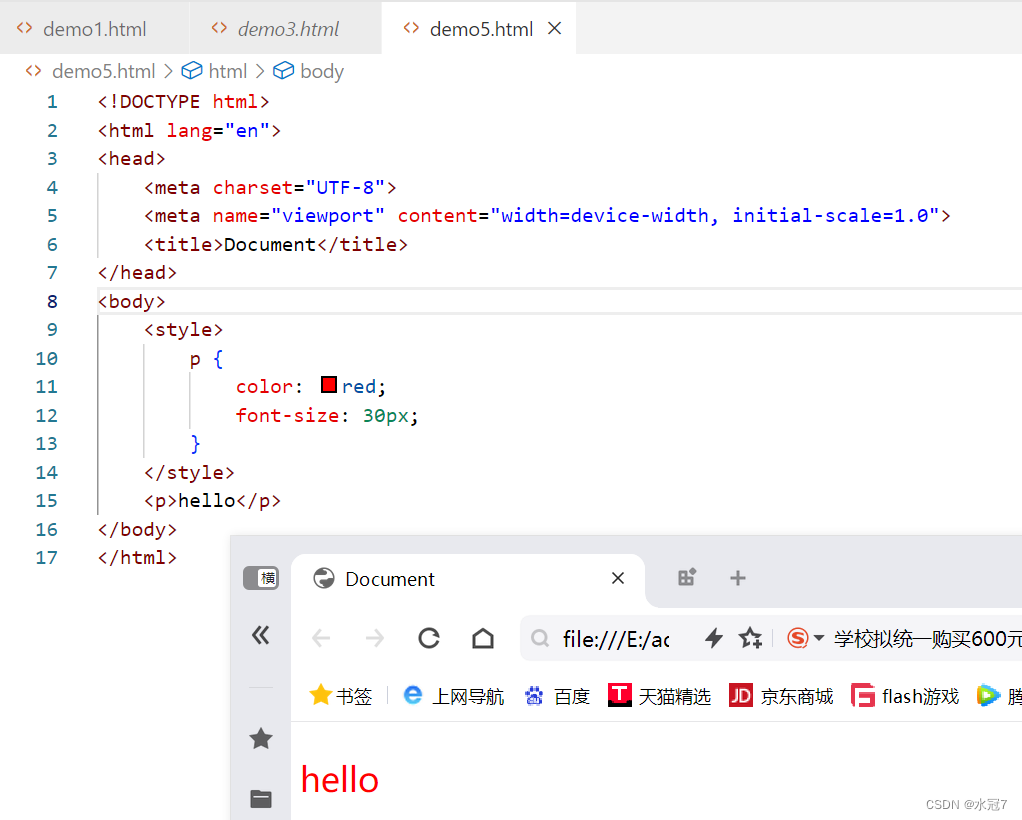
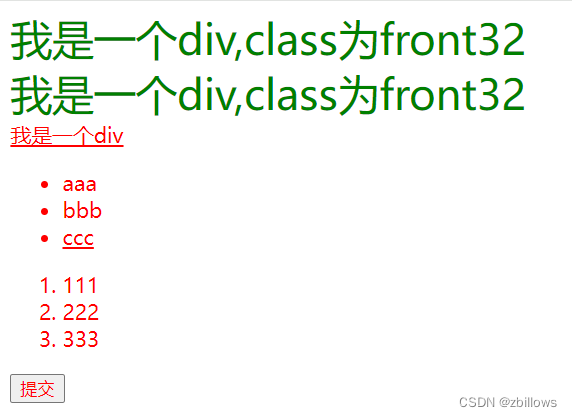
1.标签选择器
<style>
//选择所有的a标签,设置设置颜色为红色
a{
color: red;
}
//选择所有的div标签,设置颜色为绿色
div{
color: green;
}
</style>
2.类选择器
⼀个类可以被多个标签使⽤,⼀个标签也能使⽤多个类(多个类名要使⽤空格分割,这种做法可以让代码更好复⽤)
<style>
//选择class为font32的元素,设置字体大小为32px
.font32 {
font-size: 32px;
}
</style>
3.Id选择器
• id是唯⼀的,不能被多个标签使⽤(是和类选择器最⼤的区别)
//选择id 为submit的元素,设置颜色为红色
#submit {
color: red;
}
4.通配符选择器
//设置页面所有元素,颜色为红色
* {
color: red;
}
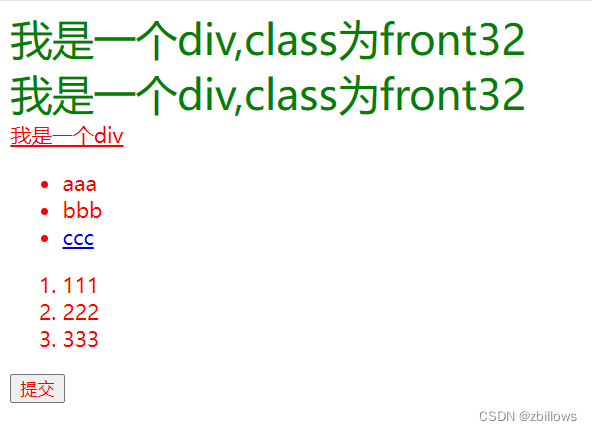
5.复合选择器
//只设置ul标签下的li标签下的a标签,颜色为红色
ul li a {
color:blue;
}
1. 以上三个标签选择器 ul li a 中的任意,都可以替换成类选择器,或者id选择器,可以是任意选择器的组合,也可以是任意数量选择器的组合
2. 不⼀定是相邻的标签,也可以是"孙⼦"标签
3. 如果需要选择多种标签,可以使⽤ , 分割,如 p, div { } 表⽰同时选中p标签和div标签.逗号前后可以是以上任意选择器,也可以是选择器的组合.